Django 表单小部件
在本教程中,我们将学习如何应用表单中的各种小部件。 Django表单提供了各种属性,可增强表单的外观。有许多内置的类,但我们将介绍最常用的表单小部件。这些小部件将帮助创建更具互动性的表单。
所以让我们开始吧。
创建项目
我们首先创建Django项目和应用程序。然后我们设置新创建应用程序的基本配置。有三种方法可以在Django中创建表单 – 使用模型表单,使用表单类和简单的HTML表单。我们将使用表单类。
创建表单
在Hello项目的sampleapp文件夹中创建一个forms.py文件
Hello>sampleapp>forms.py
示例 –
class SampleForrm(forms.Form):
first_name = forms.CharField()
last_name = forms.CharField()
为了呈现这个表单,我们需要创建一个视图和模板,用于在屏幕上显示表单。
views.py
from django.shortcuts import redirect, render
from .forms import SampleForm
def newform(request):
form = SampleForm(request.POST or None)
return render(request, 'sampleform.html', {'form': form})
Base.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Contact Us</title>
</head>
<body style = "background-color: #63eb8e">
<div class = 'col-md-8'>
{% if messages %}
<ul>
{% for message in messages %}
<div class = 'alert alert-{{message.tags}}'>
{{ message }}
</div>
{% endfor %}
</ul>
{% endif %}
</div>
{% block content %}
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
{% endblock content %}
</body>
</html>
</textarea></div>
<p>In template/sampleform.html file -</p>
<div class="codeblock"><textarea name="code" class="xml">
{% extends 'base.html' %}
{% block content %}
<div class = "container-md" >
<h1 class = "display-5"> Contact Us </h1>
<hr style = "border-top: 3px double #8c8b8b">
<form method="post" style = "margin-top: 35px; margin-bottom: 50px">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Submit</button>
</form>
</div>
{% endblock %}
为了显示表单,我们将运行以下命令。
python manage.py runserver

自定义带有字段小部件的表单
我们使用 CharField() 字段创建了一个包含两个表单字段的表单,它接受文本输入。我们可以为每个字段覆盖默认小部件以适用于不同的用途。 CharField() 具有默认小部件 TextInput ,它相当于渲染HTML代码<input type="text">。
charField()与Textarea小部件
我们使用Textarea小部件在现有表单中添加了一个评论字段。
示例 –
class SampleForm(forms.Form):
first_name = forms.CharField()
last_name = forms.CharField()
comment = forms.CharField(widget=forms.Textarea)
输出:

Textarea小部件等同于 < textarea>....</textarea>标签,用于多行文本输入。
CharField() 使用Textarea小部件的属性
我们还可以修改Textarea的高度,在小部件中指定’rew’属性。
示例 –
class SampleForm(forms.Form):
first_name = forms.CharField()
last_name = forms.CharField()
comment = forms.CharField(widget=forms.Textarea(attrs={'rows':3}))
输出:

注意 – Textarea的默认行数为10。
EmailField
EmailField用于接受用户的电子邮件输入。它的默认输入组件是 EmailInput ,在普通HTML中呈现为<input type = "email">。
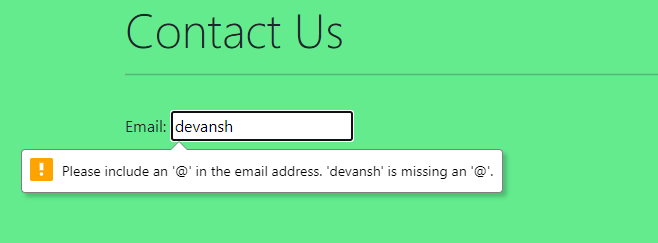
该字段包含默认的电子邮件验证器,要被视为有效,输入必须包含@符号。
让我们看下面的例子。
class SampleForm(forms.Form):
email = forms.EmailField()
输出:

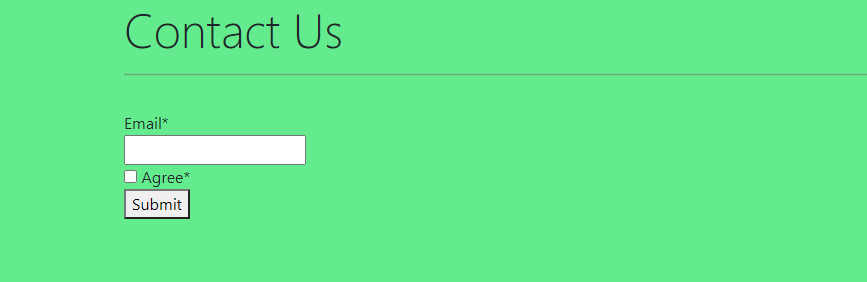
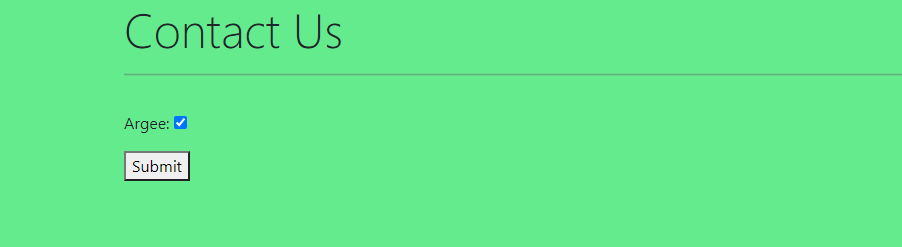
BooleanField
正如其名称所示,它接受用户的布尔输入,即true或false。默认值为False,在HTML表单中显示未选中的复选框。让我们看以下示例。
示例 –
class SampleForm(forms.Form):
email = forms.EmailField()
agree = forms.BooleanField()
输出:

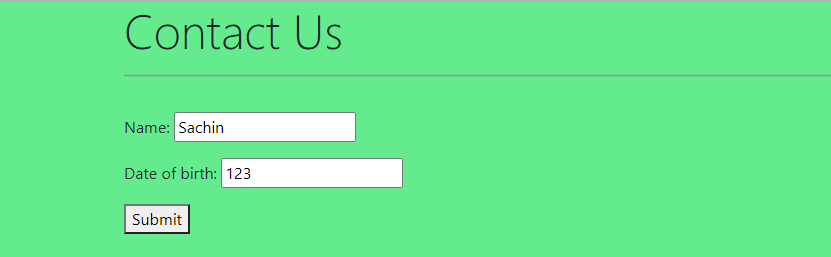
自定义带有DataField()的表单
The DateField() 接受日期格式的值,例如 2021-08-01。默认输入框为 DateInput 但它看起来像是一个 CharField。让我们看下面的例子。
示例-
class SampleForm(forms.Form):
name = forms.CharField()
date_of_birth = forms.DateField()
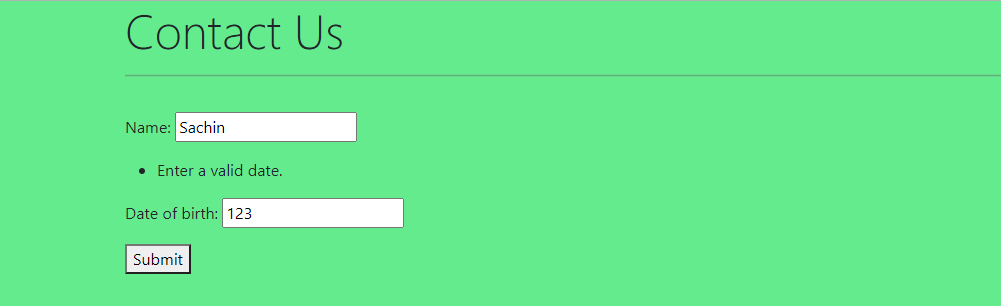
输出:

当我们点击提交按钮时,它显示“请输入有效日期”的警告,因为我们提供了错误格式的日期值。

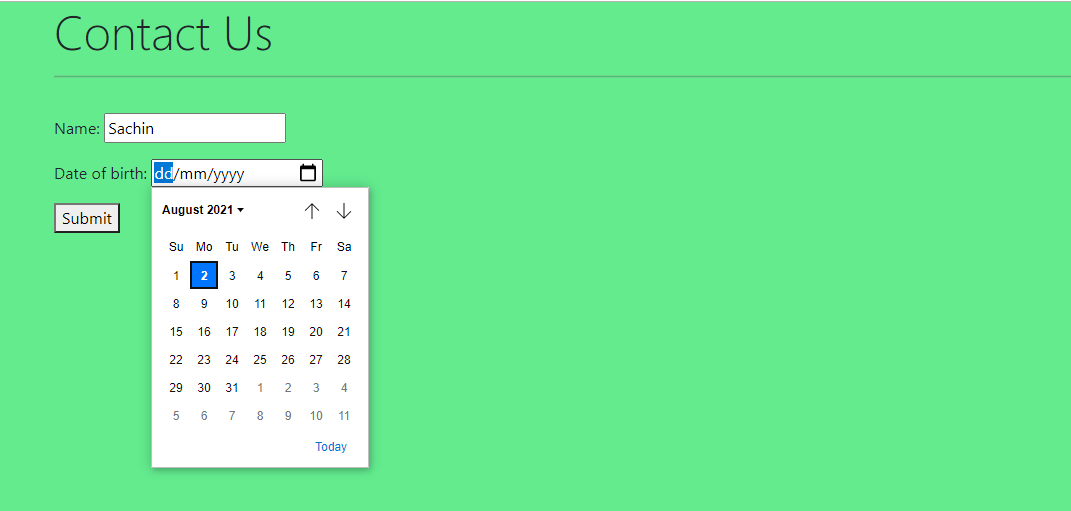
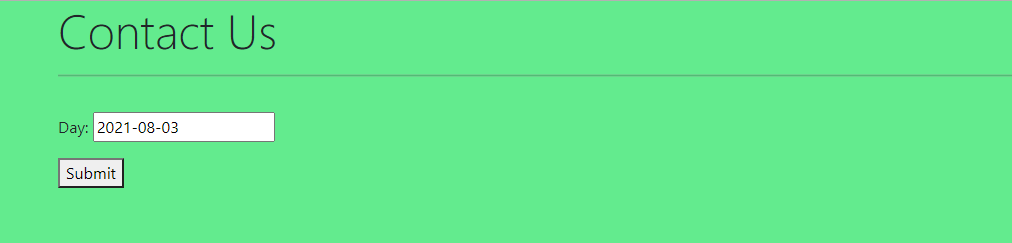
DateField()的NumberInput小部件属性
为了通过下拉菜单获取数字值,我们可以使用 DecimalField()。 默认小部件为NumberInput。让我们来看以下示例。
示例 –
from django.forms.widgets import NumberInput
class SampleForm(forms.Form):
name = forms.CharField()
date_of_birth = forms.DateField(widget = NumberInput(attrs={'type':'date'}))
输出:

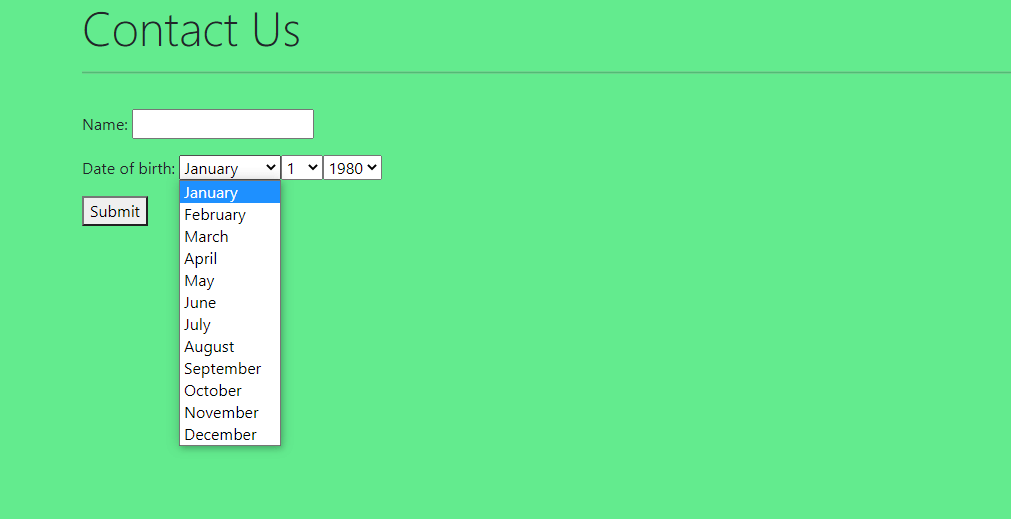
DateField()带有SelectDateWidget小部件
Django还提供手动选择日期的功能,使用 SelectDateWidget 显示月份、日期和年份的三个下拉菜单。我们来看下面的示例。
示例 –
BIRTH_YEAR_CHOICES = ['1980', '1981', '1982', '1983', '1984', '1985']
class SampleForm(forms.Form):
name = forms.CharField()
date_of_birth = forms.DateField(widget = SelectDateWidget(years=BIRTH_YEAR_CHOICES))
输出:

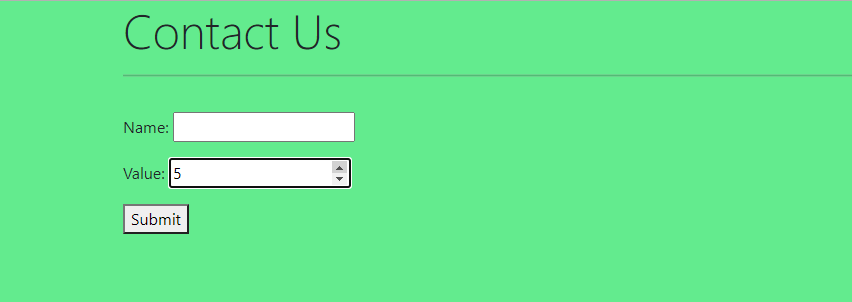
自定义带有DecimalField()的表单
通过下拉列表获取数字值,我们可以使用 DecimalField()。 默认的小部件是NumberInput。让我们理解以下示例。
示例 –
class SampleForm(forms.Form):
name = forms.CharField()
value = forms.DecimalField()
输出:

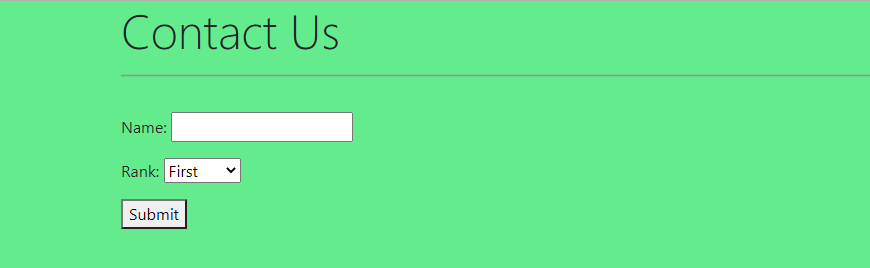
自定义带有ChoiceField()的表单
ChoiceField() 允许我们从给定的选项中选择任意一个或多个选项。让我们来看下面的例子。
示例 –
Choice_value = [('1', 'First'), ('2', 'Second'), ('3', 'Third')]
class SampleForm(forms.Form):
name = forms.CharField()
rank = forms.ChoiceField(choices=Choice_value)
输出:

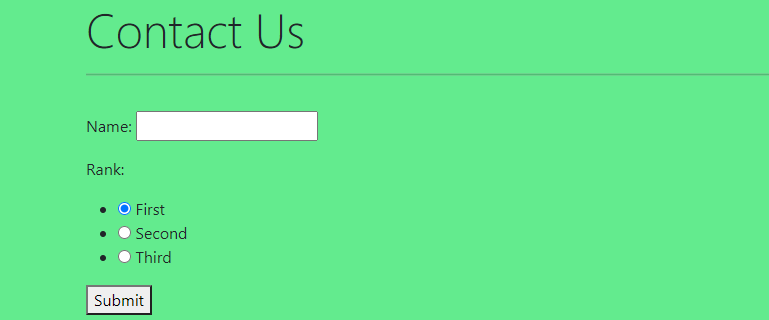
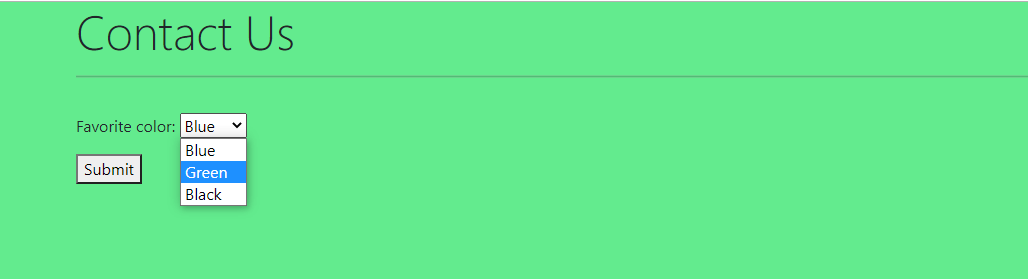
使用Select Widget的ChoiceField()
Select Widget处理选择项。它们提供了一个选项列表来选择。Select Widget相当于 HTML标签。让我们看下面的例子。
示例-
Choice_value = [('1', 'First'), ('2', 'Second'), ('3', 'Third')]
class SampleForm(forms.Form):
name = forms.CharField()
rank = forms.ChoiceField(widget = forms.RadioSelect, choices=Choice_value)
输出结果:

核心参数
我们定义了所有字段通用的核心参数。以下是一些重要的参数。
required(布尔型)
此参数表示字段是否为表单提交所必需。它接受布尔值(True或False),并在字段旁边突出显示星号标记。默认情况下,每个值都被赋予此参数为True。
示例-
class SampleForm(forms.Form):
name = forms.CharField(required=False)
email = forms.EmailField(required=True)
输出结果:

max_length和min_length
max_length用于获取值的最大长度,而min_length用于获取值的最小长度。让我们来了解下面的示例值。
示例-
class SampleForm(forms.Form):
message = forms.CharField(max_length=10)
输出:

标签(字符串)
我们可以使用字段中的label参数来创建字段的自定义标签。让我们通过以下示例来了解。
示例 –
class SampleForm(forms.Form):
message = forms.CharField(max_length=100, label="Please write a message for us")
输出:

Initial (String) for CharField()
通过使用initial参数可以向输入框添加预先加载的信息。让我们来看以下示例。
示例 –

BooleanField()的初始(布尔值)
我们将initial=True传递给 BooleanField() ,将复选框的默认值设置为选中。让我们来看以下示例。
示例 –

DateField()的初始值(Datetime)
我们也可以初始化DateField()的默认值。
首先,我们需要在文件的顶部导入datetime。它将设置当前日期。让我们了解下面的例子。
示例-

多选字段
此字段用于显示预定义的多选选项。用户可以从预定义的选项中选择。让我们来看下面的例子。
示例-

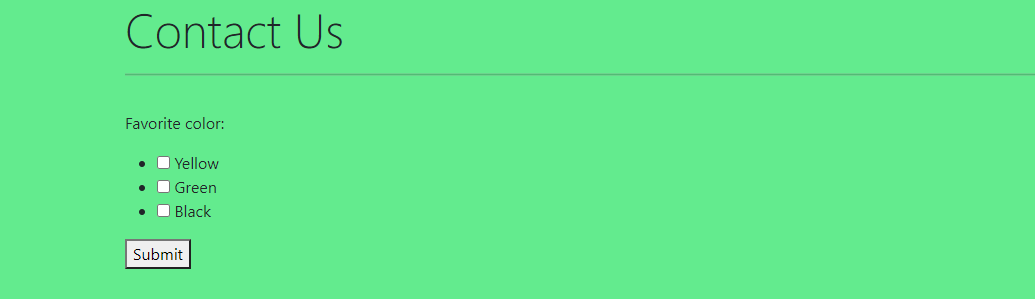
MultipleChoiceField()具有CheckboxSelectMultiple小部件
我们可以通过复选框的形式添加多选选项。让我们理解以下示例。
示例 –

ModelChoiceField()
Django提供了使用Django模型表单的功能。为了这样做,我们需要在forms.py文件中导入模型并在表单字段中使用ModelChoiceField()并指定queryset。让我们理解以下示例。
发送Django联系表单
在这里,我们将渲染Django传统联系表单。让我们看以下示例。
示例 –
GENDER_CHOICES = [
('male', 'Male'),
('female', 'Female'),
('other', 'Other'),
]
class SampleForm(forms.Form):
first_name = forms.CharField()
last_name = forms.CharField()
email = forms.EmailField()
address = forms.CharField()
date_of_birth = forms.DateField(widget=NumberInput(attrs={'type': 'date'}))
gender = forms.ChoiceField(choices=GENDER_CHOICES)
注意 – 我们使用crispy表单框架,并将crispy_form_tag导入到表单模板格式文件中。
示例-
from django.core.mail import send_mail, BadHeaderError
from django.shortcuts import redirect, render
from .forms import SampleForm
def newform(request):
if request.method == "POST":
form = SampleForm(request.POST)
if form.is_valid():
subject = "Contact"
body = {
'first_name': form.cleaned_data['first_name'],
'last_name': form.cleaned_data['last_name'],
'email': form.cleaned_data['email'],
'address':form.cleaned_data['address'],
'gender':form.cleaned_data['gender'],
'date_of_birth':form.cleaned_data['date_of_birth'],
}
message = "\n".join(body.values())
try:
send_mail(subject, message, 'admin@example.com', ['admin@example.com'])
except BadHeaderError:
return HttpResponse('Invalid header found.')
return redirect ("main:homepage")
form = SampleForm()
return render(request, 'sampleform.html', {'form': form})
我们在文件的顶部引入了 send_mail, BadHeaderError, 和 HttpResponse 。
然后,我们检查了表单是否生成了POST请求,并且检查了表单是否有效。在 send_mail 方法中,我们在尝试发送电子邮件到指定的电子邮件地址之前,定义了主题和消息。
我们需要在setting.py文件中需要 EMAIL_BACKEND 。
EMAIL_BACKEND = 'django.core.mail.backends.console.EmailBackend'
结论
本教程描述了重要的Django表单字段以及如何使用小部件将其更加用户友好。这些小部件允许我们创建更加交互的表单,并避免了繁琐的编码。
 极客笔记
极客笔记