Django 静态文件处理
在一个Web应用程序中,除了业务逻辑和数据处理之外,我们还需要处理和管理静态资源,如CSS、JavaScript、图片等等。
重要的是要管理这些资源,以确保它们不会影响我们的应用程序性能。
Django处理这些资源非常高效,并提供了一种方便的方式来使用资源。
django.contrib.staticfiles 模块用于管理它们。
Django静态文件(CSS、JavaScript、图片)配置
1. 在 INSTALLED_APPS 中包含 django.contrib.staticfiles 。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp'
]
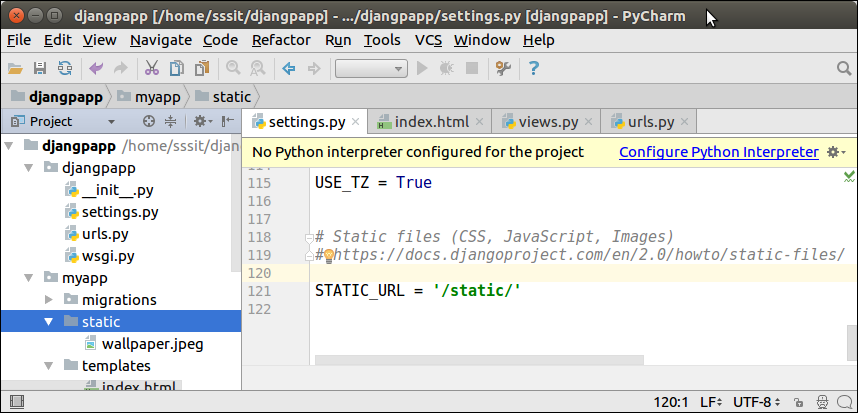
2. 在settings.py文件中定义STATIC_URL,如下所示。
STATIC_URL = '/static/'
3. 通过使用以下表达式在模板中加载静态文件。
{% load static %}
4. 将所有图片、JavaScript和CSS文件存储在应用程序的静态文件夹中。首先创建一个名为“static”的目录,将文件放在其中。

我们的项目结构如下所示。

Django 图片加载示例
要在模板文件中加载图像,请使用以下代码。
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Index</title>
{% load static %}
</head>
<body>
<img src="{% static '/wallpaper.jpeg' %}" alt="My image" height="300px" width="700px"/>
</body>
</html>
//urls.py
from django.contrib import admin
from django.urls import path
from myapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
]
//view.py
def index(request):
return render(request,'index.html')
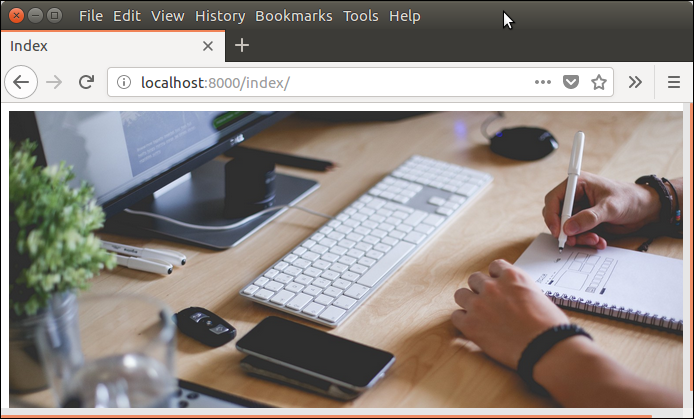
通过使用 python manage.py runserver 命令运行服务器。
之后,通过 localhost:8000/index URL访问模板,并将以下输出输出到浏览器。

加载JavaScript in Django
为了加载JavaScript文件,只需在 index.html 文件中添加以下代码行。
{% load static %}
<script src="{% static '/js/script.js' %}"
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Index</title>
{% load static %}
<script src="{% static '/js/script.js' %}" type="text/javascript"></script>
</head>
<body>
</body>
</html>
// script.js
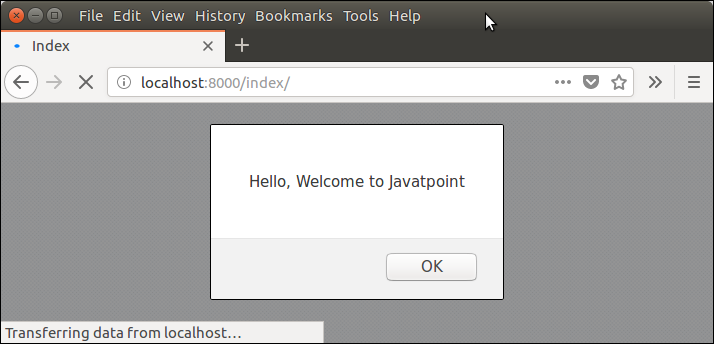
alert("Hello, Welcome to Javatpoint");
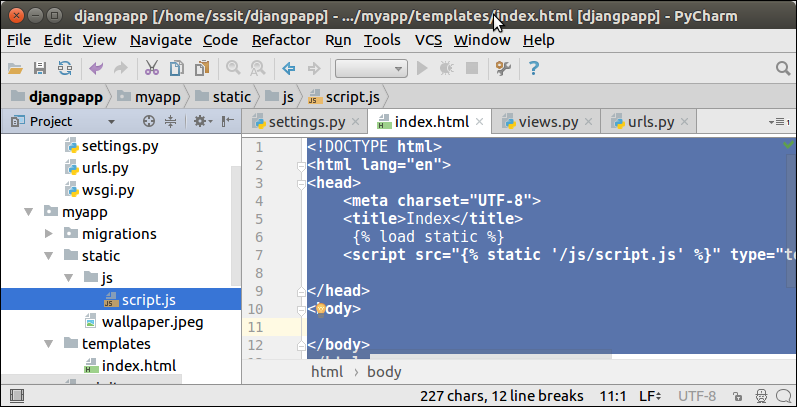
现在,我们的项目结构看起来像这样:

使用以下命令启动服务器
python manage.py runserver
之后通过 localhost:8000/index URL访问模板,它会在浏览器上生成以下输出。

Django加载CSS示例
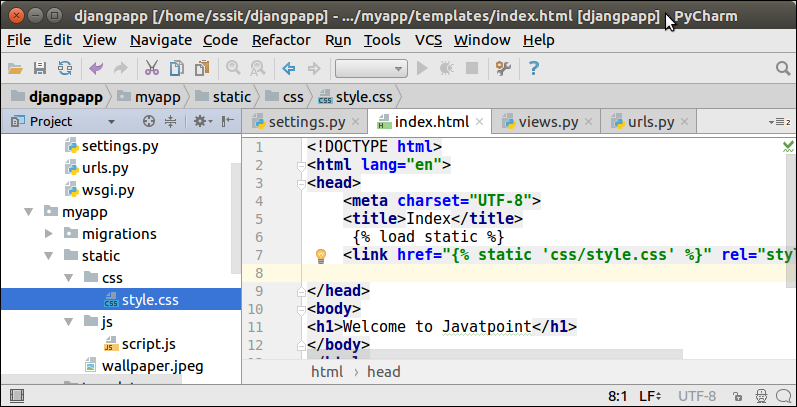
要加载CSS文件,请在 index.html 文件中使用以下代码。
{% load static %}
<link href="{% static 'css/style.css' %}" rel="stylesheet">
之后创建一个名为CSS的目录和一个名为style.css的文件,其中包含以下代码。
// style.css
h1{
color:red;
}
我们的项目结构看起来像这样:

// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Index</title>
{% load static %}
<link href="{% static 'css/style.css' %}" rel="stylesheet">
</head>
<body>
<h1>Welcome to Javatpoint</h1>
</body>
</html>
使用 python manage.py runserver 命令运行服务器。
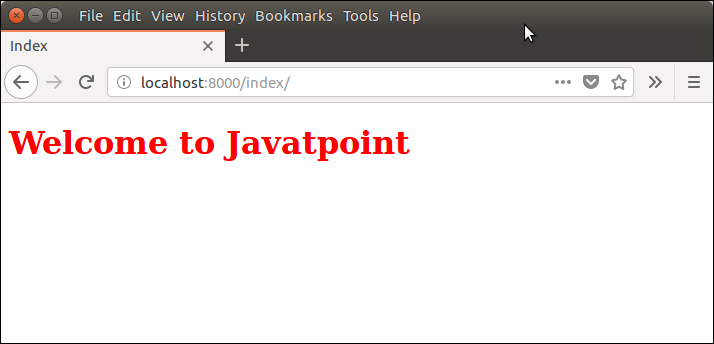
之后通过输入 localhost:8000/index URL来访问模板,并将产生以下输出到浏览器。

嗯,在这个话题上,我们学习了高效管理静态文件的过程。
 极客笔记
极客笔记