PHP Codeigniter 3 – 使用Bootstrap Treeview JS创建动态树形视图
在这一步中,我们将学习如何创建一个动态的树形视图。我们将使用PHP Codeigniter 3和Bootstrap Treeview JS来完成。在下面的示例中,我们将使用Bootstrap Treeview JS,以便在Codeigniter 3中构建动态树形结构。
对于我们的类别树或其他事物,我们需要在我们的应用程序中创建一个动态的树形结构。如果我们使用Codeigniter框架开发我们的应用程序,我们可以轻松构建动态树视图的示例。
为此,我们首先将创建一个名为”item”的新表,并指定诸如name、id和parent_id等许多列。然后,将创建Codeigniter路由。现在,我们将创建一个名为”ItemController”的新控制器,然后创建一个名为items.php的新blade文件。创建动态树视图的逐步过程如下:
步骤1:
在这一步中,我们将 创建一个Item表 。我们将使用我们的数据库创建一个名为”item”的新表。我们将使用以下SQL查询来创建它:
item表:
CREATE TABLE IF NOT EXISTS `item` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(255) NOT NULL,
`parent_id` int(11) NOT NULL DEFAULT '0',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=2
当我们成功创建表格后,我们需要添加虚拟记录。所以我们将添加一些记录。
步骤2:
在这一步中,我们将创建路由 Create Route 。我们将为Ajax和View方法创建此路由。我们将使用我们的routes.php文件,并将以下代码放入该文件中:
application/config/routes.php
$route['item'] = "ItemController";
$route['getItem'] = "ItemController/getItem";
步骤3:
在这一步中,我们将要创建一个控制器。 创建一个控制器 。我们将创建一个名为”ItemController”的新控制器。我们将创建getItem()、index()和membersTree()方法。现在我们将使用这个文件,然后将以下代码添加到其中:
application/controllers/ItemController.php
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class ItemController extends CI_Controller {
/**
* This method is used to get all the data.
*
* @return Response
*/
public function __construct() {
parent::__construct();
this->load->database();
}
/**
* This method is used to get all the data.
*
* @return Response
*/
public function index()
{this->load->view('items');
}
/**
* This method is used to get all the Data.
*
* @return Response
*/
public function getItem()
{
data = [];parent_key = '0';
row =this->db->query('SELECT id, name from item');
if(row->num_rows()>0)
{data = this->membersTree(parent_key);
}else{
data=["id"=>"0","name"=>"No Members presnt in list","text"=>"No Members is presnt in list","nodes"=>[]];
}
echo json_encode(array_values(data));
}
/**
* This method is used to get all the data.
*
* @return Response
*/
public function membersTree(parent_key)
{row1 = [];
row =this->db->query('SELECT id, name from item WHERE parent_id="'.parent_key.'"')->result_array();
foreach(row as key =>value)
{
id =value['id'];
row1[key]['id'] = value['id'];row1[key]['name'] =value['name'];
row1[key]['text'] = value['name'];row1[key]['nodes'] = array_values(this->membersTree(value['id']));
}
returnrow1;
}
}
步骤4:
在这一步中,我们要 创建视图文件 。我们将创建一个名为items.php的视图文件。为了实现动态树视图,我们将使用该文件并将以下代码写入其中:
application/views/items.php
<!DOCTYPE html>
<html>
<head>
<title> Create Dynamic Treeview using the Codeigniter 3 and PHP </title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-treeview/1.2.0/bootstrap-treeview.min.css" />
<script type="text/javascript" charset="utf8" src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" charset="utf8" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-treeview/1.2.0/bootstrap-treeview.min.js"></script>
</head>
<body>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h1> Create Dynamic Treeview using the Codeigniter 3 and PHP </h1>
</div>
<div class="panel-body">
<div class="col-md-8" id="treeview_json">
</div>
</div>
</div>
</div>
<script type="text/javascript">
(document).ready(function(){
var treeData;.ajax({
type: "GET",
url: "/getItem",
dataType: "json",
success: function(response)
{
initTree(response)
}
});
function initTree(treeData) {
$('#treeview_json').treeview({data: treeData});
}
});
</script>
</body>
</html>
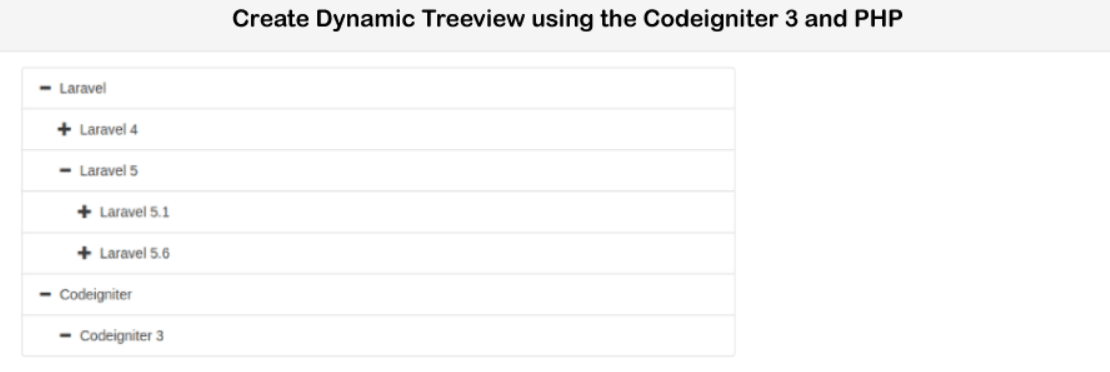
现在我们的上述代码已准备好,我们可以运行它。运行此代码后,将生成以下输出:

 极客笔记
极客笔记