Django 图片上传
图片上传是现代Web应用程序的主要功能之一。它允许用户将图片上传到服务器上。幸运的是,Django提供了处理图片的简单程序,特别是上传图片。使用此功能,我们可以创建一个漂亮的Web应用程序,用户可以上传带有标题的图片。
在本教程中,我们将讨论如何在Django应用程序中上传图片。在我们继续之前,请确保您具备Django的基本知识。如果您没有,请访问我们的 Django教程。
将图片上传到Django
大多数Web应用程序处理文件或图片,Django提供了两个模型字段,允许用户上传图片和文件。这些字段分别是 FileField 和 ImageField; ImageField基本上是FileField的专门版本,使用Pillow来确认文件是图片。让我们看下面的示例来创建模型。
models.py
from django.db import models
class UploadImage(models.Model):
caption = models.CharField(max_length=200)
image = models.ImageField(upload_to='images')
def __str__(self):
return self.caption
我们创建了 UploadImage 模型,该模型由两个字段组成 – caption 和 image 。image字段将作为Django的文件存储API。该API提供存储和检索文件的功能,还可以读写文件。 upload_to 参数指定存储图像的文件位置。
我们无需手动创建媒体目录;在上传图像时,它将自动创建。
首先,我们需要安装pillow库,该库有助于处理图像。可以使用以下pip命令进行安装。
pip install Pillow
现在将以下设置添加到您的项目的settings.py文件中。
settings.py
# Base url to serve media files
MEDIA_URL = '/media/'
# Path where media is stored
MEDIA_ROOT = os.path.join(BASE_DIR, 'media/')
- MEDIA_URL – 它将提供媒体文件。
- MEDIA_ROOT – 它指定文件存储的根路径。
在下一步中,我们应该在 urls.py 文件中添加以下配置。
Urls.py
from django.contrib import admin
from django.urls import path
from django.urls.conf import include
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('admin/', admin.site.urls),
path('', include(('sampleapp.urls'), namespace='sampleapp'))
]
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL,document_root=settings.MEDIA_ROOT)
所有必需的配置都已完成;我们已准备好运行以下命令。
python manage.py makemigations
python manage.py migrate
运行该命令后,我们可以创建一个表单,用于从用户那里接收图片作为输入。让我们创建一个表单。
forms.py
from django.db import models
from django.forms import fields
from .models import UploadImage
from django import forms
class UserImage(forms.ModelForm):
class meta:
# To specify the model to be used to create form
models = UploadImage
# It includes all the fields of model
fields = '__all__'
创建Django模型表单的优点是它可以在脚本中不必显式声明的情况下处理表单验证。它将根据model.py文件中提到的模型字段在页面上创建表单字段。
要显示这个表单,我们需要在模板文件夹下创建 image_form.html 文件。
template/image.form.html
{% extends 'base.html' %}
{% block content %}
<form method="post" enctype="multipart/form-data">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Upload</button>
</form>
{% if img_obj %}
<h3>Succesfully uploaded : {{img_obj.caption}}</h3>
<img src="{{ img_obj.image.url}}" alt="connect" style="max-height:300px">
{% endif %}
{% endblock content %}
注意 – 我们使用 enctype = “multipart/form-data”,这允许通过POST发送文件。如果没有 enctype,用户无法通过POST请求发送文件。必须在表单中包含 enctype 才能处理文件或图像。
现在我们将创建视图来处理请求。
View.py
from django.shortcuts import redirect, render
from sampleapp.forms import UserImageForm
from .models import UploadImage
def image_request(request):
if request.method == 'POST':
form = UserImageForm(request.POST, request.FILES)
if form.is_valid():
form.save()
# Getting the current instance object to display in the template
img_object = form.instance
return render(request, 'image_form.html', {'form': form, 'img_obj': img_object})
else:
form = UserImageForm()
return render(request, 'image_form.html', {'form': form})
上述视图很简单,处理图片与处理普通表单一样。当我们上传图片时,将生成POST请求。表单会自动验证并保存在媒体文件夹中。需要注意的一点是,我们使用 form.instance 获取图片对象,并将其用于在网页上显示图片。
让我们为这个视图创建 URL 。
sampleapp/urls.py
from django.urls import path
from .views import image_request
app_name = 'sampleapp'
urlpatterns = [
path('', image_request, name = "image-request")
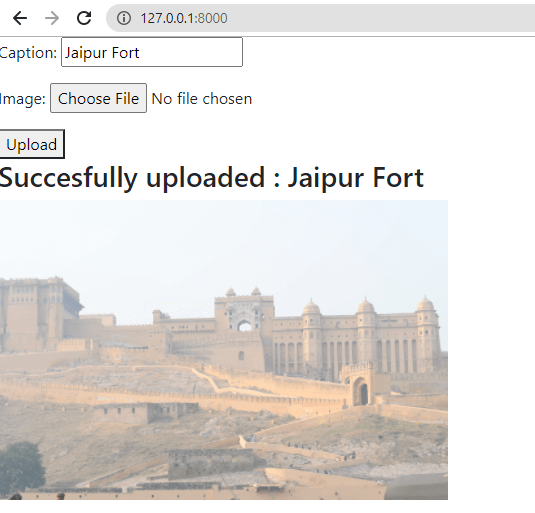
在运行本地主机服务器后,我们得到了以下表单。
输出:

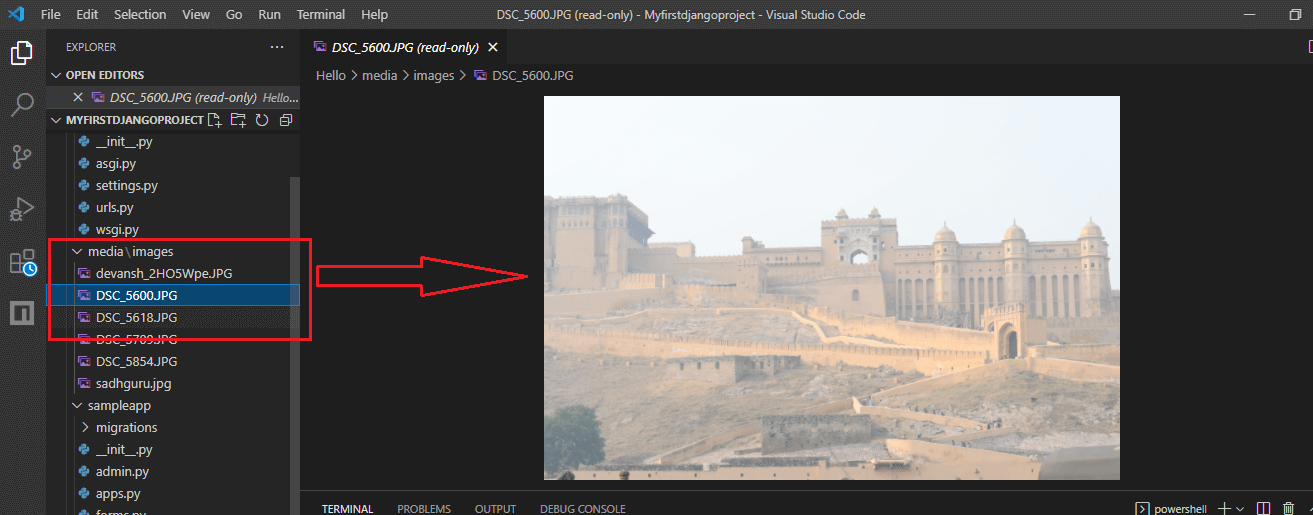
这个文件将会存储在我们在模型字段中提到的 media/images 目录中。

结论
在本教程中,我们讨论了如何使用Django上传图片。Django提供了一个简单的接口来执行图片或文件上传。我们只需要进行一些配置并在模型表单的字段中定义一个 ImageField 。按照相同的步骤,我们也可以上传任何文件(.xml、.pdf、.word等),但是我们需要将模型的字段中的ImageField转换为FileField。
 极客笔记
极客笔记