PHP 分页
PHP主要用于存储和显示来自数据库的数据。分页可以通过ajax来实现,但这里我们使用非ajax方式。在本教程中,我们将学习使用MySQL进行PHP分页. 我们通过一个示例来对分页进行简要回顾。
可能的情况是,一个SQL SELECT查询可能返回数百万条记录。在单个页面上显示所有记录不是一个好主意。在单个页面上显示大量的记录可能需要很长时间来加载页面,并且在查找特定数据时也会消耗时间。这可能会导致用户感到困惑。因此,根据用户的需求,将这些记录分成几个页面。
那么,我们如何将这些大量的记录分布在多个页面中呢?将单个列表分成多个页面的方法称为分页。分页是指将查询结果显示在多个页面而不是单个页面上。
什么是分页
分页是一种将数据显示在多个页面上而不是放在单个页面上的方法。分页有助于将记录分割为多个页面,使数据更易读和理解。
分页是PHP开发人员的常见任务。MySQL通过使用 LIMIT 子句帮助开发人员创建分页,该子句接受两个参数。第一个参数是 偏移量 ,第二个参数是从数据库返回的 记录数 。
让我们看一些在PHP中使用分页概念的优点和缺点。
分页的优点
- 分页在大型项目中非常有用,因为它使网页工作更加专业。它不仅使网页工作更加专业,还使网页工作更快、更精确和更高效。
- 借助分页,我们可以通过将数据分配到各个页面来节省页面加载时间。它使我们不必一次加载大量信息。
例如: 每个网页上有50个图像而不是1000个图像的页面会更快加载。这意味着数千个图像需要数千个HTTP请求,这将使网页无响应。使用LIMIT子句通过限制数据量来解决此问题。 - 使用分页提高了用户体验、广告收入,并减少了页面加载时间。
分页的缺点
虽然分页有一些强大的优点,但仍有很多开发人员避免使用它。除了一些有力的优点之外,分页也有一些缺点,如下所示:
- 分页本身对PHP来说是一个很大的负担,这是分页的缺点之一。它完全是额外的功能,在其外部实现可能导致冗余的标记、样式和逻辑。小型数据集往往忽视使用分页。
- 分页可能会导致在搜索引擎上的页面排名较低,因为当一页面远离主页并需要多次点击时,通常不会获得较高的页面排名。
- 它还限制了页面上可见的链接数、社交分享、可见结果的总数以及页面在多个页面上拆分时接收到的锚文本。
您可以通过修改导航设置的结构来避免使用分页技术。
PHP和MySQL的分页实现
为了实施分页,我们需要一个大型数据集来应用分页。因此,首先我们需要创建一个数据库和表。之后,提供表中的记录并开始编写代码来创建分页。这样从数据库中提取的数据可以分割到多个页面中。
在这里,我们将介绍两个分页的示例。第一个示例是一个简单的基本分页创建示例,没有CSS样式,而在第二个示例中,我们将使用CSS和bootstrap来创建有吸引力的分页。你可以看到两个示例的结果。以下是创建分页的步骤;
创建分页的简单步骤 –
1. 创建一个数据库和表。在表中提供一个记录列表。
2. 连接到MySQL数据库。
3. 创建分页链接,将数据拆分为多个页面,并将它们添加到表的底部。
4. 从数据库中获取数据并将其显示在多个页面上。
按照以下步骤逐一创建简单的分页。
示例1
以下代码是一个简单的分页示例,使用PHP和MySQL数据库完成。它将从数据库中获取的数据分割成多个页面。在此示例中,我们将创建分页以在多个页面上显示字母。
创建数据库
首先,创建一个名为 pagination 的数据库,就像我们上面创建的,以及其中一个名为 alphabet 的表。通过名称 id 和 alphabet 创建属性,并在表中提供数据。

数据库连接
将PHP文件与数据库连接是一个必需的任务。这样你就可以在网页上显示存储在数据库中的数据。因此,在你的PHP文件中连接数据库以在网页上显示数据。
你可以将数据库连接代码写在同一个文件中,也可以将其单独保存到另一个文件中并在你所需的PHP文件中引入。数据库连接的代码如下-
$conn = mysqli_connect('localhost', 'root', '');
if (! $conn) {
die("Connection failed" . mysqli_connect_error());
}
else {
mysqli_select_db($conn, 'pagination');
}
在本教程中,我们使用的是 mysqli 扩展。因此,所有的查询语句都是按照mysqli格式编写的。
获取当前页码
以下代码确定用户当前正在访问的页面页码。如果不存在,则默认设置页码为1。
if (!isset (_GET['page']) ) {page = 1;
} else {
page =_GET['page'];
}
分页公式
对于分页,您需要设置每页要显示的记录数限制。这里,我们设置每页结果限制为10条,所以将显示在每页上如下:
第一页 – A 到 J (1-10)
第二页 – K 到 T (11-20)
第三页 – U 到 Z (21-26)
$results_per_page = 10;
$page_first_result = ($page-1) * $results_per_page;
获取总页数
$query = "select *from alphabet";
$result = mysqli_query($conn, $query);
$number_of_result = mysqli_num_rows($result);
//determine the total number of pages available
$number_of_page = ceil ($number_of_result / $results_per_page);
检索数据并在网页上显示
以下代码用于从数据库中检索数据,并根据相应的分区在网页上显示。
$query = "SELECT *FROM alphabet LIMIT " . $page_first_result . ',' . $results_per_page;
$result = mysqli_query($conn, $query);
//display the retrieved result on the webpage
while ($row = mysqli_fetch_array($result)) {
echo $row['id'] . ' ' . $row['alphabet'] . '</br>';
}
显示页面URL的链接
使用这段代码,每个页面的网页URL都会改变。
for(page = 1;page<= number_of_page;page++) {
echo '<a href = "index2.php?page=' . page . '">' .page . ' </a>';
最终代码
现在,将所有代码放在一个文件中完成分页。
文件:Index2.php
<html>
<head>
<title> Pagination </title>
</head>
<body>
<?php
//database connection
conn = mysqli_connect('localhost', 'root', '');
if (!conn) {
die("Connection failed" . mysqli_connect_error());
}
else {
mysqli_select_db(conn, 'pagination');
}
//define total number of results you want per pageresults_per_page = 10;
//find the total number of results stored in the database
query = "select *from alphabet";result = mysqli_query(conn,query);
number_of_result = mysqli_num_rows(result);
//determine the total number of pages available
number_of_page = ceil (number_of_result / results_per_page);
//determine which page number visitor is currently on
if (!isset (_GET['page']) ) {
page = 1;
} else {page = _GET['page'];
}
//determine the sql LIMIT starting number for the results on the displaying pagepage_first_result = (page-1) *results_per_page;
//retrieve the selected results from database
query = "SELECT *FROM alphabet LIMIT " .page_first_result . ',' . results_per_page;result = mysqli_query(conn,query);
//display the retrieved result on the webpage
while (row = mysqli_fetch_array(result)) {
echo row['id'] . ' ' .row['alphabet'] . '</br>';
}
//display the link of the pages in URL
for(page = 1;page<= number_of_page;page++) {
echo '<a href = "index2.php?page=' . page . '">' .page . ' </a>';
}
?>
</body>
</html>
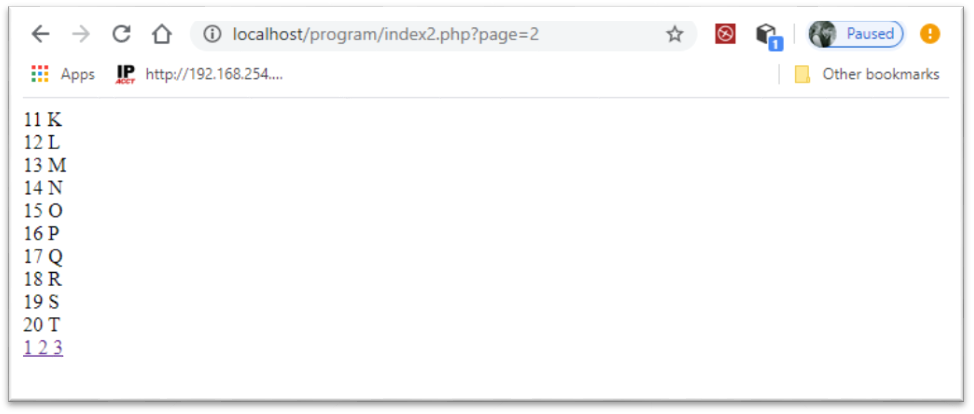
输出:
请参考上面分页示例的输出结果 –

示例2
下面的示例是另一个分页示例,我们在其中使用CSS和HTML使网页视图更具吸引力。 CSS使网页更具创意和吸引力。 另一方面,MySQL将数据存储在数据库中。 因此,您可以更好地学习分页。
我们在一个单独的文件中编写了整个代码,除了数据库连接。 因此,我们将创建两个文件,即connection.php和index1.php。 将这两个文件都保存为 .php 扩展名。 在下面的示例中,您将学习如何创建更具创意和吸引力的分页。
- php: 用于数据库连接
- php: 用于分页
文件:connection.php
<?php
conn = mysqli_connect('localhost', 'root', '');
if (!conn) {
die("Connection failed" . mysqli_connect_error());
}
else {
mysqli_select_db($conn, 'pagination');
}
?>
文件:index1.php
<html>
<head>
<title>Pagination</title>
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
table {
border-collapse: collapse;
}
.inline{
display: inline-block;
float: right;
margin: 20px 0px;
}
input, button{
height: 34px;
}
.pagination {
display: inline-block;
}
.pagination a {
font-weight:bold;
font-size:18px;
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
border:1px solid black;
}
.pagination a.active {
background-color: pink;
}
.pagination a:hover:not(.active) {
background-color: skyblue;
}
</style>
</head>
<body>
<center>
<?php
// Import the file where we defined the connection to Database.
require_once "connection.php";
per_page_record = 4; // Number of entries to show in a page. // Look for a GET variable page if not found default is 1. if (isset(_GET["page"])) {
page =_GET["page"];
}
else {
page=1; }start_from = (page-1) *per_page_record;
query = "SELECT * FROM student LIMITstart_from, per_page_record";rs_result = mysqli_query (conn,query);
?>
<div class="container">
<br>
<div>
<h1>Pagination Simple Example</h1>
<p>This page demonstrates the basic
Pagination using PHP and MySQL.
</p>
<table class="table table-striped table-condensed
table-bordered">
<thead>
<tr>
<th width="10%">ID</th>
<th>Name</th>
<th>College</th>
<th>Score</th>
</tr>
</thead>
<tbody>
<?php
while (row = mysqli_fetch_array(rs_result)) {
// Display each field of the records.
?>
<tr>
<td><?php echo row["Rank"]; ?></td> <td><?php echorow["Name"]; ?></td>
<td><?php echo row["College"]; ?></td> <td><?php echorow["Score"]; ?></td>
</tr>
<?php
};
?>
</tbody>
</table>
<div class="pagination">
<?php
query = "SELECT COUNT(*) FROM student";rs_result = mysqli_query(conn,query);
row = mysqli_fetch_row(rs_result);
total_records =row[0];
echo "</br>";
// Number of pages required.
total_pages = ceil(total_records / per_page_record);pagLink = "";
if(page>=2){ echo "<a href='index1.php?page=".(page-1)."'> Prev </a>";
}
for (i=1;i<=total_pages;i++) {
if (i ==page) {
pagLink .= "<a class = 'active' href='index1.php?page="
.i."'>".i." </a>"; } else {pagLink .= "<a href='index1.php?page=".i."'> ".i." </a>";
}
};
echo pagLink;
if(page<total_pages){ echo "<a href='index1.php?page=".(page+1)."'> Next </a>";
}
?>
</div>
<div class="inline">
<input id="page" type="number" min="1" max="<?php echo total_pages?>" placeholder="<?php echopage."/".total_pages; ?>" required> <button onClick="go2Page();">Go</button> </div> </div> </div>
</center> <script> function go2Page() { var page = document.getElementById("page").value; page = ((page><?php echototal_pages; ?>)?<?php echo $total_pages; ?>:((page<1)?1:page));
window.location.href = 'index1.php?page='+page;
}
</script>
</body>
</html>
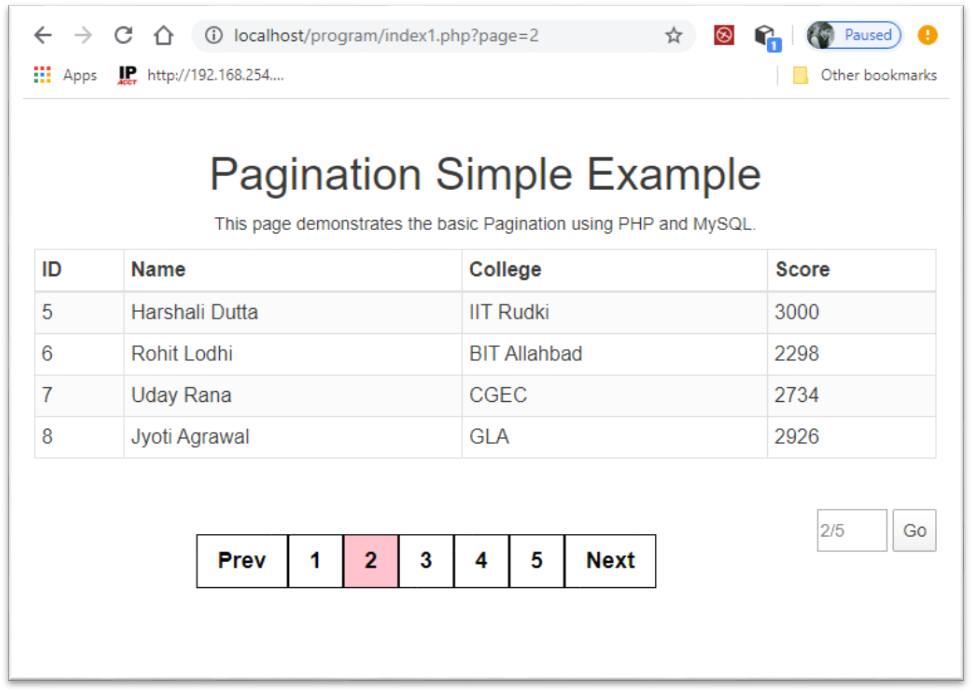
输出:
查看上述分页示例的输出如下:

请注意<style>标签中的代码用于为网页中的表格和分页提供样式和吸引人的外观。我们还使用了Bootstrap。
代码解释
现在,我们将解释用于创建分页的代码。
数据库创建
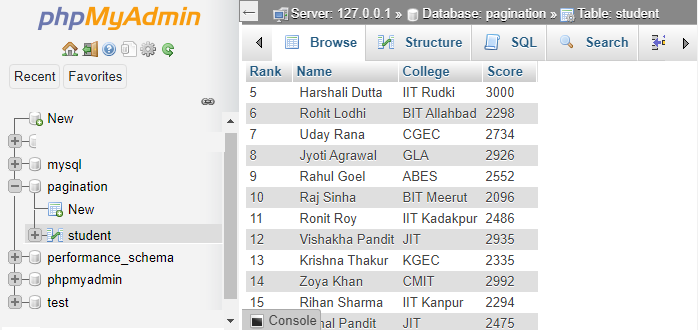
首先,创建一个名为 pagination 的数据库,如我们所创建的,并在其中创建一个名为 student 的表。通过 排名、姓名、学院 和 分数 这几个属性,至少在表中提供25条记录。

数据库连接
将PHP文件连接到数据库是一个必需的任务。在本教程中,我们使用mysqli扩展。因此,所有查询都按照mysqli的格式编写。
数据库连接代码可以写在同一个文件中,也可以单独保存到另一个文件中并包含到所需的PHP文件中。数据库连接的代码如下:
$conn = mysqli_connect('localhost', 'root', '');
if (! $conn) {
die("Connection failed" . mysqli_connect_error());
}
else {
mysqli_select_db($conn, 'pagination');
}
获取数据并在网页上显示
既然我们已经创建了数据集,现在我们需要从数据库中获取数据并在不同的网页上显示出来。下面的代码用于从数据库中检索数据,并在相应的网页上显示。
获取数据
在”connection.php”文件中建立数据库连接之后,我们只需使用require_once关键字将它导入到我们的代码中。我们将明确定义每页显示的记录数。
require_once "connection.php";
per_page_record = 4; // Number of entries to show in a page.
// Look for a GET variable page if not found default is 1.
if (isset(_GET["page"])) {
page =_GET["page"];
}
else {
page=1; }
//determine the sql LIMIT starting number for the results on the displaying pagestart_from = (page-1) *per_page_record;
query = "SELECT * FROM student LIMITstart_from, per_page_record";rs_result = mysqli_query (conn,query);
显示数据
这个部分非常简单。在这个部分中,我们遍历获取的记录,并显示存储在表格列中的每条记录。
<?php
while (row = mysqli_fetch_array(rs_result)) {
// Display each field of the records.
?>
<tr>
<td><?php echo row["Rank"]; ?></td> <td><?php echorow["Name"]; ?></td>
<td><?php echo row["College"]; ?></td> <td><?php echorow["Score"]; ?></td>
</tr>
<?php
};
?>
分页链接创建
现在最重要的代码是分页链接创建。因此,我们将为分页创建上一页、下一页和数字链接,并将它们添加到表格底部。
if(page>=2) { echo "<a href='index1.php?page=".(page-1)."'> Prev </a>";
}
for (i=1;i<=total_pages;i++) {
if (i ==page) {
pagLink .= "<a class = 'active' href='index1.php?page="
.i."'>".i." </a>"; } else {pagLink .= "<a href='index1.php?page=".i."'> ".i." </a>";
}
};
echo pagLink;
if(page<total_pages){ echo "<a href='index1.php?page=".(page+1)."'> Next </a>";
}
在不使用CSS的情况下,分页将被创建为与下面的屏幕截图相同,类似于示例1。

将CSS代码包含到index1.php文件中后,分页将会显示如下截图所示。在示例1中,我们创建了一个简单的分页,逻辑上是正确的,但在视觉上不太好看。

随机矩代码
在页面数量过多的情况下,这个代码可以帮助我们进行随机矩。通过在输入框中输入页面编号,用户可以直接跳转到该页面。该代码是用JavaScript编写的。
function go2Page()
{
var page = document.getElementById("page").value;
page = ((page><?php echo total_pages; ?>)?<?php echototal_pages; ?>:((page<1)?1:page));
window.location.href = 'index1.php?page='+page;
}
除了所有这些代码之外,我们还将bootstrap包含到index1.php中,以使表格视图好看。这段代码写在</link>标签内。
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
 极客笔记
极客笔记