Android 如何创建一个圆形确定性进度条
一个圆形的确定性进度条在Android中可以是一个可视化组件,用于展示任务的进度。不同于一个模糊的进度条,它不断刷新而不显示特别先进的进度,确定性进度条显示了一个定义的进度值。它通常由一个圆形形状和一个进度标记器组成,填充圆形以反映任务的完成情况。圆形的确定性进度条给用户提供了对特定任务进度的视觉反馈,例如下载文件或上传数据。通过以编程方式设置进度值,开发人员可以更新进度条以反映连续任务的实际进度,以视觉上吸引人的方式清晰地指示任务的完成状态。
使用的方法
- 手动实现
手动实现
手动实现指的是通过代码自定义行为和外观创建Android中的圆形确定性进度条,而不仅仅依赖于预定义的组件或库。它包括以编程方式定义和控制进度条的进度,使开发人员对其功能具有精细控制能力。通过手动实现圆形确定性进度条,开发人员可以自定义其大小、颜色、动画和高级效果,以满足其特定需求。这种方法提供了灵活性,并使开发人员能够创建与其Android应用程序完全匹配的独特和定制的进度指示器。
步骤
- 创建一个包含一个确定性进度条的ProgressBar组件的布局文件(XML)。设置必要的属性,如大小、颜色和可见性。
-
在你的Java类中,通过使用findViewById()获取对ProgressBar的引用,并将其分配给一个变量。
-
使用setMax()为进度条设置最大值。该值表示最大可达到的进度。
-
根据你的应用逻辑或任务进度确定当前的进度值。该值应该在步骤3中设置的最大值之间。
-
使用setProgress()设置当前的进度值。
-
可选地,你可以使用setIndeterminateDrawable()、setProgressDrawable()或setProgressTintList()等方法来自定义进度条的外观。
-
根据需要随时更新进度估计值,重复步骤4和5。
示例
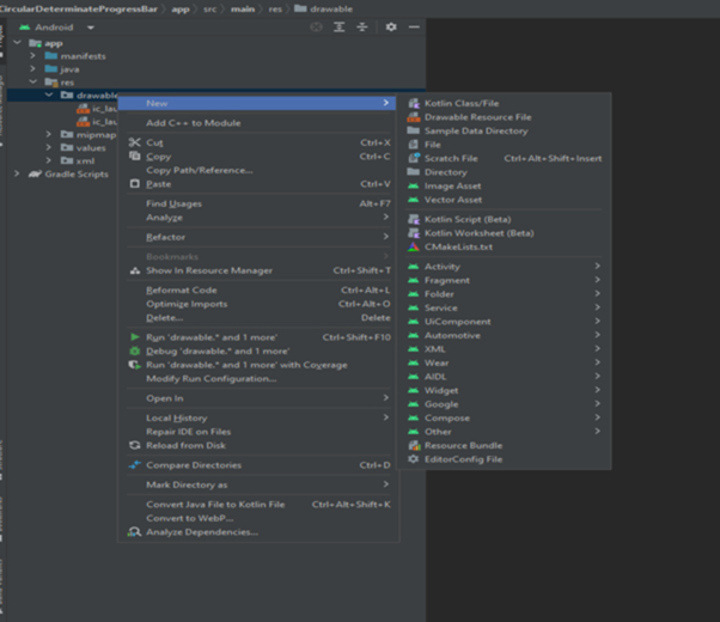
创建一个可绘制的资源文件

XML程序
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Adding the first item: A ring shape -->
<item>
<!-- Create a ring shape using the "ring" attribute.
To make the ring appear with color code "#DDD", set android:useLevel="false". -->
<shape
android:shape="ring"
android:thicknessRatio="16"
android:useLevel="false">
<solid android:color="#DDD" />
</shape>
</item>
<!-- Adding the second item: A rotating ring -->
<item>
<!-- Rotate the ring from 270 degrees to 270 degrees -->
<rotate
android:fromDegrees="270"
android:toDegrees="270">
<!-- Use android:useLevel="true" in the shape tag to enable rotation.
Add a gradient to set the startColor and endColor of the ring. -->
<shape
android:shape="ring"
android:thicknessRatio="16"
android:useLevel="true">
<gradient
android:endColor="@color/teal_700"
android:startColor="@color/black"
android:type="sweep" />
</shape>
</rotate>
</item>
</layer-list>
输出

主题的XML程序
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.ProgressBar" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/green</item>
<item name="colorPrimaryVariant">@color/green</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
<!-- Style for Circular Determinate ProgressBar -->
<style name="CircularDeterminateProgressBar">
<item name="android:indeterminateOnly">false</item>
<item name="android:progressDrawable">@drawable/circle</item>
</style>
</resources>
主XML程序
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- Add ProgressBar. The main attributes used here are:
- style="@style/CircularDeterminateProgressBar" that
references the style created in the theme.xml file above.
- android:progressDrawable="@drawable/circle" that
references the drawable created in the circle.xml file above.
-->
<ProgressBar
android:id="@+id/progress_bar"
style="@style/CircularDeterminateProgressBar"
android:layout_width="200dp"
android:layout_height="200dp"
android:indeterminateOnly="false"
android:progress="60"
android:progressDrawable="@drawable/circle"
android:rotation="-90"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:progress="60" />
<!-- TextView to display the progress percentage -->
<TextView
android:id="@+id/text_view_progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
app:layout_constraintBottom_toBottomOf="@+id/progress_bar"
app:layout_constraintEnd_toEndOf="@+id/progress_bar"
app:layout_constraintStart_toStartOf="@+id/progress_bar"
app:layout_constraintTop_toTopOf="@+id/progress_bar"
tools:text="60%" />
<!-- Decrement button that will decrease the progress by 10% -->
<Button
android:id="@+id/button_decr"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="- 10%"
app:layout_constraintStart_toStartOf="@+id/progress_bar"
app:layout_constraintTop_toBottomOf="@+id/progress_bar" />
<!-- Increment button that will increase the progress by 10% -->
<Button
android:id="@+id/button_incr"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="+ 10%"
app:layout_constraintEnd_toEndOf="@+id/progress_bar"
app:layout_constraintTop_toBottomOf="@+id/progress_bar" />
</androidx.constraintlayout.widget.ConstraintLayout>
主要XML程序
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ProgressBar
android:id="@+id/progress_bar"
style="@style/CircularDeterminateProgressBar"
android:layout_width="250dp"
android:layout_height="250dp"
android:progress="60"
android:rotation="-90"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:progress="60" />
<TextView
android:id="@+id/text_view_progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
app:layout_constraintBottom_toBottomOf="@+id/progress_bar"
app:layout_constraintEnd_toEndOf="@+id/progress_bar"
app:layout_constraintStart_toStartOf="@+id/progress_bar"
app:layout_constraintTop_toTopOf="@+id/progress_bar"
tools:text="60%" />
<Button
android:id="@+id/button_decr"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="- 10%"
app:layout_constraintStart_toStartOf="@+id/progress_bar"
app:layout_constraintTop_toBottomOf="@+id/progress_bar"
android:onClick="decrementProgress" />
<Button
android:id="@+id/button_incr"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="+ 10%"
app:layout_constraintEnd_toEndOf="@+id/progress_bar"
app:layout_constraintTop_toBottomOf="@+id/progress_bar"
android:onClick="incrementProgress" />
</androidx.constraintlayout.widget.ConstraintLayout>
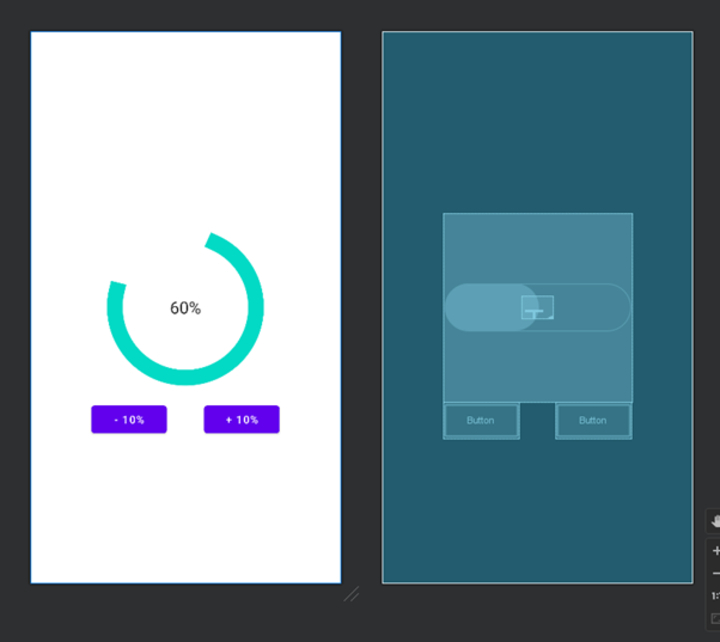
输出

import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private ProgressBar progressBar;
private TextView textViewProgress;
private Button buttonDecr;
private Button buttonIncr;
private int progress;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
progressBar = findViewById(R.id.progress_bar);
textViewProgress = findViewById(R.id.text_view_progress);
buttonDecr = findViewById(R.id.button_decr);
buttonIncr = findViewById(R.id.button_incr);
progress = 60;
buttonDecr.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
decrementProgress();
}
});
buttonIncr.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
incrementProgress();
}
});
}
private void decrementProgress() {
if (progress > 0) {
progress -= 10;
progressBar.setProgress(progress);
textViewProgress.setText(progress + "%");
}
}
private void incrementProgress() {
if (progress < 100) {
progress += 10;
progressBar.setProgress(progress);
textViewProgress.setText(progress + "%");
}
}
}
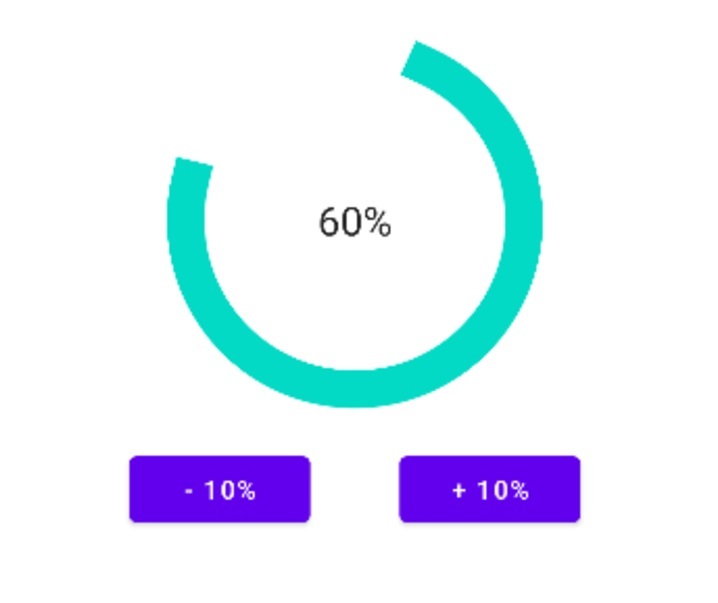
输出

结论
本文给出了一个直接的教程,教你如何在Android中制作一个圆形的确定性进度条。它解释了圆形的确定性进度条是一个以圆形形式表示任务进度的可视化组件。与不确定性的进度条不同,确定性版本显示一个确定的进度值。文章概述了手动实现此ProgressBar的步骤,包括创建XML格式文件和通过Java代码自定义其行为。它还提供了参考用的示例XML和Java代码片段。总的来说,本文指出了如何帮助开发者在Android应用中创建外观吸引人且功能强大的指示器。
 极客笔记
极客笔记