Django 新闻应用
我们可以使用名为Django的高级Python框架来构建服务器端Web应用程序。在本教程中,我们将学习如何使用Django构建一个新闻应用程序。我们将使用新闻API来检索所有的头条新闻。请访问新闻API以了解有关该API的更多信息。
功能强大且可适应性强的Django REST框架是一个用于创建Web API的框架。用户可以使用这个Python脚本创建一些非常酷和令人惊叹的Web应用程序。我们将在这篇博文中介绍如何从头开始在Django中构建一个新闻应用程序。您也应该展示这个项目。回到我们的项目,我们将使用新闻API来检索新闻。
术语“应用程序编程接口”,有时也被称为“API”,在今天经常被使用。API意味着提供一个接口,允许数据共享或多个程序之间的通信。当您使用像Facebook这样的社交媒体平台进行即时消息交换时,您使用了API;或者当您使用手机天气应用来检查天气时,您也使用了API。
在您的新闻应用程序的设置中创建一个“templates”文件夹。在views.py中,我们构建了一个名为index的视图,该视图接收一个请求并以html形式响应。首先,从NewsApiClient导入newsapi。
代码:
# importing the required api
from django.shortcuts import render
from newsapi import NewsApiClient
# Creating our views here.
def ind (req):
newsapi = NewsApiClient(api_key ='YOURAPIKEY')
top = newsapi.get_top_headlines(sources ='techcrunch')
l = top['articles']
descri =[]
news =[]
imgi =[]
for i in range(len(l)):
fj = l[i]
news.append(fj['title'])
desc.append(fj['descript'])
img.append(fj['urlToImage'])
mylistin = zip(news, descr, imgr)
return render(req, 'index.html', context ={"mylist":mylistin})
在模板文件夹中创建一个index.html。
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOysewffegv3Xipma34MD+dH/1frf84/j6cY/iJTQerg4e5y56yu59JvoRxT2MZw1T" crossorigin="anonymous">
<!-- Optional theme -->
</head>
<body>
<divde class="megatron" style="color:black">
<h1 style ="color:pearl white">
Find the most recent news on our website.
</h1>
</divde>
<divde class="containerin">
{% for new, des, i in mylistin %}
<imge src="{{ i }}" alt="">
<h1>news:</h1> {{ new }}
{{ value|linebreaks }}
<h4>description:</h4>{{ des }}
{{ value|linebreaks }}
{% endfor %}
</divde>
</body>
</html>
现在将视图映射到urls.py。
from django.contrib import admin
#importing urls
from django.urls import path
from newsapp import views
urlpatterns = [
path('', views.indexin, name ='indexin'),
path('admin/', admin.site.urls),
]
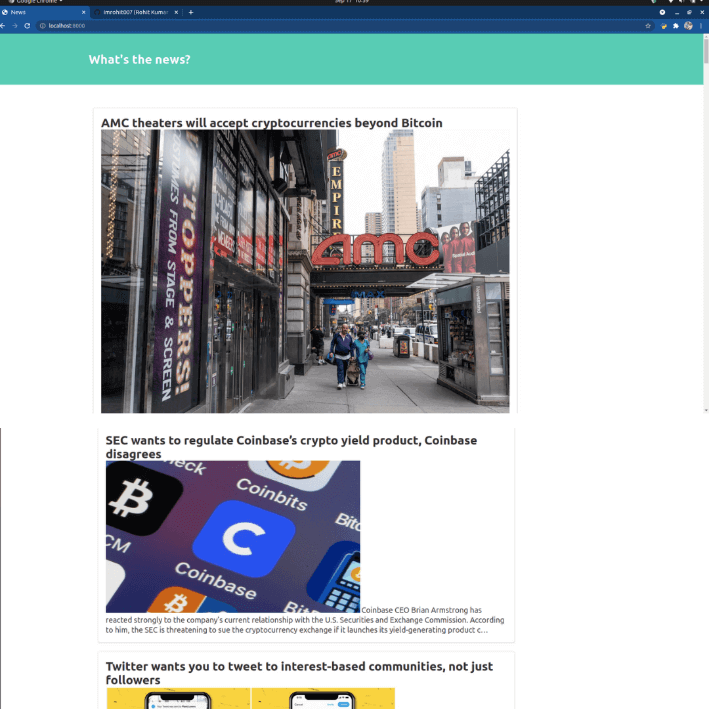
输出:

 极客笔记
极客笔记