PHP Dropzone 文件上传按钮点击事件
在这一部分中,我们将学习如何通过点击按钮在PHP的dropzone中上传文件。我们将使用提交按钮来上传一个或多个文件。
当我们使用拖放上传一个或多个文件时,通常会使用dropzone JS,但这对我们来说不起作用。因为只有当我们选择一个文件或图像时,dropzone js才上传图像或文件。在下面的示例中,我们将介绍如何使用PHP和Dropzone在按钮点击时上传所有图像或文件。我们将使用dropzone.js库来上传图像并构建多个文件。我们还将使用Bootstrap,这将帮助我们提供非常吸引人和漂亮的布局。我们通过使用dropzone.js的cdn来导入它。我们也可以使用我们本地的方式进行下载。为了在按钮点击时上传文件,我们必须使用一些步骤,如下所述:
步骤1:
在这一步中,我们将创建一个名为 index.php 的文件。我们将使用我们的根文件夹来创建这个文件。为了执行这个操作,我们将使用以下代码并将其放在index.php文件中。我们还将使用CDN来导入JS、JQuery、Dropzone CSS和Bootstrap。为了执行按钮的动作,我们将编写一些点击事件。当点击按钮时,图像或文件将被上传到服务器上。
index.php:
<!DOCTYPE html>
<html>
<head>
<title> File Upload on Button Click Using PHP Dropzone </title>
<script src="http://demo.javatpoint.com/plugin/jquery.js"></script>
<link rel="stylesheet" href="http://demo.javatpoint.com/plugin/bootstrap-3.min.css">
<link href="https://cdnjs.cloudflare.com/ajax/libs/dropzone/4.0.1/min/dropzone.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/dropzone/4.2.0/min/dropzone.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<h2> File Upload on Button Click Using PHP Dropzone </h2>
<form action="upload.php" enctype="multipart/form-data" class="dropzone" id="image-upload">
<div>
<h3>Upload Multiple Image By Click On Box</h3>
</div>
</form>
<button id="uploadFile">Upload Files</button>
</div>
</div>
</div>
<script type="text/javascript">
Dropzone.autoDiscover = false;
var myDropzone = new Dropzone(".dropzone", {
autoProcessQueue: false,
maxFilesize: 1,
acceptedFiles: ".jpeg,.jpg,.png,.gif"
});
$('#uploadFile').click(function(){
myDropzone.processQueue();
});
</script>
</body>
</html>
步骤2:
在第二步中,我们将创建 Upload.php文件 。我们将使用根目录来创建此文件。该文件将用于编写图像上传文件夹的代码,如下所示:
upload.php:
<?php
uploadDir = 'uploads';
if (!empty(_FILES)) {
tmpFile =_FILES['file']['tmp_name'];
filename =uploadDir.'/'.time().'-'. _FILES['file']['name'];
move_uploaded_file(tmpFile,$filename);
}
?>
步骤3:
这是最后一步,在这一步中,我们将创建 上传文件夹 。在我们的示例中,我们需要储存图片。所以我们将创建一个上传文件夹。如果我们想要指定和uploads不同的名称,我们可以这样做,但是我们也要注意在upload.php文件中更改该名称。
现在我们上面的代码已经准备好了,我们可以运行它。我们将使用我们的根目录来运行以下命令:
php -S localhost:8000
现在我们将使用浏览器以如下方式打开以下URL:
http://localhost:8000
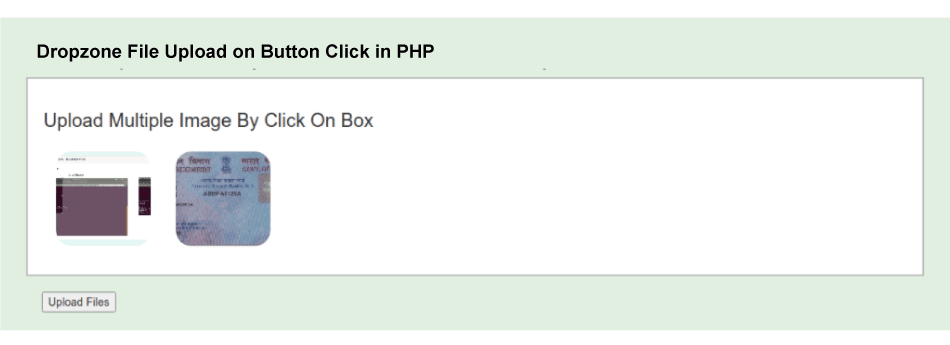
在此之后,将生成以下输出:

 极客笔记
极客笔记