Android 如何为TextView创建闪烁效果
在您的Android活动或片段中获取对TextView的引用。创建一个Handler对象来处理眨眼效果的定时。创建一个boolean变量来跟踪TextView的可见状态。定义一个Runnable对象来翻转TextView的可见性。在Runnable的run()方法中,使用Handler的postDelayed()方法来翻转TextView的可见性。指定翻转的延迟时间,例如500毫秒。
在run()方法中,检查TextView的可见状态并使用setVisibility()方法翻转它。再次使用postDelayed()方法来计划TextView的另一次翻转。在您的活动或片段中调用Runnable对象,最好是在onResume()方法中,以启动闪烁效果。记得在活动或片段暂停或销毁时,通常在onPause()或onDestroy()方法中,删除Handler对象的回调,以防止内存泄漏。
使用的方法
- 手动实现
手动实现
要在Android上的TextView上创建闪烁效果,手动实现需要使用动画和Handler的组合。这个过程需要定期切换TextView的可见性来形成闪烁效果。通过设置一个带有延迟的Handler,并使用动画来翻转TextView的可见性,文本可以显示闪烁的效果。手动实现为工程师提供了对闪烁效果的完全控制,允许他们根据特定需求自定义定时、持续时间和外观。它提供了一种灵活和可编程的方法来实现Android应用程序中TextView的指定视觉效果。
步骤
- 在您的Android活动或片段中获取对TextView的引用。
- 创建一个Handler对象来处理眨眼效果的定时。
- 创建一个boolean变量来跟踪TextView的可见状态。
- 定义一个Runnable对象来翻转TextView的可见性。
- 在Runnable的run()方法中,使用Handler的postDelayed()方法来翻转TextView的可见性。
- 指定翻转的延迟时间,例如500毫秒。
- 在run()方法中,检查TextView的可见状态并使用setVisibility()方法翻转它。
- 再次使用postDelayed()方法来计划TextView的另一次翻转。
- 在您的活动或片段中调用Runnable对象,最好是在onResume()方法中,以启动闪烁效果。
- 记得在活动或片段暂停或销毁时,通常在onPause()或onDestroy()方法中,删除Handler对象的回调,以防止内存泄漏。
XML程序
打开Android Studio > res > 新建资源文件 > 布局 > 代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="20dp"
android:orientation="vertical"
android:padding="20dp"
tools:context=".MainActivity">
<TextView
android:id="@+id/blinkText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:gravity="center"
android:text="Blink Effect"
android:textSize="30sp" />
<Button
android:id="@+id/blinkButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="15dp"
android:padding="20dp"
android:text="Start Blinking"
android:textSize="18sp"
android:onClick="toggleBlinking" />
</LinearLayout>
主要Java程序
import android.graphics.Color;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private TextView blinkText;
private Button blinkButton;
private Handler handler;
private boolean isBlinking;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
blinkText = findViewById(R.id.blinkText);
blinkButton = findViewById(R.id.blinkButton);
handler = new Handler();
}
public void toggleBlinking(View view) {
if (isBlinking) {
stopBlinking();
} else {
startBlinking();
}
}
private void startBlinking() {
isBlinking = true;
blinkButton.setText("Stop Blinking");
blinkButton.setBackgroundColor(Color.RED);
blinkText.setTextColor(Color.BLUE);
handler.post(new Runnable() {
@Override
public void run() {
if (blinkText.getVisibility() == View.VISIBLE) {
blinkText.setVisibility(View.INVISIBLE);
} else {
blinkText.setVisibility(View.VISIBLE);
}
handler.postDelayed(this, 500); // Change blinking interval here
}
});
}
private void stopBlinking() {
isBlinking = false;
blinkButton.setText("Start Blinking");
blinkButton.setBackgroundColor(Color.BLUE);
blinkText.setTextColor(Color.RED);
blinkText.setVisibility(View.VISIBLE);
handler.removeCallbacksAndMessages(null);
}
}
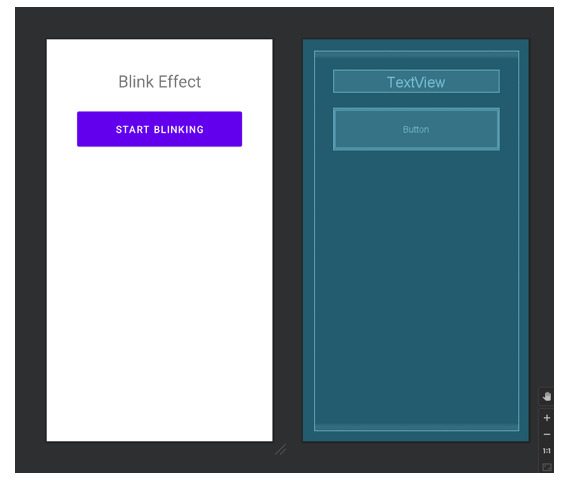
输出

结论
本文通过手动执行方法提供了如何在Android中创建一个文本视图上的闪烁效果的全面指南。它涵盖了实现所需效果的必要步骤和代码片段。通过获取TextView的引用并创建一个Handler对象,开发人员可以控制闪烁效果的时间。文章强调了使用布尔变量跟踪TextView的可见状态和使用Runnable对象翻转其可见性的重要性。通过使用Handler的postDelayed()方法,工程师可以安排文本视图可见性的重复翻转。文章还强调了手动执行方法提供的灵活性和可编程性,允许开发人员自定义闪烁效果的时间、长度和外观。
 极客笔记
极客笔记