Django 文件上传
使用Django将文件上传到服务器是一个非常简单的任务。 Django提供了内置的库和方法,可以帮助将文件上传到服务器。
使用 forms.FileField() 方法创建一个文件输入并将文件提交到服务器。在处理文件时,请确保HTML表单标签包含 enctype=”multipart/form-data” 属性。
让我们看一个将文件上传到服务器的例子。这个例子包含以下文件。
模板(index.html)
它将创建一个包含文件输入组件的HTML表单。
<body>
<form method="POST" class="post-form" enctype="multipart/form-data">
{% csrf_token %}
{{ form.as_p }}
<button type="submit" class="save btn btn-default">Save</button>
</form>
</body>
表单 (forms.py)
from django import forms
class StudentForm(forms.Form):
firstname = forms.CharField(label="Enter first name",max_length=50)
lastname = forms.CharField(label="Enter last name", max_length = 10)
email = forms.EmailField(label="Enter Email")
file = forms.FileField() # for creating file input
查看(views.py)
这里,构造函数中需要一个额外的参数 request.FILES 此参数包含上传的文件实例。
from django.shortcuts import render
from django.http import HttpResponse
from myapp.functions.functions import handle_uploaded_file
from myapp.form import StudentForm
def index(request):
if request.method == 'POST':
student = StudentForm(request.POST, request.FILES)
if student.is_valid():
handle_uploaded_file(request.FILES['file'])
return HttpResponse("File uploaded successfuly")
else:
student = StudentForm()
return render(request,"index.html",{'form':student})
指定URL(urls.py)
from django.contrib import admin
from django.urls import path
from myapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
]
上传脚本(functions.py)
此函数用于读取上传的文件并将其存储到指定位置。将此代码放入 functions.py 文件中。但首先要在项目中创建此文件。
def handle_uploaded_file(f):
with open('myapp/static/upload/'+f.name, 'wb+') as destination:
for chunk in f.chunks():
destination.write(chunk)
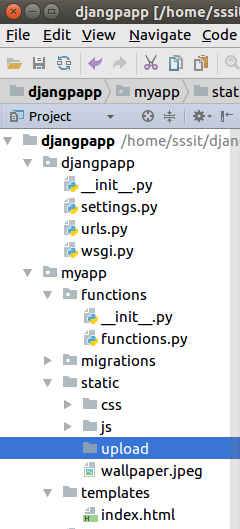
现在,创建一个名为 upload 的目录来存储上传的文件。我们的项目结构如下所示。

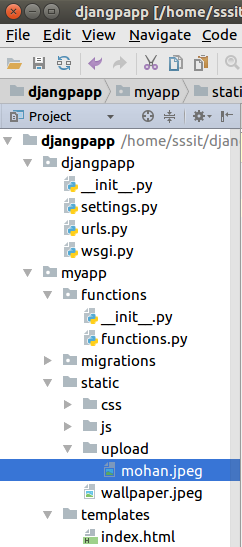
最初,这个目录是空的。所以,让我们上传一个文件到它,然后它将包含已上传的文件。
启动服务器
python manage.py runserver
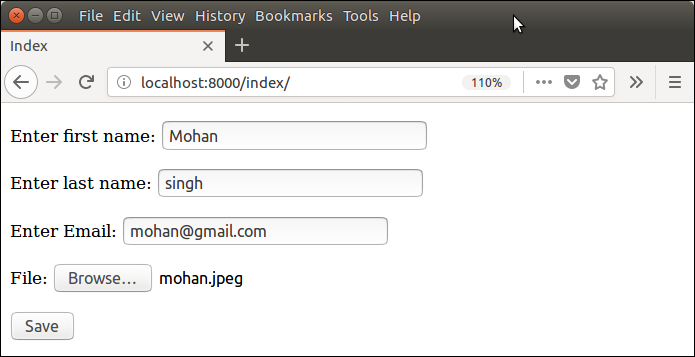
输出

提交此表单并查看 上传 文件夹。现在,它包含已上传的文件。

 极客笔记
极客笔记