Django 表单
Django提供了一个Form类,用于创建HTML表单。它描述了一个表单的工作方式和外观。
它类似于 ModelForm 类,它使用模型创建表单,但不需要模型。
表单类的每个字段都映射到HTML表单 < input>元素,每个字段本身都是一个类,它管理表单数据并在提交表单时进行验证。
让我们看一个例子,其中我们还创建了一些字段。
from django import forms
class StudentForm(forms.Form):
firstname = forms.CharField(label="Enter first name",max_length=50)
lastname = forms.CharField(label="Enter last name", max_length = 100)
创建了一个StudentForm,其中包含两个CharField类型的字段。CharField是一个类,用于在表单中创建HTML文本输入组件。
标签用于设置组件的HTML标签,max_length设置输入值的长度。
渲染时,会产生以下HTML代码发送到浏览器。
<label for="id_firstname">Enter first name:</label>
<input type="text" name="firstname" required maxlength="50" id="id_firstname" />
<label for="id_lastname">Enter last name:</label> <input type="text" name="lastname" required maxlength="100" id="id_lastname" />
注意:Django表单中不包含<form>标签或提交按钮。我们需要在模板中自行提供它们。
常用的字段及其详细信息如下表所示。
| 名称 | 类别 | HTML输入 | 空值 |
|---|---|---|---|
| BooleanField | class BooleanField(**kwargs) | 复选框输入 | False |
| CharField | class CharField(**kwargs) | 文本输入 | 留空值 |
| ChoiceField | class ChoiceField(**kwargs) | 下拉选择输入 | ”(空字符串) |
| DateField | class DateField(**kwargs) | 日期输入 | None |
| DateTimeField | class DateTimeField(**kwargs) | 日期时间输入 | None |
| DecimalField | class DecimalField(**kwargs) | 数字输入 | None |
| EmailField | class EmailField(**kwargs) | 邮箱输入 | ”(空字符串) |
| FileField | class FileField(**kwargs) | 可清除文件输入 | None |
| ImageField | class ImageField(**kwargs) | 可清除文件输入 | None |
让我们来看一个完整的例子,如何使用Django Form类来创建一个HTML表单。
在Django中构建一个表单
假设我们想要创建一个获取学生信息的表单,使用以下代码。
from django import forms
class StudentForm(forms.Form):
firstname = forms.CharField(label="Enter first name",max_length=50)
lastname = forms.CharField(label="Enter last name", max_length = 100)
将这段代码放入 forms.py 文件中。
在Django中实例化表单
现在,我们需要在 views.py 文件中实例化表单。请看下面的代码。
// views.py
from django.shortcuts import render
from myapp.form import StudentForm
def index(request):
student = StudentForm()
return render(request,"index.html",{'form':student})
将表单的上下文传递到看起来像这样的索引模板中:
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Index</title>
</head>
<body>
<form method="POST" class="post-form">
{% csrf_token %}
{{ form.as_p }}
<button type="submit" class="save btn btn-default">Save</button>
</form>
</body>
</html>
在urls.py中提供URL。
from django.contrib import admin
from django.urls import path
from myapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
]
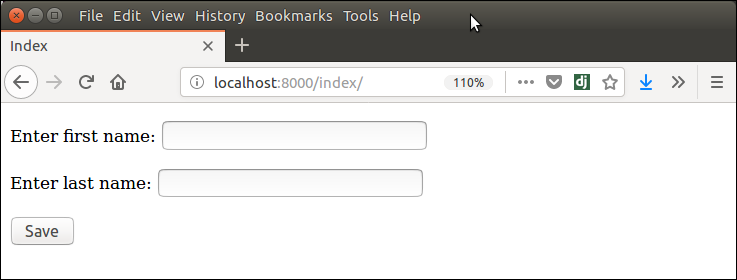
在浏览器上运行服务器并访问表格,方法是 localhost:8000/index, 然后它将产生以下输出。

但是对于<label>/<input>对,还有其他的输出选项:
- {{ form.as_table }} 将它们呈现为包裹在
<tr>标签中的表格单元格 - {{ form.as_p }} 将它们呈现为包裹在
<p>标签中 - {{ form.as_ul }} 将它们呈现为包裹在
<li>标签中
注意:你必须自己提供<table>或<ul>元素的包围。
 极客笔记
极客笔记