Django 与Bootstrap
Bootstrap是用于创建Web应用程序中的用户界面的框架。它提供了CSS、JS和其他工具,帮助创建所需的界面。
在Django中,我们可以使用bootstrap来创建更用户友好的应用程序。
要实现bootstrap,我们需要按照以下步骤进行操作。
1. 下载Bootstrap
访问官方网站https://getbootstrap.com,在本地机器上下载Bootstrap。它是一个压缩文件,解压缩后可以看到其中包含两个文件夹。

2. 创建一个目录
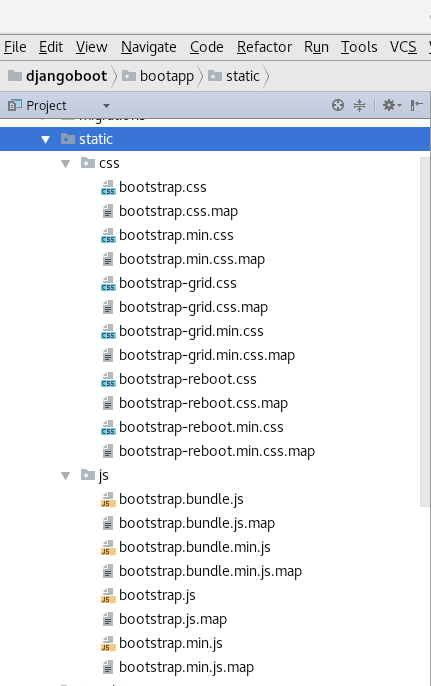
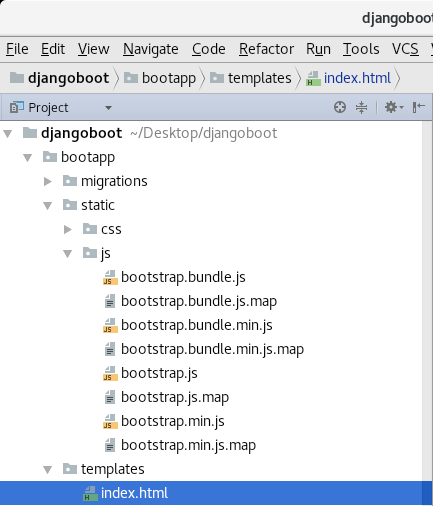
在创建的应用程序中创建一个名为 static 的目录,并将css和jss文件夹放置在其中。这些文件夹包含了许多文件,请参见屏幕截图。

3. 创建一个模板
首先,在应用程序中创建一个模板文件夹,然后创建一个 index.htm 文件来实现(链接)bootstrap 的 css 和 js 文件。
4. 加载 Bootstrap
加载位于 static 文件夹中的 bootstrap 文件。使用以下代码。
{% load staticfiles %}
同时通过提供文件位置(源)链接文件。参见index.html文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load staticfiles %}
<link href="{% static 'css/bootstrap.min.css' %}" >
<script src="{% static 'bootstrap.min.js' %}"></script>
<script>alert();</script>
</head>
<body>
</body>
</html>
在这个模板中,我们链接了两个文件,一个是bootstrap.min.css,另一个是bootstrap.min.js。让我们看看如何在应用程序中使用它们。
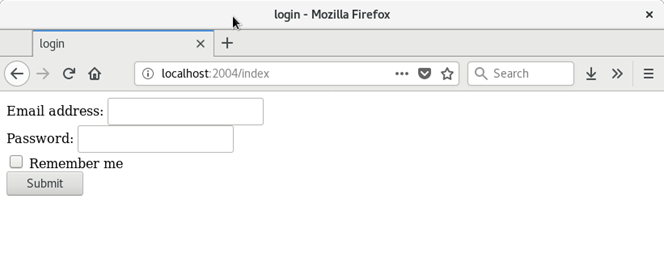
假设我们不使用bootstrap,我们的html登录界面会是这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
</head>
<body>
<form action="/save" method="post">
<div class="form-group">
<label for="email">Email address:</label>
<input type="email" class="form-control" id="email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd">
</div>
<div class="checkbox">
<label><input type="checkbox"> Remember me</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</body>
</html>
输出:

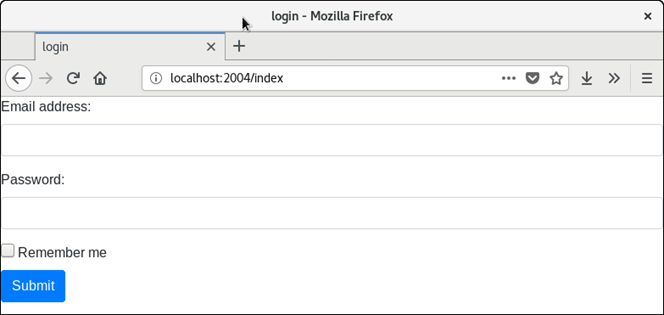
在加载了bootstrap文件后,我们的代码看起来像这样:
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>login</title>
{% load staticfiles %}
<link href="{% static 'css/bootstrap.min.css' %}" rel="stylesheet">
<script src="{% static 'js/bootstrap.min.js' %}"></script>
</head>
<body>
<form action="/save" method="post">
<div class="form-group">
<label for="email">Email address:</label>
<input type="email" class="form-control" id="email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd">
</div>
<div class="checkbox">
<label><input type="checkbox"> Remember me</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</body>
</html>
输出:

现在,我们的登录表单看起来更漂亮了。这是使用Bootstrap的优点。
最后,我们的项目结构如下所示。

 极客笔记
极客笔记