使用 Selenium Python 中的 Action chain 创建拖放偏移功能
drag_and_drop_by_offset 方法是使用 Selenium 中的 Action chain API 进行操作的。它类似于简单的拖放,但还使用了对象的偏移量创建功能。本文将使用 Selenium Python 中的 Action chain 创建拖放偏移功能。
拖放偏移方法是什么
拖放偏移方法是一种通过使用元素偏移位置将元素从一个位置拖放到另一个位置的操作。 Action chain 提供了一个名为drag_and_drop_by_offset()的方法,该方法接受两个参数- 要拖动的元素和 x 和 y 偏移值。
x 和 y 偏移值分别指定元素在水平和垂直方向移动的像素数。偏移值是相对于元素当前位置的相对值。例如,如果元素当前位置为(x1, y1),偏移值为(dx, dy),则拖动操作后元素的新位置将是(x1+dx, y1+dy)。
示例
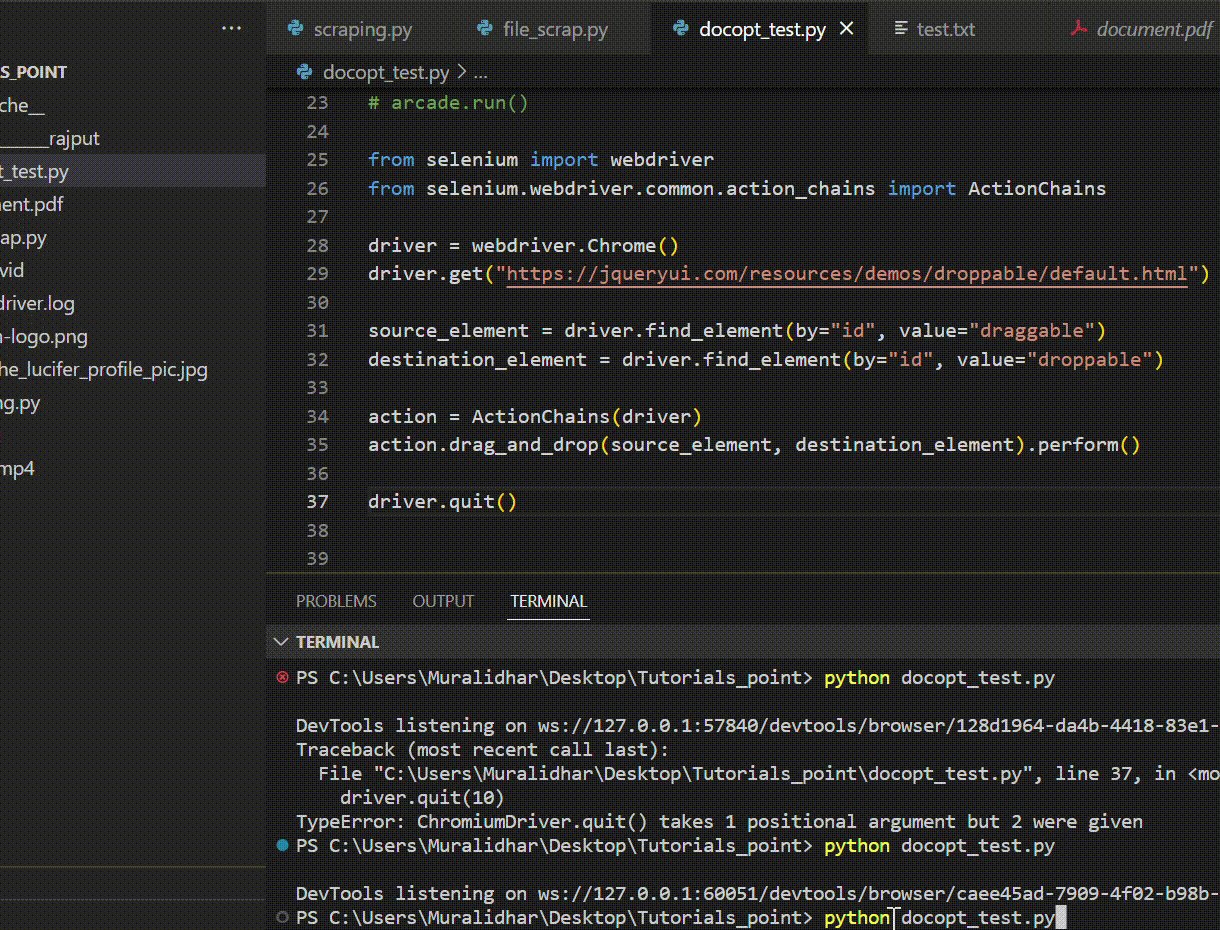
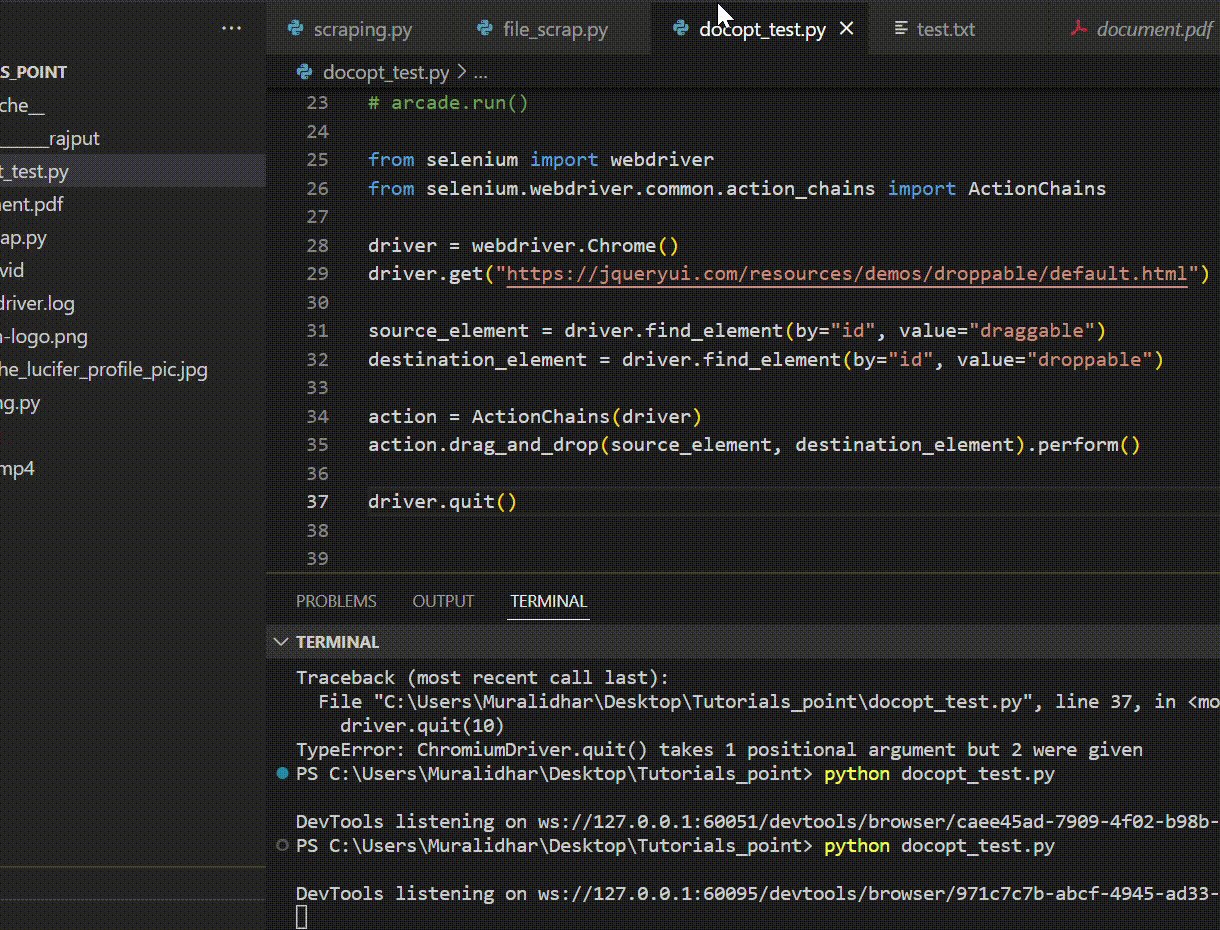
在下面的示例中,我们使用drag_and_drop_by_offset方法在 jQuery UI 网站上移动一个滑块。首先,我们导航到 jQuery UI 网站并切换到包含滑块元素的 iframe。然后,我们使用find_element方法定位滑块元素并创建一个ActionChains实例。然后,我们将drag_and_drop_by_offset操作链两次,分别将滑块手柄向右移动50个像素,然后向左移动50个像素。
from selenium import webdriver
from selenium.webdriver import ActionChains
from selenium.webdriver.common.by import By
# Create a new Chrome browser instance
driver = webdriver.Chrome()
# Navigate to the jQuery UI website
driver.get("https://jqueryui.com/slider/")
# Switch to the iframe containing the slider element
driver.switch_to.frame(driver.find_element(By.CSS_SELECTOR, ".demo-frame"))
# Find the slider element
slider_frame = driver.find_element(By.CSS_SELECTOR, "#slider")
slider = slider_frame.find_element(By.CSS_SELECTOR, ".ui-slider-handle")
# Create an instance of ActionChains
action_chains = ActionChains(driver)
# Chain the drag and drop action with an offset of (50, 0) pixels
# to move the slider handle to the right by 50 pixels
action_chains.drag_and_drop_by_offset(slider, 50, 0).perform()
# Chain the drag and drop action with an offset of (-50, 0) pixels
# to move the slider handle back to the left by 50 pixels
action_chains.drag_and_drop_by_offset(slider, -50, 0).perform()
# Close the browser window
driver.quit()
输出

结论
在本文中,我们通过使用Selenium Python中的操作链讨论了通过偏移方法实现拖放操作。拖放偏移方法用于根据元素的偏移位置将元素从一个位置拖到另一个位置。
 极客笔记
极客笔记