Android 如何使用CardView创建一个圆形ImageView
在Android中,圆形ImageView指的是一个显示圆形图片的图片视图组件。通过给ImageView应用圆形蒙版,并将图片裁剪成适合圆形边界的形状来实现。这可以产生视觉上引人注目的效果,通常用于显示个人资料图片或圆形图标。通过使用CardView容器,开发人员可以通过将ImageView的角半径设置为其宽度或高度的一半来轻松创建圆形ImageView,从而将其改为圆形形状。这种方法为在Android应用程序中实现圆形图片显示提供了简单而优雅的解决方案。
使用的方法
- 手动实现
手动实现
要在Android中使用CardView创建圆形ImageView,您需要通过代码手动实现,自定义ImageView的外观和行为。手动实现指的是通过编程方式定义和控制ImageView的属性,而不仅仅依赖预定义的组件或库。这包括为ImageView创建圆形形状,设置必要的属性,如大小和背景颜色,并将其应用于CardView以进行附加样式和提升。这种方法允许开发人员对ImageView的圆形形状和其他视觉方面具有精确控制,从而实现定制和视觉上引人注目的用户界面。
步骤
- 创建一个包含CardView和ImageView的布局文件(XML)。设置CardView的基本属性,如背景颜色和高度。
-
在您的Java类中,使用findViewById()方法获取对ImageView的引用,并将其分配给一个变量。
-
通过创建一个带有圆形形状的自定义shape drawable资源文件来将ImageView的形状设置为圆形。您可以使用标签在XML中定义形状,并将形状类型设置为”oval”或”circle”。
-
使用setImageDrawable()或setBackground()方法将圆形形状应用于ImageView,具体取决于所需的结果。将自定义形状作为参数传递。
-
可选地,您可以自定义CardView的外观以改善圆形效果。例如,可以调整角半径或添加填充。
-
使用setImageResource()或setImageURI()方法更新ImageView以指定的图像,具体取决于图像来源。将图像的资源ID或URI作为参数传递。
-
根据应用程序的需求处理与圆形ImageView相关的任何额外逻辑或功能。例如,可以添加点击监听器或在ImageView与其他元素交互时执行动作。
-
构建并运行应用程序,查看活动中的圆形ImageView。ImageView应显示为CardView中的圆形形状。
程序
添加依赖项
打开该模块的build.gradle文件,并将行“interface ‘androidx.cardview:cardview:1.0.0’”添加到条件列表中。忽略报告;然后,点击“立即同步”按钮同步扩展。这将确保所需的库被导入和使用。此外,找到activity_main.xml文件中的代码段,打开它,并将“android:src=”@drawable/your_image””修改为适当图片资源的名称。所分配区域的新图片将在更新的用户界面中显示。
implementation 'androidx.cardview:cardview:1.0.0'

XML 程序
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
tools:context=".MainActivity">
<androidx.cardview.widget.CardView
android:id="@+id/cardView"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_marginTop="150dp"
android:layout_marginBottom="16dp"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp"
app:cardCornerRadius="100dp"
app:layout_constraintBottom_toTopOf="@+id/button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/my_image"
android:contentDescription="@string/image_description" />
</androidx.cardview.widget.CardView>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:text="@string/click_me"
android:textSize="16sp"
app:layout_constraintBottom_toTopOf="@+id/textView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:gravity="center"
android:text="@string/circular_image_view"
android:textColor="@android:color/black"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
主要Java程序
private ImageView circularImageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_circular_image_view);
circularImageView = findViewById(R.id.circularImageView);
// Set click listener for the circularImageView
circularImageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showToast("This is a Circular ImageView");
}
});
}
/**
* Display a Toast message.
*
* @rati message The message to be displayed.
*/
private void showToast(String message) {
Toast.makeText(this, message, Toast.LENGTH_SHORT).show();
}
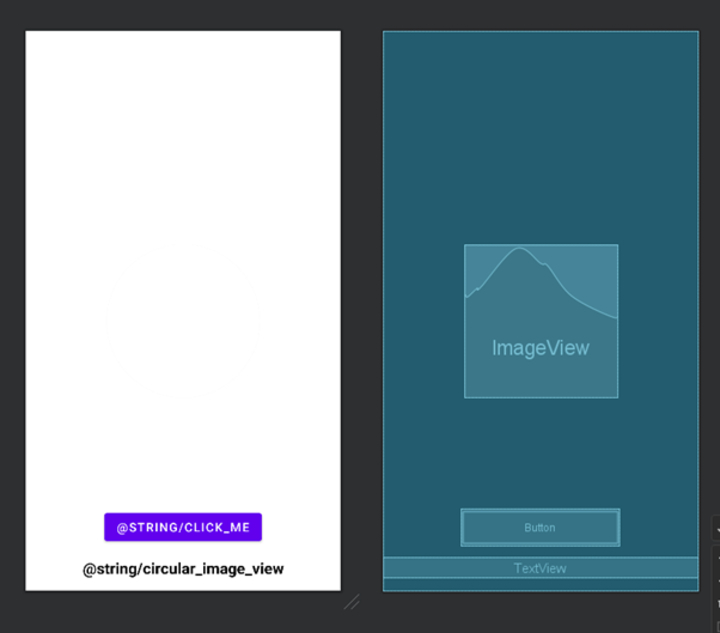
输出


结论
本文提供了一个关于如何在Android中使用CardView显示圆形图像的逐步教程。它阐明了圆形图像的概念以及在显示个人头像或圆形图像时所提供的视觉吸引力。强调了手动执行策略,使工程师能够正确控制ImageView和其他视觉观点的圆形形状。本文结合了一个公式和一些代码行,演示了如何改变ImageView的设置,应用圆形形状并响应按压事件。总的来说,它为在Android应用程序中完成圆形图片显示提供了深入的解释和实际应用。
 极客笔记
极客笔记