Android 如何创建具有自定义布局的对话框
在Android中,自定义布局是指能够创建和使用特定用户界面(UI)设计的对话框的能力。默认情况下,Android为常见用例提供预定义的对话框布局。然而,借助自定义布局,开发者可以通过指定布局元素、样式和交互来设计和定义自己的对话框UI。自定义布局允许对对话框的外观和功能进行完全控制。开发者可以创建外观精美且交互丰富的对话框,以满足特定要求和设计偏好。这种灵活性使得可以包含复杂的UI元素,如文本区域、按钮、图像等,提升用户体验并提供更个性化、统一的应用界面。
使用的方法
- 手动实现
手动实现
在Android中创建具有自定义布局的对话框的情况下,手动实现是指通过编程方法手动定义并创建对话框的布局和行为。与依赖Android系统提供的预定义对话框布局不同,开发者可以通过指定布局元素、样式和功能来完全控制对话框的用户界面。手动实现包括编写代码来创建和扩展自定义布局,处理用户交互并管理对话框的生命周期。这种方法提供了灵活性和自定义选项,允许开发者创建与应用设计和要求相适应的独特、量身定制的对话体验。
步骤
- 启动应用程序。
- 初始化对话框的基本变量和数据结构。
- 创建一个定义对话框外观和结构的自定义格式化XML文件。
- 创建对话框类的一个实例。
- 使用setContentView()方法设置对话框的自定义布局,传递布局资源ID。
- 配置对话框的外观和行为,如设置标题、按钮或其他属性。
- 实现处理对话框内的用户交互的功能,如按钮点击或输入验证。
- 注册监听器或回调函数来捕获用户操作并做出相应反应。
- 使用show()方法显示对话框。
- 测试应用程序以确保自定义对话框正确显示且按预期功能。
- 优化代码以提高性能和内存利用率,考虑到诸如有效布局渲染或资源管理等因素。
- 处理潜在的错误或异常,以提供流畅的用户体验。
- 完成应用程序,进行仔细的测试,并根据用户反馈或错误报告进行必要的调整。
示例
XML程序
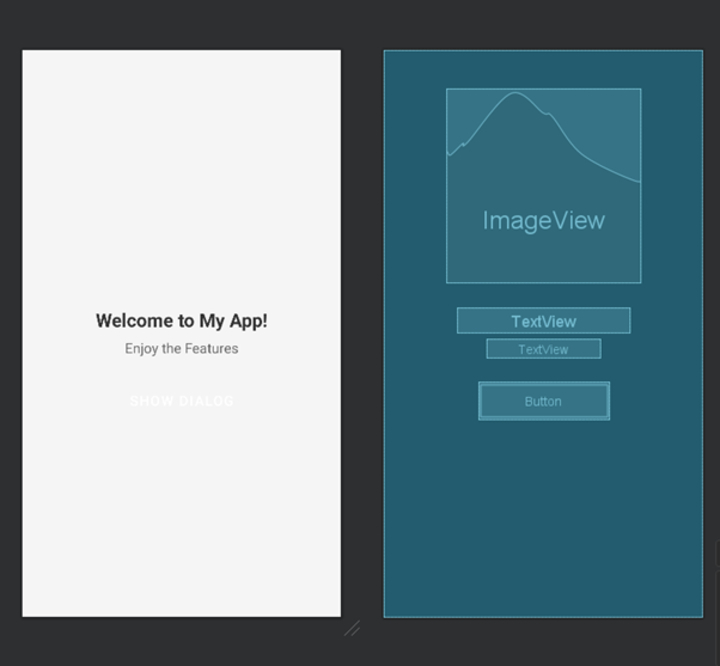
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F5F5F5"
tools:context=".MainActivity">
<ImageView
android:id="@+id/imageView2"
android:layout_width="250dp"
android:layout_height="250dp"
android:src="@drawable/rati_img"
android:layout_marginTop="50dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
<TextView
android:id="@+id/titleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Welcome to My App!"
android:textColor="#333333"
android:textSize="24sp"
android:textStyle="bold"
app:layout_constraintTop_toBottomOf="@+id/imageView2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
android:layout_marginTop="32dp" />
<TextView
android:id="@+id/subtitleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Enjoy the Features"
android:textColor="#666666"
android:textSize="18sp"
app:layout_constraintTop_toBottomOf="@+id/titleTextView"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
android:layout_marginTop="8dp" />
<Button
android:id="@+id/dialogBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show Dialog"
android:textColor="#FFFFFF"
android:textSize="18sp"
android:background="@drawable/button_background"
app:layout_constraintTop_toBottomOf="@+id/subtitleTextView"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginTop="32dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
XML程序
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp">
<ImageView
android:id="@+id/imageView"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_centerHorizontal="true"
android:src="@drawable/success" />
<TextView
android:id="@+id/textview"
android:layout_width="match_parent"
android:layout_height="112dp"
android:layout_marginTop="10dp"
android:padding="10dp"
android:layout_below="@id/imageView"
android:text="Congratulations!! You have created a custom dialog successfully"
android:textAlignment="center"
android:textSize="25sp"
android:textStyle="bold"
android:background="@drawable/dialog_background"
android:textColor="#000000"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/textview"
android:layout_marginTop="15dp"
android:gravity="center">
<TextView
android:id="@+id/okay_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Okay"
android:textStyle="bold"
android:textColor="#FFFFFF"
android:textSize="30sp"
android:layout_marginEnd="50dp"
android:background="@drawable/button_background"/>
<TextView
android:id="@+id/cancel_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cancel"
android:textStyle="bold"
android:textColor="#FFFFFF"
android:textSize="30sp"
android:layout_marginStart="50dp"
android:background="@drawable/button_background"/>
</LinearLayout>
</RelativeLayout>
Java程序
import androidx.appcompat.app.AppCompatActivity;
import android.app.Dialog;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Button showDialogButton;
TextView okayText, cancelText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Find the button in the XML layout
showDialogButton = findViewById(R.id.dialogBtn);
// Create a new Dialog
final Dialog dialog = new Dialog(MainActivity.this);
// Set a click listener for the showDialogButton
showDialogButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Set the content view of the dialog to the dialog_layout XML
dialog.setContentView(R.layout.dialog_layout);
// Set the layout parameters for the dialog window
dialog.getWindow().setLayout(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
// Make the dialog non-cancelable
dialog.setCancelable(false);
// Set window animation for the dialog
dialog.getWindow().getAttributes().windowAnimations = R.style.animation;
// Find the TextViews in the dialog layout
okayText = dialog.findViewById(R.id.okay_text);
cancelText = dialog.findViewById(R.id.cancel_text);
// Set a click listener for the "Okay" TextView
okayText.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Dismiss the dialog
dialog.dismiss();
// Display a toast message for "Okay" click
Toast.makeText(MainActivity.this, "Okay clicked", Toast.LENGTH_SHORT).show();
}
});
// Set a click listener for the "Cancel" TextView
cancelText.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Dismiss the dialog
dialog.dismiss();
// Display a toast message for "Cancel" click
Toast.makeText(MainActivity.this, "Cancel clicked", Toast.LENGTH_SHORT).show();
}
});
// Show the dialog
dialog.show();
}
});
}
}
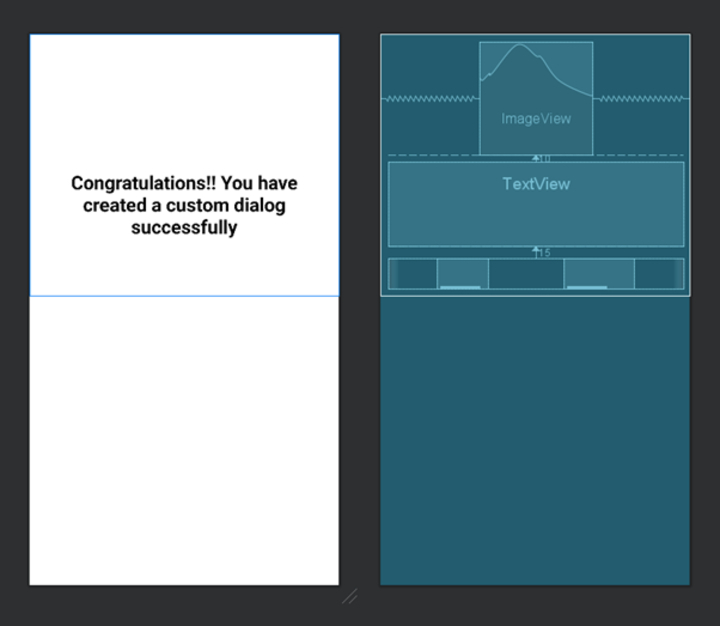
输出


结论
这篇文章讲述了如何在Android中使用自定义格式进行交流。它通过展示布局元素、样式和交互方式来阐明设计师如何为对话框设计和实现自己的用户界面(UI)。文章讨论了自定义格式和手动实现的概念,并提供了逐步算法来创建具有自定义格式的交流。它还包括了测试用的XML和Java代码片段,以说明该方法。通过按照这个指南,设计师可以创建外观精美且互动性强的对话框,以适应其应用程序的设计和需求,提高用户体验和整体应用程序界面。
 极客笔记
极客笔记