Django 模型表单
这是一个通过使用模型来创建HTML表单的类。这是一种在不编写HTML代码的情况下创建表单的高效方式。
Django自动为我们完成,以减少应用程序开发时间。例如,假设我们有一个包含各种字段的模型,我们不需要在表单文件中重复这些字段。
出于这个原因,Django提供了一个助手类,允许我们从Django模型创建一个表单类。
让我们看一个例子。
Django ModelForm示例
首先,创建一个包含字段名称和其他元数据的模型。它可以用来在数据库和动态HTML表单中创建表。
// model.py
from __future__ import unicode_literals
from django.db import models
class Student(models.Model):
first_name = models.CharField(max_length=20)
last_name = models.CharField(max_length=30)
class Meta:
db_table = "student"
这个文件包含了一个继承ModelForm的类,并指定了要创建HTML表单的模型名称。
// form.py
from django import forms
from myapp.models import Student
class EmpForm(forms.ModelForm):
class Meta:
model = Student
fields = "__all__"
从forms.py加载ModelForm的视图函数。
//views.py
from django.shortcuts import render
from myapp.form import StuForm
def index(request):
stu = EmpForm()
return render(request,"index.html",{'form':stu})
//urls.py
from django.contrib import admin
from django.urls import path
from myapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
]
最后,创建一个名为 index.html 的文件,其中包含以下代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Index</title>
</head>
<body>
<form method="POST" class="post-form">
{% csrf_token %}
{{ form.as_p }}
<button type="submit" class="save btn btn-default">Save</button>
</form>
</body>
</html>
运行服务器
使用 python manage.py runserver 命令运行服务器。
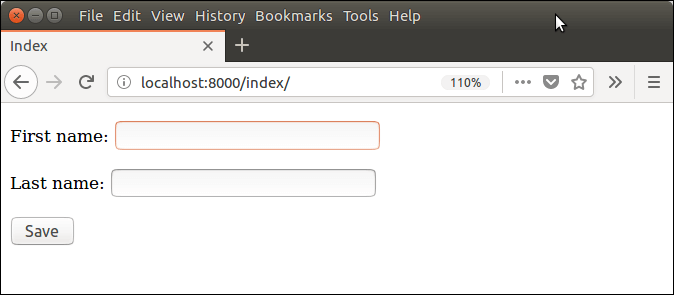
然后通过 localhost:8000/index URL访问模板,它会在浏览器中生成以下输出。
输出:

好的,一个HTML表单会自动创建。这是Django的一个特性。
 极客笔记
极客笔记