Android 如何使用Firebase创建一个动态自动图片轮播器
在Android中,动态引导页是指一种用户界面元素,它显示一系列幻灯片或屏幕,以介绍和引导用户使用应用的功能或启动过程。与静态引导页不同,动态引导页从诸如Firebase Firestore之类的数据源中获取幻灯片数据。这使得开发人员可以轻松更新和管理引导页的内容,而无需修改应用的代码。动态引导页提供了一种可自定义和交互的方式,以吸引用户并向他们提供与应用相关的信息,改善启动体验并增加用户留存率。
使用的方法
- 手动实现
手动实现
在使用Firebase Firestore创建动态引导页的上下文中,手动实现是指通过编程方法手动编码和定义引导页的功能和行为。与依赖预构建库或框架不同,开发人员完全控制从头开始设计和实现动态引导页的过程。手动实现包括从Firebase Firestore检索数据,动态生成幻灯片内容,处理用户交互,并管理幻灯片之间的流动和转换等任务。这种方法提供了灵活性和定制选项,允许开发人员创建适应应用设计和要求的独特和定制的引导页。
步骤
- 启动应用程序。
-
初始化Firebase Firestore并配置必要的依赖项。
-
创建一个显示课程,用于表示引导页中每个幻灯片的数据。
-
为引导页的动画或片段创建一个布局文件。
-
创建一个ViewPager和PagerAdapter来处理滑动功能。
-
将ViewPager与PagerAdapter进行设置,并将其与布局绑定。
-
使用适当的查询从Firebase Firestore检索幻灯片数据。
-
将检索到的数据映射到显示课程对象。
-
使用幻灯片数据填充pager adapter。
-
使用给定的数据自定义每个幻灯片的布局。
-
实现任何额外的功能,如跳过按钮、下一页按钮或标记点。
-
通过滑动幻灯片或点击按钮等方式对用户进行交互处理。
-
跟踪引导页的进度,并相应地更新UI。
-
如果需要,存储用户的偏好或选择。
-
测试应用程序以确保引导页按预期工作。
-
优化代码以提高性能和内存使用。
-
优雅地处理任何潜在的错误或异常。
-
完成应用程序,进行仔细的测试,并根据用户反馈或错误报告进行必要的调整。
示例
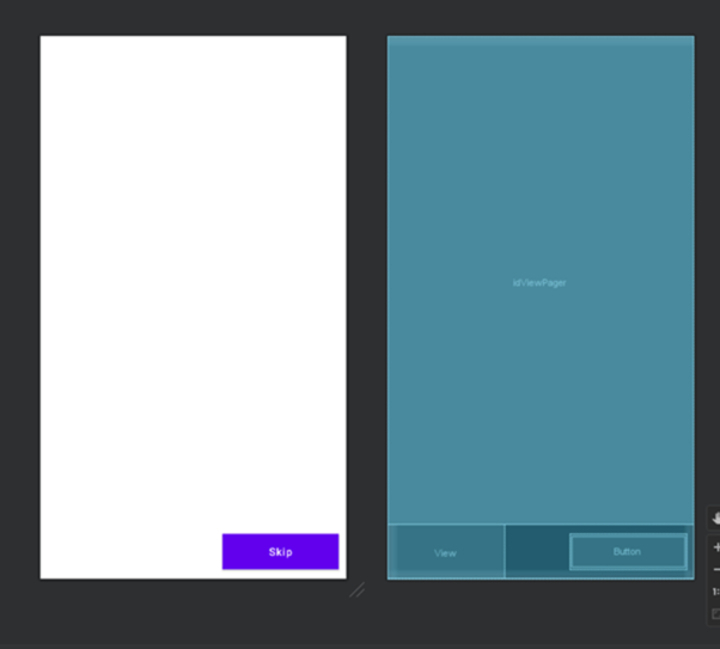
XML程序
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="6"
android:background="#F5F5F5">
<!-- View pager for displaying our slides -->
<androidx.viewpager.widget.ViewPager
android:id="@+id/idViewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="5.5" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.5"
android:orientation="horizontal"
android:weightSum="5"
android:background="@drawable/border_bottom">
<View
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" />
<!-- Adding linear layout for creating dots view -->
<LinearLayout
android:id="@+id/idLLDots"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_weight="3"
android:gravity="center_horizontal"
android:orientation="horizontal">
<!-- Dot indicators -->
<ImageView
android:layout_width="12dp"
android:layout_height="12dp"
android:layout_margin="4dp"
android:background="@drawable/dot_selected" />
<ImageView
android:layout_width="12dp"
android:layout_height="12dp"
android:layout_margin="4dp"
android:background="@drawable/dot_unselected" />
<ImageView
android:layout_width="12dp"
android:layout_height="12dp"
android:layout_margin="4dp"
android:background="@drawable/dot_unselected" />
</LinearLayout>
<!-- Button for skipping our intro slider -->
<Button
android:id="@+id/idBtnSkip"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:layout_weight="1"
android:background="@drawable/button_background"
android:text="Skip"
android:textAllCaps="false"
android:textColor="@color/white" />
<View
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" />
</LinearLayout>
</LinearLayout>
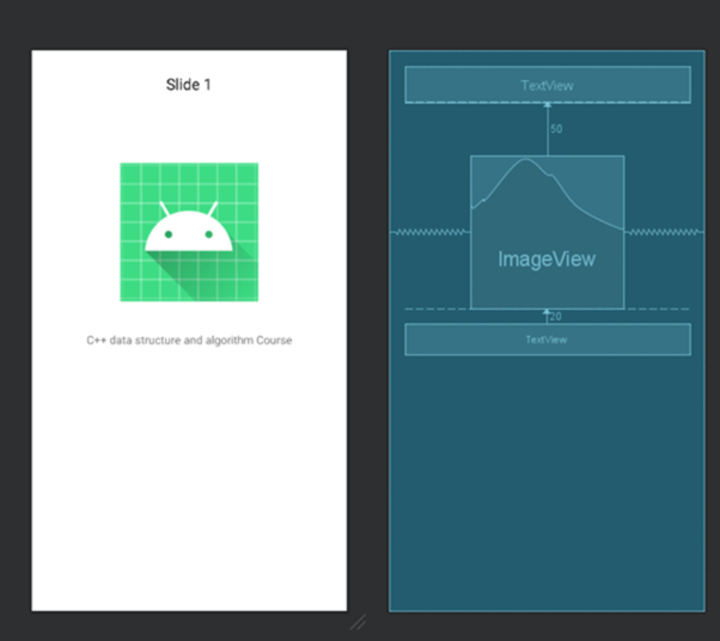
XML程序
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Text view for displaying our heading -->
<TextView
android:id="@+id/idTVtitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:padding="10dp"
android:text="Slide 1"
android:textAlignment="center"
android:textColor="@color/black"
android:textSize="20sp" />
<!-- Image view for displaying our slider image -->
<ImageView
android:id="@+id/idIV"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_below="@id/idTVtitle"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"
android:padding="10dp"
android:src="@mipmap/ic_launcher" />
<!-- Text view for displaying our slider description -->
<TextView
android:id="@+id/idTVheading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idIV"
android:layout_marginStart="20dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="20dp"
android:padding="10dp"
android:text="C++ data structure and algorithm Course"
android:textAlignment="center"
android:textSize="15sp" />
</RelativeLayout>
Java程序
public class SliderModal {
private String title;
private String heading;
private String imgUrl;
public SliderModal() {
// Empty constructor is required for Firebase
}
public SliderModal(String title, String heading, String imgUrl) {
this.title = title;
this.heading = heading;
this.imgUrl = imgUrl;
}
// Getter and setter methods for title
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
// Getter and setter methods for heading
public String getHeading() {
return heading;
}
public void setHeading(String heading) {
this.heading = heading;
}
// Getter and setter methods for imgUrl
public String getImgUrl() {
return imgUrl;
}
public void setImgUrl(String imgUrl) {
this.imgUrl = imgUrl;
}
}
输出


结论
本文提供了在Android中使用Firebase制作一个充满活力的自动图片滑块的逐步指南。它解释了活动介绍滑块的概念以及在应用程序引导过程中吸引用户的好处。本文重点介绍手动实现,允许开发者对滑块的设计和功能进行全面控制。它包括了从Firebase Firestore中检索滑块数据、填充滑块、自定义布局、处理用户交互和优化代码的算法和代码片段。通过遵循本文,开发者可以创建一个个性化和互动的介绍滑块,以提升其Android应用的引导体验。
 极客笔记
极客笔记