Flask 无需重新加载页面的表单提交
在线应用程序变得越来越普遍,现在已成为我们日常生活中必不可少的一部分。表单提交是在线应用程序的重要组成部分之一。在网页上填写表单的标准流程是点击提交按钮,这将将信息传递给服务器进行处理,然而,消费者可能会认为这很慢并且很困难。本博客文章将探讨如何在Flask中快速有效地提交表单,而无需重新加载页面,从而改善用户体验。
安装和语法
在深入研究如何在Flask中实现无需重新加载页面的表单提交之前,让我们先看一下创建基本Flask应用程序的语法:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'Hello, World!'
if __name__ == '__main__':
app.run(debug=True)
这将创建一个基本的Flask应用程序,其中包含一个返回“Hello, World!”作为响应的单个路由。要运行该应用程序,只需运行脚本并在您的Web浏览器中导航到 http://localhost:5000/。
步骤
- 在HTML中创建一个带有适当的输入字段和提交按钮的表单。
-
使用jQuery处理表单提交事件并阻止默认的表单提交行为。
-
使用jQuery向Flask服务器发送带有表单数据的AJAX请求。
-
使用Flask处理表单数据并返回响应。
-
使用jQuery处理响应并相应地更新页面。
示例
首先创建一个新的Flask项目,然后打开终端创建一个新的目录来存放项目文件。进入该目录并包含一个名为app.py的新的Python文件。
mkdir flask-form
cd flask-form
touch app.py
app.py
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
@app.route('/submit', methods=['POST'])
def submit():
name = request.form['name']
email = request.form['email']
message = request.form['message']
return 'Form submitted!'
if __name__ == '__main__':
app.run(debug=True)
index.html
<!DOCTYPE html>
<html>
<head>
<title>Flask Form Submission without Page Reload</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
(document).ready(function() {('form').submit(function(event) {
event.preventDefault();
.ajax({
type: 'POST',
url: '/submit',
data:('form').serialize(),
success: function() {
('#name').val('');('#email').val('');
$('#message').val('');
alert('Form submitted!');
}
});
});
});
</script>
</head>
<body>
<form>
<label for="name">Name:</label>
<input type="text" id="name" name="name">
<br>
<label for="email">Email:</label>
<input type="email" id="email" name="email">
<br>
<label for="message">Message:</label>
<textarea id="message" name="message"></textarea>
<br>
<button type="submit">Submit</button>
</form>
</body>
</html>
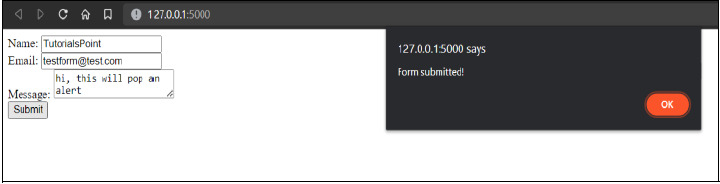
输出

应用
用户体验的创造:Flask使开发者能够构建更像原生桌面或移动应用的在线应用,用户的输入可以即时处理,没有任何延迟。通过使用Flask实现表单提交而不需要刷新页面,可以减少服务器负载。
传统的表单提交需要刷新页面,这样会消耗服务器资源并影响用户体验。通过利用Flask实现无需刷新页面的表单提交,可以减少客户端和服务器之间来回传输的数据量,使应用更加轻量和高效。
Flask的表单提交功能使实时更新更加容易,开发者可以构建出不需要刷新页面即可立即变化的应用。这对于用户希望在最新信息发布后立即查看的应用非常有帮助,比如聊天室或社交媒体动态。
结论
Flask无需刷新页面即可提交表单的能力可以显著提升在线应用的用户体验。这个功能在各个行业和用例中都有广泛的应用,因为它可以帮助开发者构建流畅、无缝的用户体验,减轻服务器负载,并允许实时变化。由于其简洁性和灵活性,Flask是任何希望开发高质量、现代化web应用的人的绝佳选择。
 极客笔记
极客笔记