Android 如何创建组合柱状图
信息可视化在当前移动应用中可能是一个重要组成部分,它允许用户快速和直观地解读复杂的数据。条形图是一种常用的数据可视化方法,用于比较不同类别或组别的数据。在本文中,我们将介绍如何使用著名的MPAndroidChart库在Android中创建组合柱状图。MPAndroidChart库提供了一套完整的功能和自定义选项,可用于在Android应用中创建交互式和时尚的图表。您可以使用此库来构建组合柱状图,以便将数据分为不同的组别,以便更容易进行比较和分析。
所使用的方法
- MPAndroidChart库方法
MPAndroidChart库方法
步骤
导入必要的类和库 -
- MPAndroidChart库中的BarChart
-
用于数据表示的BarEntry、BarDataSet和BarData
-
用于为条形分组设置颜色的颜色
设置布局 -
-
创建一个包含BarChart视图以显示图表的布局XML文件。
初始化柱状图 -
-
在活动的onCreate方法中,使用布局中的ID找到柱状图。
-
配置柱状图的任何必要属性,例如网格背景、轴标签或图例。
准备数据 -
-
创建BarEntry对象以表示每组柱条的数据。
-
将BarEntry对象分组为单独的列表,每个列表表示一个独立的组。
自定义每个组的外观 -
-
为每组柱状条创建BarDataSet对象。
-
使用setColor方法设置每个条形数据集的所需颜色。
创建图表数据 -
-
创建一个IBarDataSet对象的列表,添加每个组的BarDataSet对象。
-
使用IBarDataSet对象列表创建一个BarData对象。
设置图表数据如下 -
-
使用setData方法将BarData对象设置为BarChart。
刷新图表 -
-
调用柱状图的invalidate方法以刷新其外观并显示图表。
Xml程序
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!--Ui component for our bar chart-->
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/idBarChart"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
Java程序
import android.graphics.Color;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.components.XAxis;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.formatter.IndexAxisValueFormatter;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
// Variable for the bar chart
BarChart barChart;
// Variables for bar data sets
BarDataSet barDataSet1, barDataSet2;
// ArrayList for storing entries
ArrayList<BarEntry> barEntries;
// Creating a string array for displaying days
String[] days = new String[]{"Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Initializing the variable for the bar chart
barChart = findViewById(R.id.idBarChart);
// Creating a new bar data set
barDataSet1 = new BarDataSet(getBarEntriesOne(), "First Set");
barDataSet1.setColor(getApplicationContext().getResources().getColor(R.color.purple_200));
barDataSet2 = new BarDataSet(getBarEntriesTwo(), "Second Set");
barDataSet2.setColor(Color.BLUE);
// Adding bar data sets to the bar data
BarData data = new BarData(barDataSet1, barDataSet2);
// Setting the data to the bar chart
barChart.setData(data);
// Removing the description label of the bar chart
barChart.getDescription().setEnabled(false);
// Getting the x-axis of the bar chart
XAxis xAxis = barChart.getXAxis();
// Setting value formatter to the x-axis
// and adding the days to the x-axis labels
xAxis.setValueFormatter(new IndexAxisValueFormatter(days));
// Setting center axis labels for the bar chart
xAxis.setCenterAxisLabels(true);
// Setting the position of the x-axis to bottom
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
// Setting granularity for the x-axis labels
xAxis.setGranularity(1);
// Enabling granularity for the x-axis
xAxis.setGranularityEnabled(true);
// Making the bar chart draggable
barChart.setDragEnabled(true);
// Setting the visible range for the bar chart
barChart.setVisibleXRangeMaximum(3);
// Adding bar space to the chart
float barSpace = 0.1f;
// Adding group spacing to the chart
float groupSpace = 0.5f;
// Setting the width of the bars
data.setBarWidth(0.15f);
// Setting the minimum axis value for the chart
barChart.getXAxis().setAxisMinimum(0);
// Animating the chart
barChart.animate();
// Grouping bars and adding spacing to them
barChart.groupBars(0, groupSpace, barSpace);
// Invalidating the bar chart
barChart.invalidate();
}
// ArrayList for the first set of bar entries
private ArrayList<BarEntry> getBarEntriesOne() {
// Creating a new ArrayList
barEntries = new ArrayList<>();
// Adding entries to the ArrayList for the first set
barEntries.add(new BarEntry(1f, 4));
barEntries.add(new BarEntry(2f, 6));
barEntries.add(new BarEntry(3f, 8));
barEntries.add(new BarEntry(4f, 2));
barEntries.add(new BarEntry(5f, 4));
barEntries.add(new BarEntry(6f, 1));
return barEntries;
}
// ArrayList for the second set of bar entries
private ArrayList<BarEntry> getBarEntriesTwo() {
// Creating a new ArrayList
barEntries = new ArrayList<>();
// Adding entries to the ArrayList for the second set
barEntries.add(new BarEntry(1f, 8));
barEntries.add(new BarEntry(2f, 12));
barEntries.add(new BarEntry(3f, 4));
barEntries.add(new BarEntry(4f, 1));
barEntries.add(new BarEntry(5f, 7));
barEntries.add(new BarEntry(6f, 3));
return barEntries;
}
}
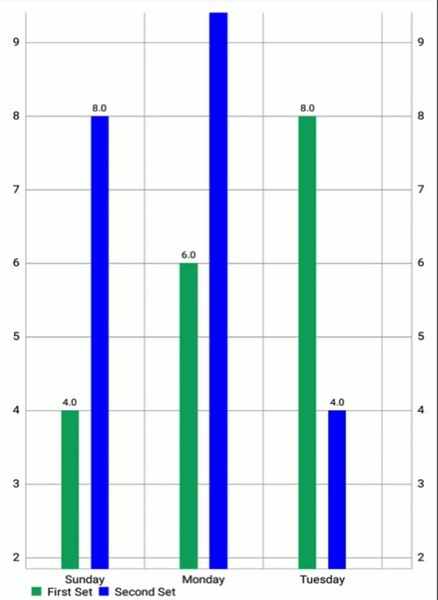
输出

结论
在本教程中,我们介绍了使用MPAndroidChart库构建分组柱状图所需的步骤。我们讨论了如何初始化BarChart,如何为每个组生成BarEntry对象准备数据,以及如何使用BarDataSet对象自定义每个组的外观。然后,我们介绍了如何将BarDataSet对象合并为BarData对象,并将其分配给BarChart来制作图表数据。此外,我们强调了刷新图表以反映数据中的任何更改的必要性,并提供了使用invalidate方法进行刷新的说明。
 极客笔记
极客笔记