PHP 警告
在本文中,我们将学习在PHP中使用JavaScript对话框,即警告框、确认框和提示对话框。在这里,我们将学习一些JavaScript、PHP、对话框的基础知识以及示例。
JavaScript是什么意思
JavaScript是一种事件驱动的语言。当发生特定事件时,它执行一些代码,例如在某个元素上滚动鼠标或按下某个特定的表单按钮等。
JavaScript 是一种基于解释器的脚本语言,不需要编译步骤。浏览器以与解释HTML标签相同的方式解释JavaScript语句。它是一种基于对象的高级语言,因为它可以访问包含在网页中的各种HTML对象。
JavaScript中的对话框
JavaScript的 alert () 方法 是向观众显示消息的最简单方式。它将文本输出发送到浏览器窗口。JavaScript提供了各种对话框,用于接收用户输入或显示小段文本。这些对话框显示为单独的窗口,可以显示警告消息、确认消息或通过 “确定” 和 “取消” 按钮获取一些用户信息。
JavaScript有三种类型的对话框,如下所示

什么是PHP
PHP 是一种服务器端脚本语言。包含PHP的网页通常使用.php作为文件扩展名,而不是.html或.htm。PHP在处理表单方面特别擅长,比CGI脚本更简单易用。PHP是开源的,并且设计用于与Apache服务器配合使用,Apache是全球使用最广泛的Web服务。
PHP没有弹出 警告消息框 的功能,但是您可以在PHP代码中使用JavaScript代码来显示警告消息框。通过这种方式,您可以在PHP中显示JavaScript的警告消息框。
警告对话框
警告对话框 就是在屏幕上显示一条消息或信息的弹出窗口,需要用户注意。它主要用于在表单或文本框中,如果用户没有输入值或提供的数据无效,提示消息。它接受一个字符串参数,然后显示传递的字符串和一个确定按钮。
语法
alert (message);
在上面的语法中,alert() 是一个函数,message 是一个值,可以用来在警示对话框中显示。 让我们来使用 php 的警示对话框举一个示例。 示例一:
<! DOCTYPE html>
<html>
<head>
<title> JavaScript alert Box by PHP </title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset ="utf-8">
<style>
body {
background-color: black;
}
</style>
<?php
echo '<script type ="text/JavaScript">';
echo 'alert("JavaScript Alert Box by PHP")';
echo '</script>';
?>
</head>
<body>
</body>
</html>
输出:
这个示例的输出如下所示:

示例2
<! DOCTYPE html>
<html>
<head>
<title> JavaScript alert Box by PHP </title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset ="utf-8">
<style>
body {
background-color: black;
}
</style>
<?php
echo '<script type ="text/JavaScript">';
echo 'alert(" Welcome to JavaTpoint !!!! ")';
echo '</script>';
?>
</head>
<body>
</body>
</html>
输出:
下面是这个示例的输出结果:

示例3
<! DOCTYPE html>
<html>
<head>
<title> JavaScript alert Box by PHP </title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset ="utf-8">
<style>
body {
background-color: black;
}
</style>
<?php
// PHP program to pop an alert
// message box on the screen
// Function definition
function function_alert(message) { // Display the alert box echo "<script type ='text/JavaScript'>";
echo "alert('message')";
echo "</script>";
}
// Function call
function_alert(" Welcome to javaTpoint ");
?>
</head>
<body>
</body>
</html>
输出:
本例的输出如下所示:

提示对话框
警告框仅用于显示信息。它既不能用于根据用户输入的某些信息来获取用户输入,也不能用于根据用户输入来自定义网页。因此,JavaScript提供了另一种方法,称为 prompt() ,来接受用户输入。
如果您想在进入页面之前输入一个值,通常会使用提示框。它需要两个参数-您想在文本框中显示的消息以及文本框的默认字符串。提示对话框还显示两个按钮:OK按钮和CANCEL按钮以及相关消息。处理过程将在用户点击其中一个按钮之前停止。
- 如果用户在文本框中键入了一些文本并点击OK按钮,则键入的文本将传递给程序,称为 提示对话框 。
- 如果用户在文本框中没有键入文本并点击OK按钮,则将传递给程序的是prompt方法第二个参数中指定的默认文本,称为提示对话框。
- 如果用户点击取消按钮,则返回给程序的是一个null值,称为提示对话框。
语法
Prompt ("message," "default value");
在上面的语法中,prompt()是一个函数,message是一个值,它可以用来在提示对话框中显示。
让我们使用PHP来举个使用提示对话框的示例。
示例1
<! DOCTYPE html>
<html>
<head>
<title> JavaScript alert Box by PHP </title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset ="utf-8">
<style>
body {
background-color: black;
}
</style>
<?php
function createConfirmationmbox() {
echo '<script type="text/javascript"> ';
echo 'var inputname = prompt("Please enter your name", "");';
echo 'alert(inputname);';
echo '</script>';
}
?>
<! doctype html>
<html>
<head>
<meta charset="utf-8">
<title> JavaScript Prompt Box by PHP </title>
<?php
createConfirmationmbox();
?>
</head>
<body>
</body>
</html>
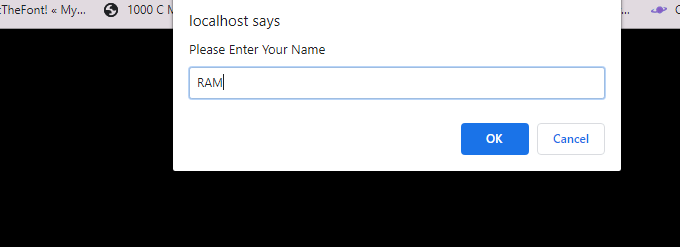
输出:
在这个示例中,本地主机显示一个带有 OK 和 CANCEL 按钮的提示对话框,你可以在这个对话框中输入你的名字,然后选择确认按钮或取消按钮。

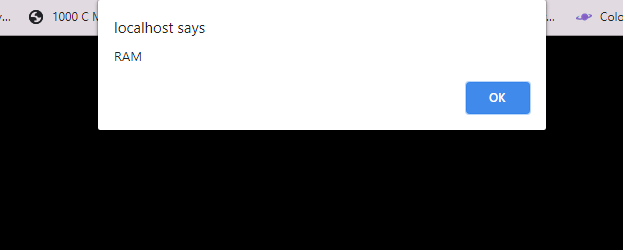
例如 ,如果你点击OK按钮,所输入的文本将会传递给被称为提示对话框的程序,然后使用警示框显示你的姓名,对应的输出将会通过警示框呈现你的姓名。

确认对话框
在JavaScript的确认对话框中,使用JavaScript的 confirm() 方法来确认用户的操作。如果您希望用户验证某些内容,则可以使用此对话框。确认对话框会显示一个预定义的消息,并带有两个按钮:确定按钮和取消按钮。用户需要点击其中一个按钮才能继续。
- 如果用户点击确定按钮,对话框会返回true给程序。
- 如果用户点击取消按钮,对话框会返回false给程序。
语法
confirm ("message");
在上面的语法中, confirm() 是一个函数,而消息是一个值,可以用来在确认对话框中显示。
让我们使用php来举个确认对话框的示例。
示例1
<?php
function createConfirmationmbox() {
echo '<script type="text/javascript"> ';
echo ' function openulr(newurl) {';
echo ' if (confirm("Are you sure you want to open new URL")) {';
echo ' document.location = newurl;';
echo ' }';
echo '}';
echo '</script>';
}
?>
<! doctype html>
<html>
<head>
<meta charset="utf-8">
<title> JavaScript confirm Box by PHP </title>
<style>
body {
background-color: green;
}
a {
font-size: 30px;
color: red;
}
.confirm {
margin: 100px;
color: red;
}
a.button1 {
display: inline-block;
padding: 0.35em 1.2em;
border: 0.1em solid #FFFFFF;
margin: 0 0.3em 0.3em 0;
border-radius: 0.12em;
box-sizing: border-box;
text-decoration: none;
font-family: 'Roboto',sans-serif;
font-weight: 300;
color: #FFFFFF;
text-align: center;
transition: all 0.2s;
}
a.button1:hover {
color: #000000;
background-color: #FFFFFF;
}
</style>
<?php
createConfirmationmbox();
?>
</head>
<body>
<center>
<div class ="confirm">
<strong> <b> <a href="javascript:openulr('#');" class="button1"> Open new URL </a> </b> </strong>
</div>
</center>
</body>
</html>
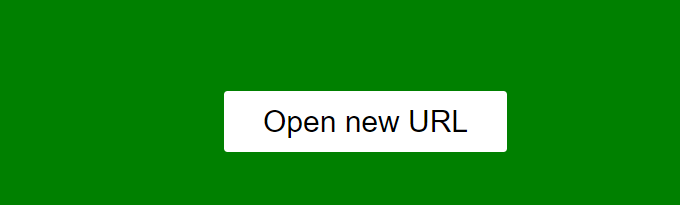
输出结果:

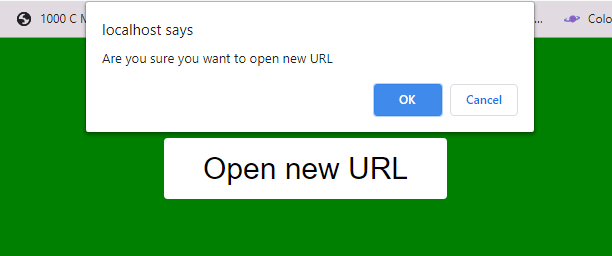
当我们点击按钮时,将显示确认对话框。这个示例的输出如下:

点击“确定”按钮后,示例的输出如下所示:

 极客笔记
极客笔记