Django UserCreationForm创建新用户
Django带有一个内置的用户认证系统。此配置执行项目所需的大部分常见要求,处理各种任务,以及有效的密码和权限。
我们可以通过导入用户认证模块来创建用户登录。本文将讨论 UserCreationForm ,用于创建新用户。它是一个内置模块,继承自 ModelForm 类。在学习Django UserCreationForm之前,让我们简要介绍一下 用户。
用户对象是什么
用户对象是用户认证系统的主要组成部分。它们代表网站访问者,并用于启用防止访问、注册用户配置文件、将内容与创建者相关联等功能。但是 ‘superuser’ 和 ‘admin’ 类用户对象提供了特殊属性。
用户对象包括以下主要属性。
- 用户名
- 密码
- 电子邮件
- 名
- 姓
实现Django UserCreationForm
Django UserCreationForm用于创建可以使用我们Web应用的新用户。它有三个字段: 用户名、密码1 和 密码2 (用于确认密码)。
要使用UserCreationForm,我们需要从 django.contrib.auth.forms 导入它。
from django.contrib.auth.forms import UserCreationForm
在这里,我们将创建处理请求的视图。
view.py 文件
from django.shortcuts import render
from django.contrib.auth.forms import UserCreationForm
# Create your views here.
def register(request):
if request.POST == 'POST':
form = UserCreationForm()
if form.is_valid():
form.save()
messages.success(request, 'Account created successfully')
else:
form = UserCreationForm()
context = {
'form':form
}
return render(request, 'register.html', context)
现在我们将在 Helllo.url.py 中创建路径来处理请求。
from django.urls import path
from django.contrib import admin
from sampleapp.views import register
urlpatterns = [
path('admin/', admin.site.urls),
path('register', register, name = 'register')
]
template/base.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Register Page</title>
</head>
<body>
{% block content %}
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
{% endblock content %}
</body>
</html>
接下来,我们将通过在模板文件夹中扩展 base.html 文件来创建 register.html 文件。
template/register.html
{% extends 'base.html' %}
{% block content %}
<div class = "login">
{% if messages %}
<ul>
{% for message in messages %}
<li>{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
<h1>Register Here - JavaTpoint Blog</h1>
<form method="post" >
{% csrf_token %}
<table>
{{ form.as_table }}
<tr>
<td></td>
<td><input type="submit" name="submit" value="Register" /></td>
</tr>
</table>
</form>
</div>
{% endblock content %}
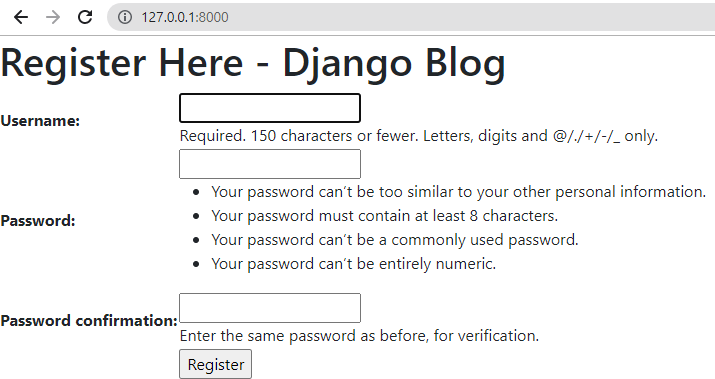
当我们使用http://127.0.0.1:8000/register/发送请求时,我们得到以下表单。
输出:

当我们点击注册按钮时,将生成POST请求并创建新用户。新创建的 用户 使用 UserCreationForm() 将 is_superuser 和 is_staff 设置为False,但 is_active 设置为True。
UserCreationForm() 提供了有限的字段。假设我们想要发送验证邮件以验证用户,我们无法做到这一点,因为它没有 电子邮件 字段。
正确的用户注册表单应采取以下步骤。
- 用户填写详细信息并点击提交按钮。
- 网站向提交的邮件发送验证链接。
- 用户在他们输入的邮件中收到验证链接。
要做到这一点,要么修改UserCreationForm,包括电子邮件字段和验证功能,要么从头开始创建一个新的用户注册表单。
我们将创建新的用户注册表单,因为它将完全控制表单。
现在,我们将创建 forms.py 文件并在sampleapp的 forms.py 文件中创建新的类 CustomUserCreationForm。
示例 –
\python_project\Myfirstdjangoproject\Hello\sampleapp\forms.py
from django import forms
from django.contrib.auth.models import User
from django.contrib.auth.forms import UserCreationForm
from django.core.exceptions import ValidationError
from django.forms.fields import EmailField
from django.forms.forms import Form
class CustomUserCreationForm(UserCreationForm):
username = forms.CharField(label='username', min_length=5, max_length=150)
email = forms.EmailField(label='email')
password1 = forms.CharField(label='password', widget=forms.PasswordInput)
password2 = forms.CharField(label='Confirm password', widget=forms.PasswordInput)
def username_clean(self):
username = self.cleaned_data['username'].lower()
new = User.objects.filter(username = username)
if new.count():
raise ValidationError("User Already Exist")
return username
def email_clean(self):
email = self.cleaned_data['email'].lower()
new = User.objects.filter(email=email)
if new.count():
raise ValidationError(" Email Already Exist")
return email
def clean_password2(self):
password1 = self.cleaned_data['password1']
password2 = self.cleaned_data['password2']
if password1 and password2 and password1 != password2:
raise ValidationError("Password don't match")
return password2
def save(self, commit = True):
user = User.objects.create_user(
self.cleaned_data['username'],
self.cleaned_data['email'],
self.cleaned_data['password1']
)
return user
在上面的代码中,我们在 CustomUserCreationForm 中定义了四个字段:用户名(username)、电子邮件(email)、密码1(password1)和密码2(password2)。
接下来,我们为每个字段定义了一个独立的方法来清理数据。如果您仔细观察,widget字段在password1和password2字段中都被使用。widget关键参数允许更改字段的默认小部件。
- username_clean() 方法将防止输入重复的用户名。
- email_clean() 方法将防止输入重复的电子邮件。
- clean_password2() 方法将检查密码是否匹配。
然后, save() 方法将保存数据。
现在,我们在 views.py 文件中更新 register() 视图。
from django.contrib.auth import forms
from django.shortcuts import redirect, render
from django.contrib import messages
from django.contrib.auth.forms import UserCreationForm
from .forms import CustomUserCreationForm
# Create your views here.
def register(request):
if request.POST == 'POST':
form = CustomUserCreationForm()
if form.is_valid():
form.save()
else:
form = CustomUserCreationForm()
context = {
'form':form
}
return render(request, 'register.html', context)
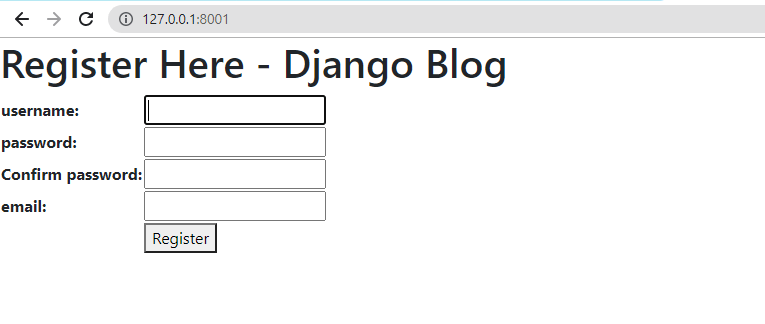
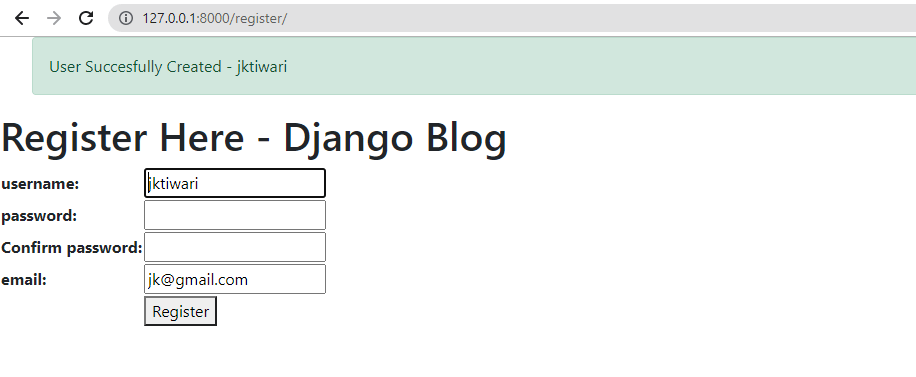
输出:

在这里,我们输入用户详细信息以创建新用户,并且我们会得到以下输出。

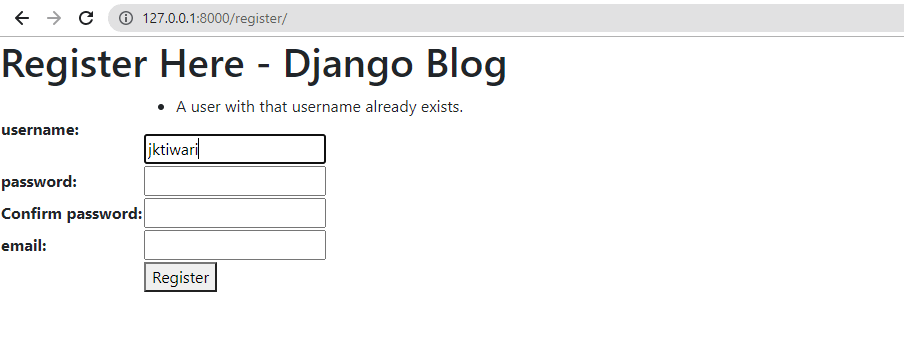
当您尝试使用相同的用户名创建用户时,将显示以下信息 –
用户名已存在。

我们还可以通过添加更多字段和功能来扩展 CustomeUserCreationForm 类,也可以使用 form.ModelForm 类。但在本教程中,我们使用了 form.Form 类。在即将发布的教程中,我们将实现电子邮件验证属性,用户将收到验证邮件。为了创建电子邮件验证功能,我们需要存储一些与用户相关的额外数据,但在本教程中我们不具备这样的方式。我们将在即将发布的 用户模型 教程中实现这一功能。
 极客笔记
极客笔记