Django 以表格形式呈现表单form.as_table
在网站开发领域中,Django作为一个著名的、开源的、高水平的Python网络框架崭露头角,它鼓励快速开发和简洁实用的设计。Django拥有强大的处理表单的功能,允许开发者轻松地创建、验证和处理表单。Django的表单处理器的一个重要组件就是能够将表单呈现为HTML表格。
在本文中,我们将介绍将Django表单呈现为表格的过程,包括其优势、如何实现以及一些最佳实践。通过本文的学习,您将对如何通过有效地将Django表单呈现为表格来优化您的网站开发过程有深入的了解。
为什么要将Django表单呈现为表格
将Django表单呈现为表格可以为网站开发者带来诸多好处。其中一些好处包括:
- 结构化布局:以表格形式显示表单元素可以提供清晰有序的布局,使用户更容易理解和与表单进行交互。
-
响应式布局:使用正确的CSS,表格可以很容易地适应不同的屏幕尺寸和设备,确保在多个平台上提供一致的用户体验。
-
提高可维护性:通过将表单呈现为表格,程序员可以减少手动编写HTML和CSS代码的工作量,从而更容易地维护和更新表单。
-
可访问性:使用表格来呈现表单可以提高残障用户的可访问性,屏幕阅读器可以更好地解释表单元素之间的结构和关系。
如何将Django表单呈现为表格
现在我们了解了将Django表单呈现为表格的好处,让我们来探讨实现这一目标的步骤。
需要安装的包
pip install django
创建一个新的Django项目:仍然在你的终端中,键入以下命令来创建一个新的Django项目:
django‚àíadmin startproject myproject
进入你的项目目录
cd myproject
创建一个新的Django应用
python manage.py startapp myapp
在Myapp目录下创建一个新的forms.py文件
首先,我们需要创建一个Django表单。这可以通过在forms.py文件中定义一个表单类,并从django.forms.ModelForm或django.forms.Form继承来实现。
- 导入必要的模块:从django包中导入forms模块和当前应用程序的models.py文件中的User模型。
-
创建一个名为UserForm的表单类,该类继承自forms.ModelForm。
-
在UserForm类内部创建一个嵌套的Meta类。
-
将Meta类的model属性设置为User模型。这告诉Django该表单将用于创建或编辑User实例。
-
在Meta类的field列表中创建一个字段名的列表。这些字段将包含在表单中。
from django import forms
from .models import User
class UserForm(forms.ModelForm):
class Meta:
model = User
fields = ['first_name', 'last_name', 'roll_no', 'password']
在Myapp目录中更新views.py文件
代码从forms中导入UserForm,并在user_form_view函数中使用它,在’form.html’中呈现表单。
from django.shortcuts import render
from .forms import UserForm
def user_form_view(request):
form = UserForm()
return render(request, 'form.html', {'form': form})
在myapp目录中创建一个名为templates的新文件夹,并在templates目录中创建一个名为form.html的新文件
接下来,我们将使用Django内置的方法将表单渲染为表格 – 即as_table方法。在模板中,您将像下面这样在表单实例上调用as_table方法:
- 创建一个具有属性method=”POST”的HTML框架组件,以表示该框架将使用POST策略提交数据。
-
使用{% csrf_token %}格式标签在表单中包含CSRF令牌,以防止跨站点请求伪造攻击。
-
创建一个HTML表格元素。
-
在表格元素内部,使用{{ form.as_table }}模板标签将Django表单渲染为表格。这将为每个表单字段生成必要的HTML代码,其中每个字段都显示在自己的表格行中。
-
为表单添加一个属性type=”submit”的HTML输入组件,以形成一个提交按钮。
<form method="POST">
{% csrf_token %}
<table class="form-table" style="width: 100%;">
{{ form.as_table }}
</table>
<input type="submit" value="Submit">
</form>
更新myapp目录下的urls.py文件
这段代码片段为Django应用程序myapp创建了URL路由。它定义了一个基本URL上的用户表单视图路径。
from django.urls import path
from .views import user_form_view
urlpatterns = [
path('', user_form_view, name='user_form'),
]
在Myproject目录中更新urls.py
这段代码为Django项目myproject设置了主URL配置。它包含了管理员站点和myapp应用的URL配置。
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('myapp.urls')),
]
运行服务器
python manage.py runserver
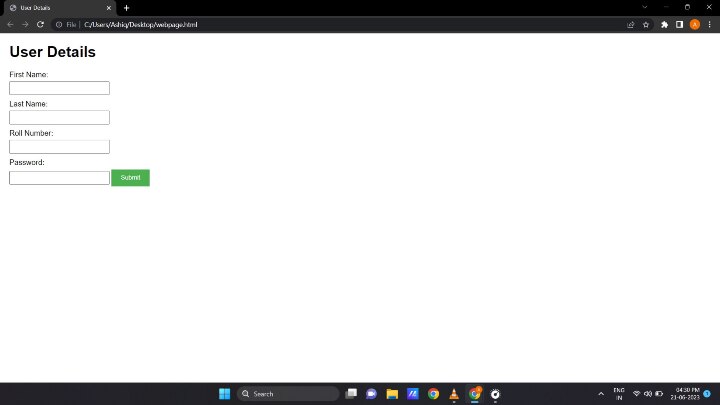
现在,如果在您的网页浏览器中导航到http://127.0.0.1:8000/,您应该能够看到您的表单。这是您的Django应用程序的“输出”。
输出
我们成功地将Django表单渲染为一张表格。这是最终的用户注册表单,优雅地显示了四个字段。

Django的网络应用程序由多个相互连接的部分组成,不可能将其压缩为一个可以在控制台上运行并输出的独立Python脚本。
在表格中呈现Django表单的最佳实践
为了确保最佳的用户体验和可维护性,在呈现Django表单为表格时,请遵循以下最佳实践:
- 利用语义标记:利用适合的表格组件,如thead、tbody和tfoot,以提供更好的环境和进步的可访问性。
-
添加名称和占位符:确保为每个表单字段包括名称和占位符,以在填写表单的过程中引导用户。
-
应用响应式设计:通过使用CSS媒体查询或CSS框架(如Bootstrap)提供响应式表格类,确保您的表格具有响应性。
-
实施CSRF保护:在表单元素中包含{% csrf_token %}模板标签,以保护您的表单免受跨站点请求伪造(CSRF)攻击。使用此标签时,Django将自动处理CSRF保护。
结论
将Django表单呈现为表格提供了多种好处,包括有组织的布局、响应式设计、高级可维护性和改进的可访问性。通过按照本文中概述的步骤并遵循最佳实践,您将能够使用Django创建精简、用户友好和有效的Web应用程序。
在继续开发您的Django技能时,请记住及时了解最新的最佳实践、工具和流程,以确保您的项目始终有效、安全和用户友好。
 极客笔记
极客笔记