Django 如何创建和使用信号
Django是一个用于快速开发web应用程序并编写简单代码语法的Python web框架开发人员。此外,Django是一个功能齐全的应用程序,其中包含许多功能,包括Django信号。
在Django中,信号用于在发生任何事件时触发某些函数。例如,当用户对数据库进行更改时,我们可以触发特定的函数,该函数可以在网页上向用户显示更改。
Django包含总共3种类型的信号,我们在下面解释了这些信号。
- Pre_save/post_save - 它会在用户保存数据库中的任何对象时触发操作。
-
Pre_delete/post_delete - 当用户要从数据库中删除对象时,它会自动触发。
-
Pre_init/post_init - 每当在数据库中创建新模型时,它都会被触发。
在本教程中,我们将学习如何在Django中使用信号。在这里,我们将从头开始创建一个应用,并添加代码以创建一个信号。
用户应按照以下步骤在Django应用程序中创建信号。
- 步骤1 - 首先,如果尚未安装Django,请在终端中运行以下命令将其安装到本地计算机。
pip install Django
- 步骤2 − 现在,在终端中运行下面的命令来创建新的Django项目。
django-admin startproject django_demo
- 步骤3 - 然后,在终端中运行以下命令来改变终端中的目录,并创建一个名为“firstApp”的新应用程序。
cd django_demo
python manage.py startapp firstApp
- 步骤4 − 接下来,我们需要在“firstApp”文件夹中创建一个urls.py文件,并在文件中添加以下代码。
from django.urls import path
from . import views
urlpatterns = [
path('', views.create_user)
]
- 步骤5 - 另外,我们需要设置Django项目的urls.py文件。打开位于django_demo文件夹内的urls.py文件,并将以下代码添加到文件中。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
# here, firstApp is a app name
path('', include("firstApp.urls")),
]
在上面的代码中,我们已经包含了’firstApp’的URL。
- 步骤6 - 现在,我们需要将’firstApp’添加到django_demo文件夹的settings.py文件中。打开settings.py文件,并将当前代码替换为下面的代码。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'firstApp',
]
在上面的代码中,我们将’firstApp’添加到了INSALLED_APPS数组中。
- 步骤7 - 现在,我们将创建一个模型来将用户的数据保存在数据库中。打开’firstApp’目录中的models.py文件,并将下面的代码添加到其中。
from django.db import models
class User(models.Model):
# Adding the name
name = models.CharField(max_length=100)
# Adding the email
email = models.EmailField()
def __str__(self):
return self.name
在上面的代码中,我们创建了一个包含姓名和邮箱字段的“User”模型。
之后,在终端中依次运行以下两个命令来迁移数据库。
python manage.py makemigrations
python manage.py migrate
- 步骤8 − 现在,在’firstApp’目录中创建一个’signals.py’文件,并添加以下代码以创建一个信号。
from django.db.models.signals import post_save
from django.dispatch import receiver
from firstApp.models import User
@receiver(post_save, sender=User)
def user_created(sender, instance, created, **kwargs):
if created:
print('A new user was created:', instance.name, instance.email)
在上面的代码中,我们使用了‘post_save’信号,并与‘User’模型一起使用。因此,每当在数据库中保存新用户时,它将调用user_created()函数。成功创建用户后,它会在控制台上打印用户的姓名和电子邮件。 在app.py文件中还需要注册信号。打开app.py文件,并将以下代码添加到文件中。
from django.apps import AppConfig
class FirstappConfig(AppConfig):
default_auto_field = 'django.db.models.BigAutoField'
name = 'firstApp'
def ready(self):
import firstApp.signals
- 步骤9 − 接下来,让我们创建一个表单来接收用户输入。在 ‘firstApp’ 目录下创建一个 forms.py 文件,并将以下代码添加到文件中。
from django import forms
from firstApp.models import User
class UserForm(forms.ModelForm):
class Meta:
model = User
fields = ('name', 'email')
在上述代码中,我们导入了User模型并创建了UserForm类。
- 步骤10 − 接下来,在views.py文件中创建一个create_user视图来处理表单提交。打开views.py文件并在文件中添加以下代码。
from django.shortcuts import render
from firstApp.forms import UserForm
def create_user(request):
# If the form is submitted, save the user. Otherwise, just create an empty form.
if request.method == 'POST':
form = UserForm(request.POST)
if form.is_valid():
form.save()
else:
form = UserForm()
# send the base.html file on the response.
return render(request, 'base.html', {'form': form})
在上面的代码中,我们检查方法是否为POST,并在所有的表单参数都有效时保存表单。否则,我们显示表单给用户,而不保存表单的数据。此外,我们将“base.html”模板渲染给用户。
- 步骤11 - 现在,我们需要创建“base.html”模板。在此之前,在“firstApp”文件夹中创建一个“templates”目录。然后,打开“settings.py”文件,并将下面的代码添加到旧代码之前。
TEMPLATES = [{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
在上述代码中,我们将“templates”目录的路径作为“DIRS”属性的值添加了进去。
- 步骤12 - 接下来,在“templates”目录中创建一个base.html文件,并在文件中添加下面的代码。
<!DOCTYPE html>
<html>
<head>
<title> Basic form </title>
</head>
<body>
<h1>Create a new user</h1>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<input type="submit" value="Create">
</form>
</body>
</html>
以上代码将在网页上显示表单。
- 步骤13 − 作为最后一步,您需要在包含manage.py文件的项目目录中执行以下命令来运行该项目。
python manage.py runserver
输出
用户在打开本地主机时会看到以下网页。

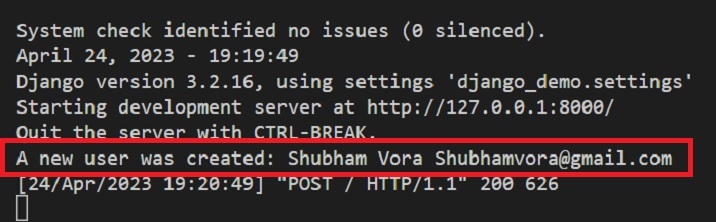
一旦你在表单中输入名字和电子邮件,然后按下创建按钮,它将调用 views.py 文件的 create_user() 函数,将数据保存在数据库中。 在将数据保存在数据库中之后,信号将调用 user_created() 函数,在控制台中打印出名字和邮箱,如下所示。

结论
我们学到了如何使用信号来在任何事件触发时触发特定的操作。 在实时开发中,我们可以使用信号调用发送确认电子邮件给用户的函数,每当创建新用户时。 此外,Django 信号还有许多其他用途。
 极客笔记
极客笔记