Kivy 如何添加Matplotlib图表
将matplotlib图表集成或添加到kivy应用程序中可以帮助开发人员创建更具信息性和吸引力的用户界面。 Kivy是一个开源的Python框架,用于开发移动和桌面应用程序,而Matplotlib是一个用于创建图表、图形和其他可视化的数据可视化库。在本文中,我们将探讨如何在Kivy中添加Matplotlib图表的步骤。
如何在Kivy中添加Matplotlib图表
以下是我们将遵循的步骤,以在Kivy中添加Matplotlib图表-
第1步
创建一个虚拟环境。您可以根据需要为您的虚拟环境命名,本文中我们将其命名为kivy_venv。使用下面的代码创建一个虚拟环境-
以下是确保您已经更新了pip、wheel和virtualenv的代码-
python -m pip install --upgrade pip wheel setuptools virtualenv
在您当前的目录中,创建一个名为kivy_venv的虚拟环境。
python -m virtualenv kivy_venv
虚拟环境激活。
kivy_venv\Scripts\activate
第2步
安装matplotlib、kivy和kivy_garden −
在我们开始集成或添加Matplotlib图形到Kivy之前,我们需要安装所需的库。我们可以使用pip来安装Matplotlib、kivy和其他依赖项。要在Windows的命令提示符中安装matplotlib,请使用下面给出的命令:
如果上面的代码报错,请尝试下面给出的代码:
pip install --upgrade matplotib
pip install matplotib
要在Windows上安装Kivy,请在终端中使用下面的命令:
pip install kivy

要在Windows终端中安装kivy_garden,请使用下面给出的命令。
pip install kivy_garden

安装依赖和其他Kivy模块,请参阅Kivy安装指南: 这里
在这篇文章中,我们使用sublime text作为文本编辑器和命令提示符来运行Python文件。
第3步
打开Sublime Text编辑器,添加一个新文件,将文件保存为 file_name.py 文件的扩展名为.py。
现在,让我们创建一个Kivy应用程序。打开你喜欢的文本编辑器,创建一个名为”mappy.py”的新文件。这个文件将定义Kivy应用程序及其用户界面。以下是基本Kivy应用程序的代码−
接下来的步骤是创建一个Kivy应用程序。打开你喜欢的文本编辑器,本文中我们将使用Sublime Text编辑器,创建一个名为“main.py”的新文件,确保文件的扩展名应为.py,但文件名可以是你想要的任何名称。在这个特定的文件中,我们将定义Kivy应用程序及其用户界面。以下是基本Kivy应用程序的代码−
from kivy.lang import Builder
from kivymd.app import MDApp
from kivy.uix.floatlayout import FloatLayout
from kivy.garden.matplotlib.backend_kivyagg import FigureCanvasKivyAgg
import matplotlib.pyplot as plt
class MainApp(MDApp):
def build(self):
self.theme_cls.theme_style = "Dark"
self.theme_cls.primary_palette="BlueGray"
MainApp().run()
在上面的代码中,我们导入了所需的kivy模块,定义了继承自“App”类的“MyApp”类,并定义了返回一个BoxLayout的“build”方法。
第4步
在这一步中,我们将添加Matplot到kivy中。
我们将把Matplotlib添加到kivy应用程序中。为此,我们需要创建一个Matplotlib图形并将其添加到kivy应用程序的用户界面中。下面是将matplotlib图形添加到kivy应用程序的代码。
from kivy.lang import Builder
from kivymd.app import MDApp
from kivy.uix.floatlayout import FloatLayout
from kivy.garden.matplotlib.backend_kivyagg import FigureCanvasKivyAgg
import matplotlib.pyplot as plt
#define what we want to graph
x=[11,22,33,44,55,66,77,88,99,100]
y=[12,6,9,15,23,67,11,90,34,91]
plt.plot(x,y)
plt.ylabel("Y axis")
plt.xlabel("X axis")
class MainApp(MDApp):
def build(self):
self.theme_cls.theme_style = "Dark"
self.theme_cls.primary_palette="BlueGray"
MainApp().run()
在上面的代码中,我们导入了Matplotlib的pyplot模块并创建了一个图形和坐标轴。我们还从”kivy.garden.matplotlib.backend_kivyagg”模块导入了FigureCanvas小部件。该小部件允许我们将Matplotlib图形添加到Kivy应用程序的用户界面中。最后,我们创建了一个BoxLayout并将FigureCanvas小部件添加到其中。
第5步
在下一步中,我们将通过创建一个具有.kv扩展名的设计文件来自定义和设计我们的应用程序和matplotlib图形。创建一个新文件并将其命名为”mappy.kv”。下面是相同操作的代码−
<Matty>
BoxLayout:
id:box
size_hint_y: .8
pos_hint: {"top":1}
BoxLayout:
size_hint_y: .2
TextInput:
id:namer
multiline: False
Button:
text: "Save It....."
on_release: root.saveit()
以下是“mappy.py”和“mappy.kv”两个文件的代码。
程序(“mappy.py”文件)
from kivy.lang import Builder
from kivymd.app import MDApp
from kivy.uix.floatlayout import FloatLayout
from kivy.garden.matplotlib.backend_kivyagg import FigureCanvasKivyAgg
import matplotlib.pyplot as plt
#define what we want to graph
x=[11,22,33,44,55,66,77,88,99,100]
y=[12,6,9,15,23,67,11,90,34,91]
plt.plot(x,y)
plt.ylabel("Y axis")
plt.xlabel("X axis")
#Build our app
class Matty(FloatLayout):
def __init__(self,**kwargs):
super().__init__(**kwargs)
box=self.ids.box
box.add_widget(FigureCanvasKivyAgg(plt.gcf()))
def save_it(self):
pass
class MainApp(MDApp):
def build(self):
self.theme_cls.theme_style = "Dark"
self.theme_cls.primary_palette="BlueGray"
Builder.load_file('matty.kv')
return Matty()
MainApp().run()
程序(“mappy.kv”文件)
<Matty>
BoxLayout:
id:box
size_hint_y: .8
pos_hint: {"top":1}
BoxLayout:
size_hint_y: .2
TextInput:
id:namer
multiline: False
Button:
text: "Save It....."
on_release: root.saveit()
打开命令提示符并进入“mappy.py”文件保存的目录。在命令提示符中输入以下命令。
python mappy.py

在这里,kivy_venv是虚拟环境。
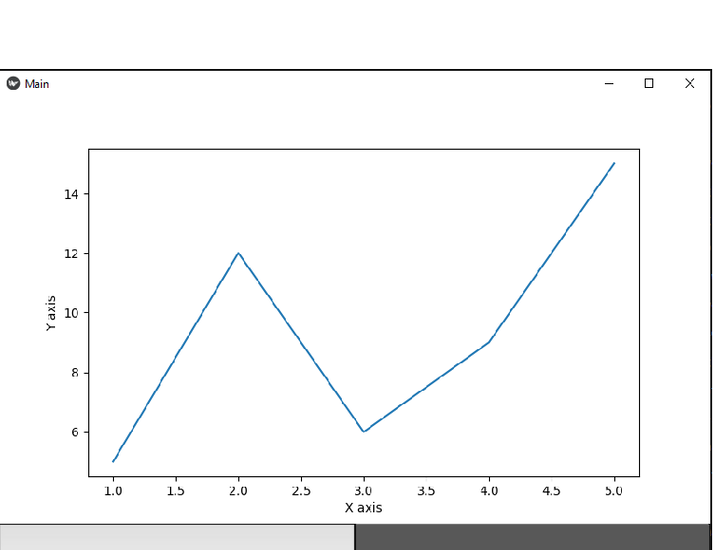
输出

结论
总之,将matplotlib图表集成或添加到Kivy应用程序中可以帮助开发者创建一个更具信息性和吸引力的用户界面。在本文中,我们学习了如何在Kivy中添加Matplotlib图表。我们还看到了如何使用设计文件来自定义Matplotlib图表和设计。通过按照本文中概述的步骤,开发者可以轻松地将Matplotlib图表集成到他们的Kivy应用程序中,从而创建一个更具视觉吸引力的用户界面。
 极客笔记
极客笔记