Django 如何使用Widget Tweaks
Django提供了一种简单的方式来创建表单。有多种创建表单的方式,但强烈推荐使用Django内置的表单。因为它会自动化大量工作,并提供稳定和安全的功能。但是Django内置的表单的问题在于,它不容易让我们编辑表单以进行自定义设计。
在本教程中,我们将看到一种流行的自定义Django表单的方法。我们将在表单中的各个字段中包含我们自定义的CSS、类或id。让我们看看为什么我们需要使用Django部件修正。
Django内置表单的问题
在转向Django部件修正包之前,我们将详细说明我们在Django内置表单中遇到的一些问题。
我们使用Bootstrap类创建一个表单。让我们看看简单表单的代码。
<form>
<div class="form-group">
<label for="id_email">Email address</label>
<input type="email" class="form-control" id="id_email" name="email">
</div>
<div class="form-group">
<label for="id_password">Password</label>
<input type="password" class="form-control" id="id_password" name="password">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
在这里,我们设计了一个带有一些属性的简单表单,根据我们的要求可以添加更多。现在我们将在model.py文件中创建一个模型。
from django.db import models
# Create your model here
class Profile(models.Model):
first_name = models.CharField(max_length=30)
last_name = models.CharField(max_length=30)
email = models.EmailField(max_length=254)
phone = models.CharField(max_length=20)
bio = models.TextField(max_length=500)
def __str__(self):
return self.first_name
使用这个模型,我们创建一个Django表单。创建一个 forms.py 文件,并添加以下代码。
form.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<title>Simple Form</title>
</head>
<body>
<h1>Simple Form</h1>
<form method="post">
{% csrf_token %}
{{ form }}
<div class="form-group">
<button type="submit" class="btn btn-success">
<span class="glyphicon glyphicon-ok"></span> Save
</button>
<a href="{% url 'index' %}" class="btn btn-default">Cancel</a>
</div>
</form>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-U1DAWAznBHeqEIlVSCgzq+c9gqGAJn5c/t99JyeKa9xxaYpSvHU5awsuZVVFIhvj" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.3/dist/umd/popper.min.js" integrity="sha384-eMNCOe7tC1doHpGoWe/6oMVemdAVTMs2xqW4mwXrXsW0L84Iytr2wi5v2QjrP/xp" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.min.js" integrity="sha384-cn7l7gDp0eyniUwwAZgrzD06kc/tftFf19TOAs2zVinnD/C7E91j9yyk5//jjpt/" crossorigin="anonymous"></script>
-->
</body>
</html>
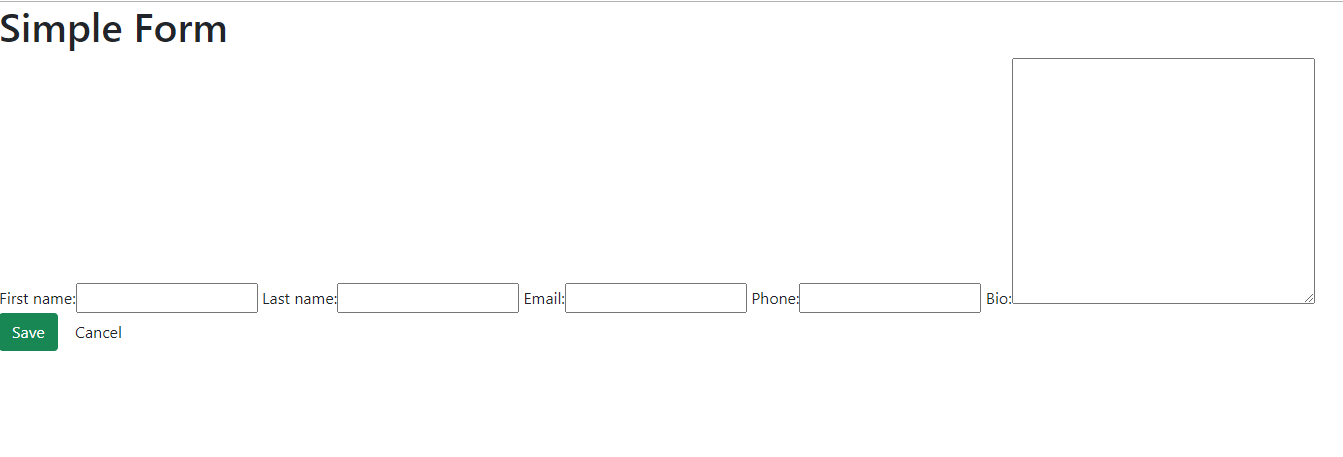
运行服务器并访问 http://127.0.0.1:8000/form/。

Django Tweaks的安装
要自定义Django内置表单,我们需要使用Django tweaks。我们使用以下命令进行安装。
pip install django-widget-tweaks
安装到系统后,在 INSTALLED_APPS 中添加 widget_tweaks 。
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'MyWeatherApp',
'widget_tweaks',
]
使用方法
在本节中,我们将展示该软件包提供的诸多选项之一。如果您想了解全部内容,您可以参考官方文档。widget-tweaks应用提供了两个可同时或独立使用的设置。
- render_field 模板标签,可使用类似HTML语法自定义表单字段。
- 几个模板过滤器,用于自定义表单字段的HTML属性和CSS类。
render_fields 更易于使用,并使设计师和前端开发人员的字段自定义工作更加简单。
然而,模板过滤器比render_field标签更强大。但它们更为复杂,并且缺少类似HTML的语法。
要开始使用它,我们必须在模板文件中加载以下标签。
{% load widget_tweaks %}
现在通过迭代表单中的字段来扩展它,以公开输入标签,替换此处。
{{form}}
从这里开始
{% for hidden in form.hidden_fields %}
{{ hidden }}
{% endfor %}
{% for field in form.visible_fields %}
<div class="form-group">
<label for="{{ field.id_for_label }}">{{ field.label }}</label>
{{ field }}
{% for error in field.errors %}
<span class="help-block">{{ error }}</span>
{% endfor %}
</div>
{% endfor %}
<button type="submit" class="btn btn-success">
<span class="glyphicon glyphicon-ok"></span> Save
</button>
<a href="{% url 'home' %}" class="btn btn-default">Cancel</a>
</form>
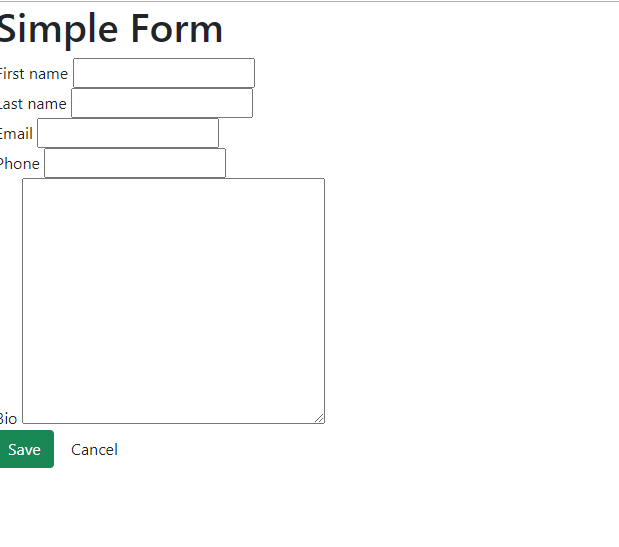
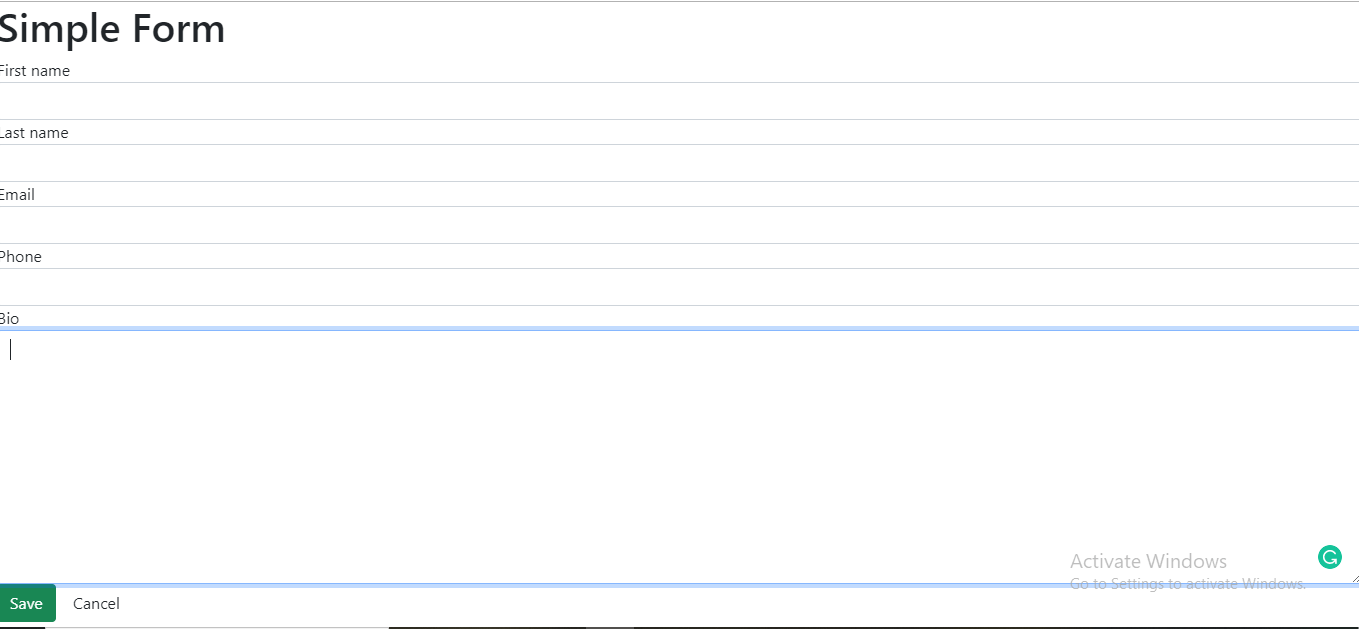
输出结果:

如上所示的代码,表单设计已经改进,但是我们的表单还没有显示出来。
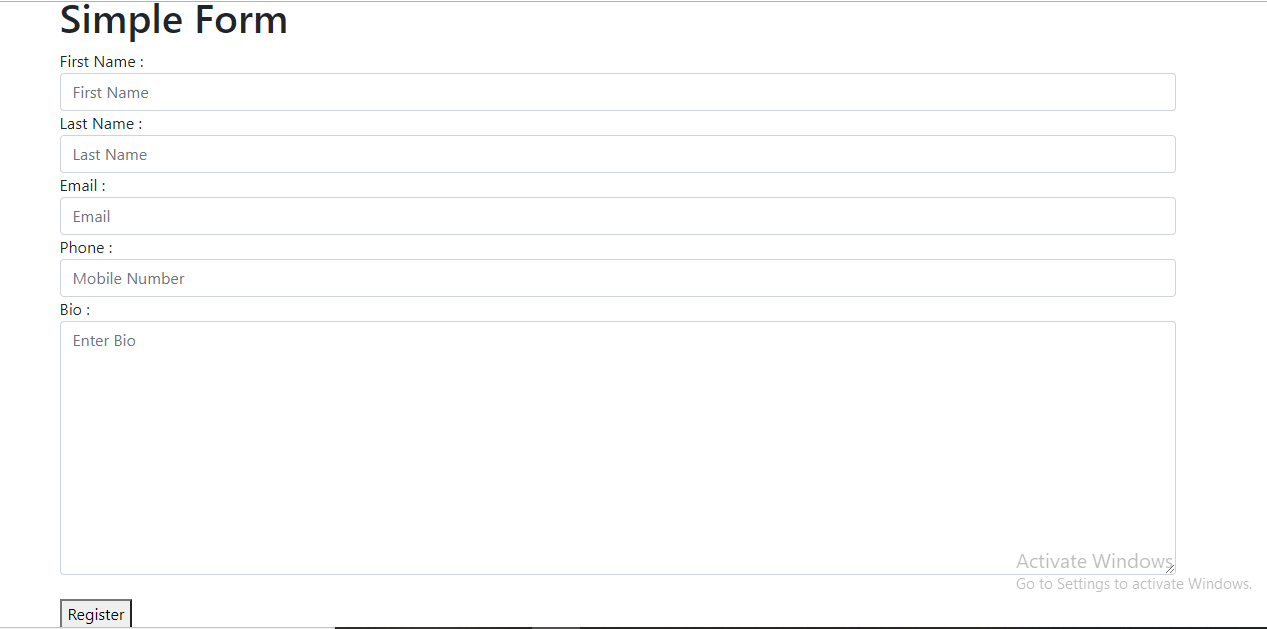
现在我们使用django调整并为字段元素添加额外属性。

我们已经在每个Django表单字段中应用了bootstrap类。我们将把所有的代码都放在CSS文件中,通过类或ID来自定义每个字段。
{% render_field form.first_name class="form-control" %}
让我们来了解一下render_field的下面实现。

 极客笔记
极客笔记