Python 通过Plotly Express进行动画数据可视化
动画数据可视化现在是数据分析的必备工具,因为它提供了一种清晰和动态的方式来探索时间内的趋势和模式。这可以通过使用一个名为Plotly Express的Python库来实现,这个库可以轻松直观地创建这些可视化,并提供了一个高级接口来创建交互式图表。
在本文中,我们将讨论如何使用Plotly Express进行动画数据可视化。
数据可视化中的动画的力量
动画数据可视化将数据叙述提升到一个全新的水平。通过为可视化添加动态和基于时间的过渡,我们可以发现在静态表示中可能会被忽视的模式、趋势和关系。动画有助于吸引观众的注意,引导他们的焦点,并增强他们对复杂数据集的理解。
Plotly Express
Plotly Express基于Plotly库构建,提供了一个直观且流畅的界面来创建动画数据可视化。通过其广泛的文档和大量内置数据集,Plotly Express使得原型设计和尝试不同的可视化变得容易。
使用Plotly Express进行动画数据可视化
使用Plotly Express创建动画数据可视化是一个简单而直接的过程。
数据准备
在创建动画可视化之前,准备好数据是至关重要的。Plotly Express支持各种数据格式,包括CSV、Excel和Pandas DataFrame。一旦数据加载完成,可以对其进行清理、转换和筛选以提取相关的洞察。
创建动画可视化
Plotly Express提供了各种动画图形类型,允许用户选择最适合其数据的可视化形式。让我们来看看使用Plotly Express创建动画散点图的步骤:
- 步骤1 - 安装Plotly和Plotly Express:首先安装必要的库。可以使用pip来安装Plotly和Plotly Express。
-
步骤2 - 导入所需的库:在您的Python脚本或Jupyter Notebook中,导入必要的库,例如pandas和plotly.express。
-
步骤3 - 加载数据:将数据读入到一个pandas DataFrame中。确保您的数据具有表示随时间可视化的值的列。
-
步骤4 - 创建一个动画图表:使用Plotly Express的scatter函数创建一个动画散点图。使用animation_frame参数指定基于时间的列。
-
步骤5 - 自定义图表(可选):您可以自定义图表的各个方面,如标题、轴标签、颜色和标记。使用update_layout方法修改布局,使用update_traces方法自定义每个迹线。
-
步骤6 - 显示图表:最后,使用show方法显示动画图表。
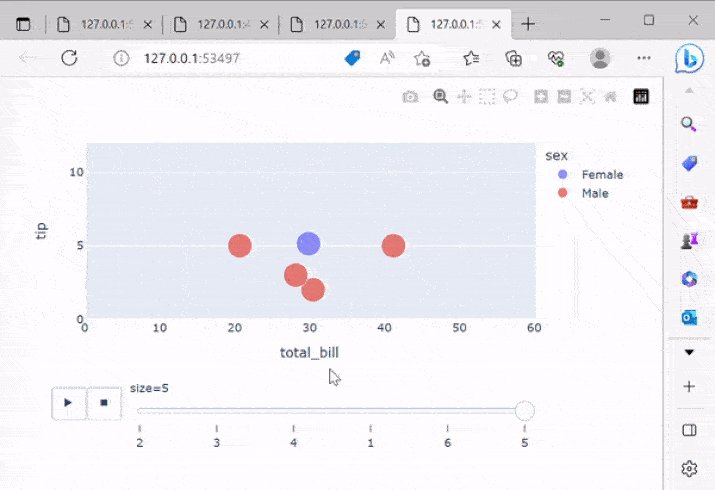
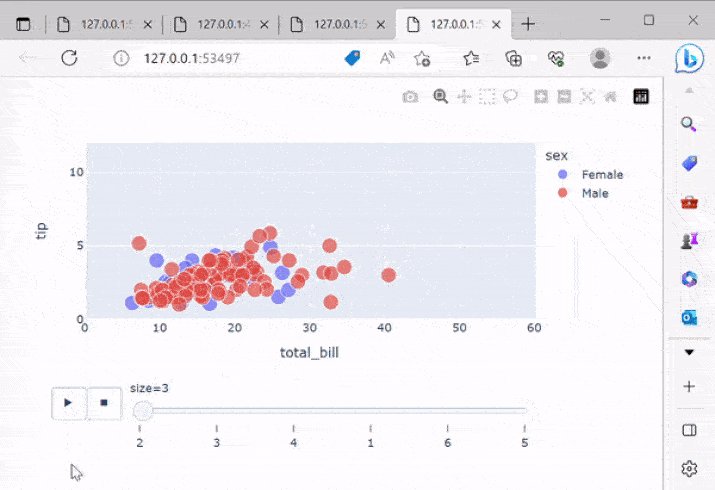
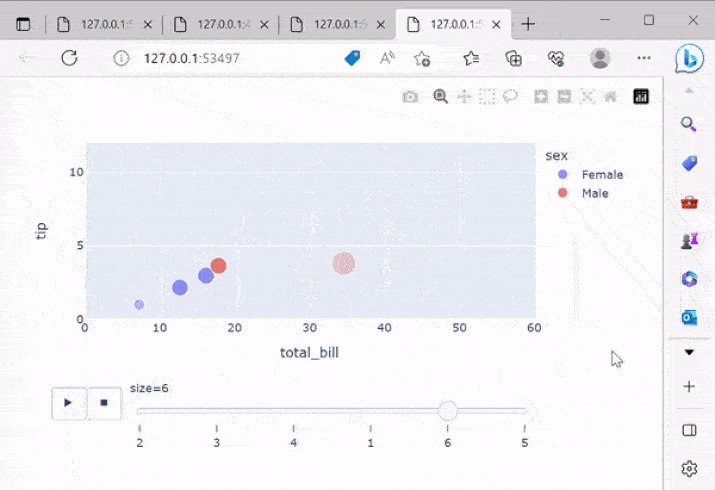
以下是使用plotly express在tips数据集上进行动画数据可视化的程序:
示例
import plotly.express as px
# Step 1: Install Plotly and Plotly Express (if not already installed)
# Step 2: Import the required libraries
# Step 3: Load the inbuilt dataset
df = px.data.tips()
# Step 4: Create an animated plot
fig = px.scatter(df, x='total_bill', y='tip', animation_frame='size',
size='size', color='sex', hover_name='day',
log_x=False, log_y=False, range_x=[0, 60], range_y=[0, 12])
fig.update_traces(marker=dict(line=dict(width=1, color='white')))
# Step 6: Show the plot
fig.show()
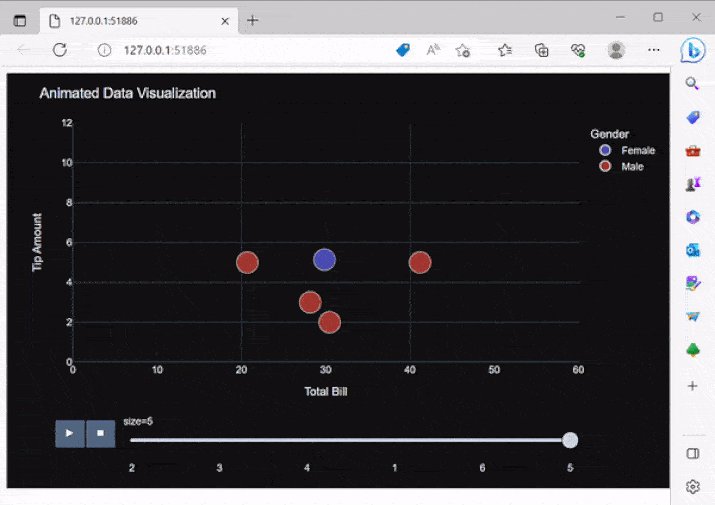
输出

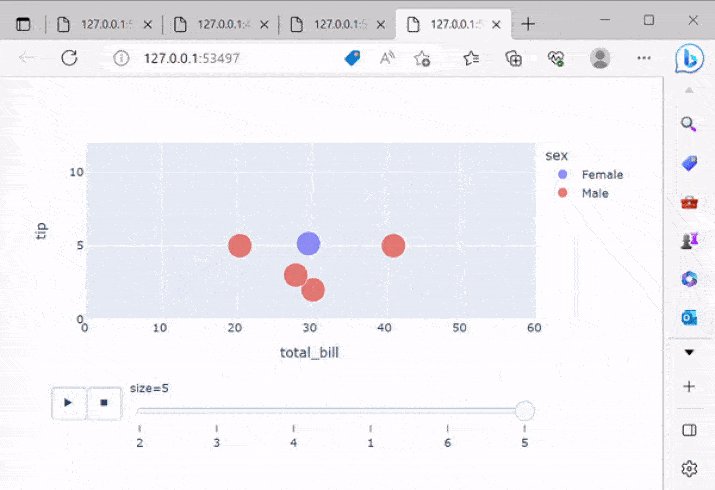
自定义和交互
Plotly Express的一个显著优势是其在自定义可视化方面的灵活性。用户可以调整各个元素,包括标题、坐标轴标签、颜色、字体和模板,以匹配他们所需的风格和品牌。此外,观看者可以与动画可视化进行交互,实时缩放、平移和探索数据。
示例
import plotly.express as px
# Step 1: Install Plotly and Plotly Express (if not already installed)
# Step 2: Import the required libraries
# Step 3: Load the inbuilt dataset
df = px.data.tips()
# Step 4: Create an animated plot
fig = px.scatter(df, x='total_bill', y='tip', animation_frame='size',
size='size', color='sex', hover_name='day',
log_x=False, log_y=False, range_x=[0, 60], range_y=[0, 12])
# Step 5: Customize the plot (optional)
fig.update_layout(title='Animated Data Visualization', xaxis_title='Total Bill',
yaxis_title='Tip Amount', legend_title='Gender',
font=dict(family='Arial', size=12),
width=800, height=500,
hoverlabel=dict(font_family='Arial', font_size=12),
template='plotly_dark')
fig.update_traces(marker=dict(line=dict(width=1, color='white')))
# Step 6: Show the plot
fig.show()
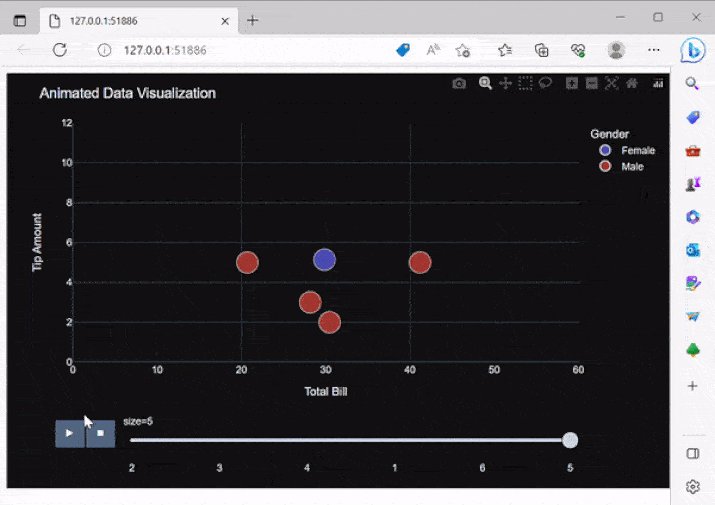
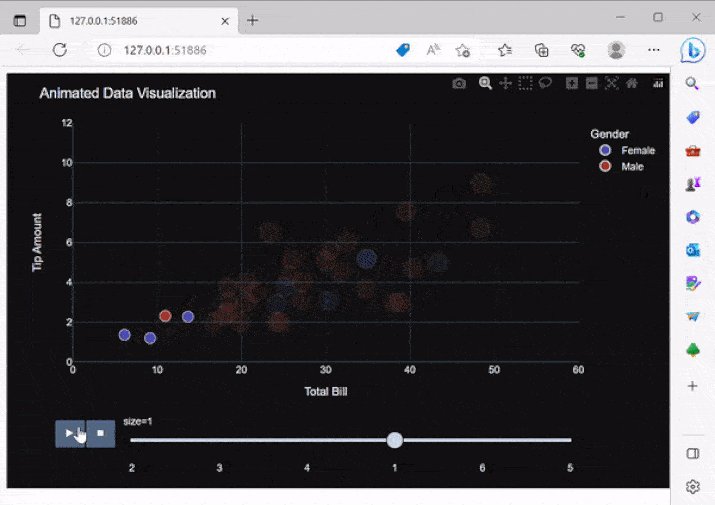
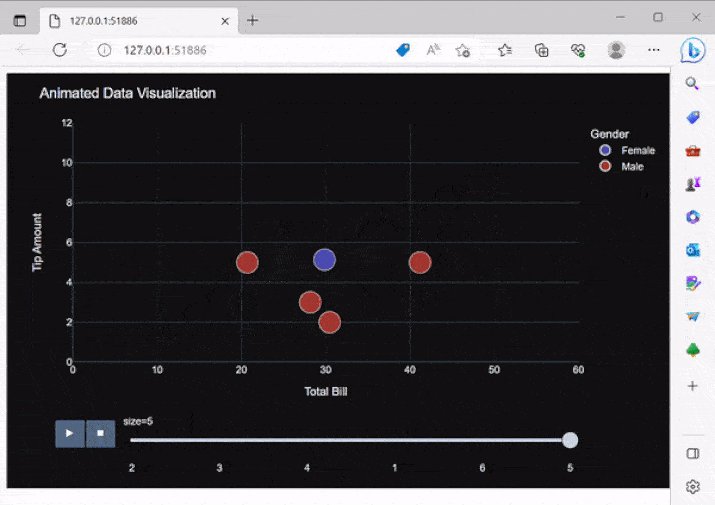
输出

结论
总之,Plotly Express提供了一个用户友好且功能丰富的平台,用于创建引人入胜的动画数据可视化。通过运用动作和过渡效果,这些可视化揭示了隐藏的模式和关系,增强了对复杂数据集的理解。可以自定义各种元素,从而实现个性化和视觉上吸引人的演示。无论是分析人口动态,跟踪经济趋势,还是可视化科学实验,使用Plotly的动画数据可视化功能。
通过本文中的示例程序和讨论,我们看到Plotly Express可以用几行代码创建引人入胜的动画可视化。
 极客笔记
极客笔记