Django 渲染表单字段
问题描述

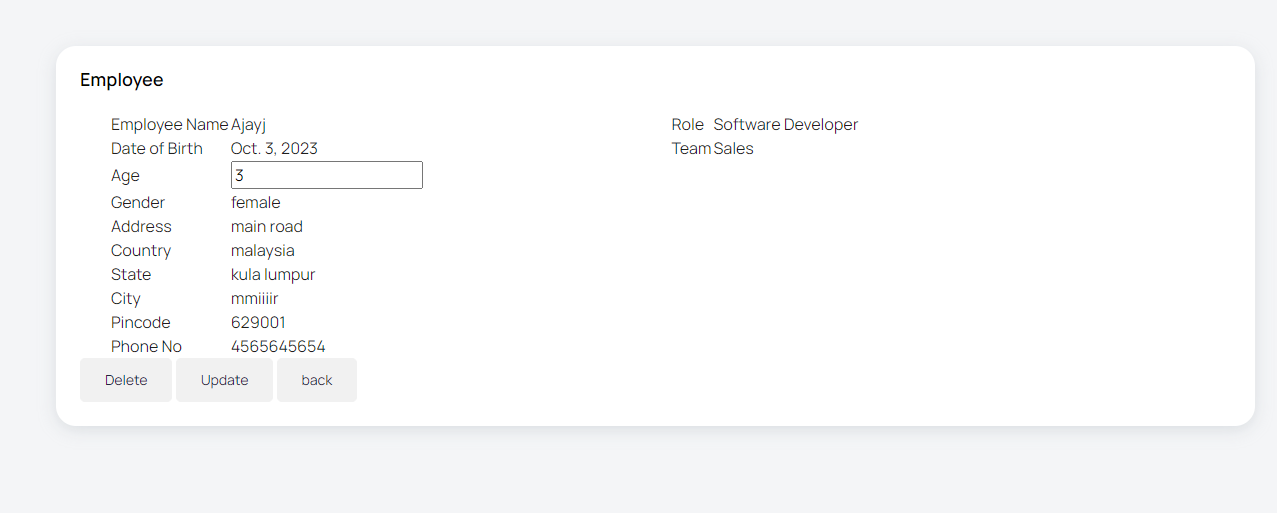
当我创建一个员工表单并查看表单时,显示的效果像图像中一样。
<tr>
<td>{{ form.employee_name.label }}</td>
<td>{{ record.employee_name }}</td>
</tr>
<tr>
<td>{{ form.dob.label }}</td>
<td>{{ record.dob }}</td>
</tr>
<tr>
<td>{{ form.age.label }}</td>
<td>{{ form.age }}</td>
</tr>
只有年龄字段显示如此,我检查了所有的代码,没有找到任何问题,如果遇到相同的问题,请帮我一下。
解决方案
你在这里使用了{{ record. employee_name }} ,所以你没有渲染表单字段,你只是渲染了record的值。
所以你需要这样实现:
<tr>
<td>{{ form.employee_name.label }}</td>
<td>{{ form. employee_name }}</td>
</tr>
<tr>
<td>{{ form.dob.label }}</td>
<td>{{ form. dob }}</td>
</tr>
<tr>
<td>{{ form.age.label }}</td>
<td>{{ form.age }}</td>
</tr>
注意 :您当前似乎没有渲染表单的错误。您可以使用{{ form.dob.errors }}渲染特定字段的错误,使用{{ form.non_field_errors }}渲染与字段无关的错误。有关更多信息,请参见文档中的手动渲染字段部分[^Django-doc]。
 极客笔记
极客笔记