Android 如何创建联系人应用程序
在Android Studio中的联系人应用是一种使用户能够方便和用户友好地管理和组织他们的联系人信息的应用程序。它提供了一个平台,用于创建、存储和访问联系人详细信息,如姓名、电话号码、邮箱地址等。用户可以添加新联系人,查看现有联系人,搜索特定联系人,并执行修改或删除联系人信息等操作。该应用通常使用RecyclerView来以列表形式显示联系人,使用ProgressBar来显示加载状态,使用FloatingActionButton来添加新联系人。通过提供简单的功能和设计良好的界面,联系人应用简化了联系人管理的方法,提高了Android设备上的通信效率。
使用的方法
- 手动实现
手动实现
为了在Android中创建一个圆形对话框,可以按照以下步骤手动执行。首先,创建一个自定义布局,其中包括一个圆形进度条和其他任何你想要的额外元素。然后,创建一个自定义对话框类,扩展Dialog,并使用setContentView()方法设置自定义布局。接下来,在自定义对话框类中初始化和配置圆形进度条。最后,按需调用dialog.show()方法来显示对话框。这种手动实现允许你完全控制圆形对话框的外观和行为,包括添加文本或按钮等自定义设置。
步骤
- 开始应用程式。
- 初始化应用程式的关键要素和信息结构,例如用于存储联系人的列表。
- 使用XML格式记录设置客户端界面,使用RecyclerView显示联系人,使用进度条显示加载进度,使用浮动动作按钮添加新的联系人。
- 创建一个联系人类来表示联系人信息,包括标题、电话号码和电子邮件等属性。
- 实现一个连接器类,将联系人信息与RecyclerView绑定,在每个联系人项目中处理视图的创建和更新。
- 使用SQLite或其他存储选项设置数据库功能,用于存储和检索联系人信息。
- 从数据库加载初始数据,并使用联系人填充RecyclerView。
- 实现功能,使用浮动动作按钮添加新的联系人,并相应地更新RecyclerView。
- 实现功能,通过响应用户与RecyclerView中的联系人项的交互操作,删除或编辑联系人。
- 实现功能,使用户能够通过标题或其他条件搜索特定的联系人。
- 在模拟器或实体设备上测试应用程序,确保其功能正常,并正确处理边缘情况和用户输入。
- 优雅地处理任何潜在的错误或异常,以确保流畅的用户体验。
- 优化应用程序的性能和内存使用,考虑诸如数据的惰性加载和高效的数据库操作等因素。
- 添加必要的权限,并在运行时请求这些权限,例如读取/写入联系人权限以访问数据。
- 完善应用程序,进行全面测试,并根据用户反馈或错误报告进行必要的修改。
- 根据需要,在Google Play商店或其他平台发布应用程序。
示例
Xml程序
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- RecyclerView for displaying the list of contacts -->
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/idRVContacts"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!-- Progress bar for displaying loading feedback -->
<ProgressBar
android:id="@+id/idPBLoading"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true" />
<!-- FloatingActionButton for adding a new contact -->
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/idFABadd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:layout_margin="20dp"
android:src="@drawable/ic_account"
app:fabCustomSize="40dp"
app:tint="@color/white" />
</RelativeLayout>
Xml 程序
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/idRLContact"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="3dp">
<!--image view for displaying the first letter of contact-->
<ImageView
android:id="@+id/idIVContact"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_margin="8dp"
android:padding="3dp"
android:src="@mipmap/ic_launcher" />
<!--text view for displaying user name-->
<TextView
android:id="@+id/idTVContactName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginStart="8dp"
android:layout_marginTop="12dp"
android:layout_marginEnd="8dp"
android:layout_toRightOf="@id/idIVContact"
android:text="Contact Name"
android:textColor="@color/black" />
</RelativeLayout>
Java程序
public class ContactsModal {
// variables for our user name
// and contact number.
private String userName;
private String contactNumber;
// constructor
public ContactsModal(String userName, String contactNumber) {
this.userName = userName;
this.contactNumber = contactNumber;
}
// on below line we have
// created getter and setter
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getContactNumber() {
return contactNumber;
}
public void setContactNumber(String contactNumber) {
this.contactNumber = contactNumber;
}
}
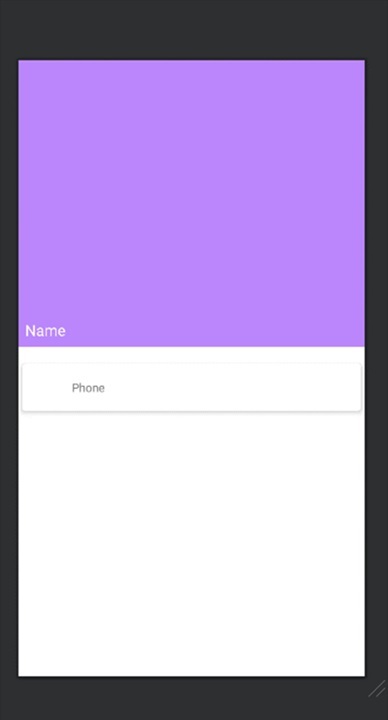
Xml程序
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ContactDetailActivity">
<!--image view for contact-->
<ImageView
android:id="@+id/idIVContact"
android:layout_width="match_parent"
android:layout_height="300dp"
android:background="@color/purple_200"
android:padding="50dp"
android:src="@drawable/ic_account"
app:tint="@color/white" />
<!--text view for displaying user name-->
<TextView
android:id="@+id/idTVName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idIVContact"
android:background="@color/purple_200"
android:padding="8dp"
android:text="Name"
android:textColor="@color/white"
android:textSize="18sp" />
<!--cardview for displaying user contact-->
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVName"
android:layout_marginStart="4dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="4dp"
app:cardCornerRadius="4dp"
app:cardElevation="4dp">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!--image view for making a call -->
<ImageView
android:id="@+id/idIVCall"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_margin="8dp"
android:padding="4dp"
android:src="@drawable/ic_account"
app:tint="@color/purple_700" />
<!--text view for displaying user contact-->
<TextView
android:id="@+id/idTVPhone"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginStart="3dp"
android:layout_marginTop="8dp"
android:layout_toStartOf="@id/idIVMessage"
android:layout_toEndOf="@id/idIVCall"
android:layout_toRightOf="@id/idIVCall"
android:text="Phone" />
<!--image view for displaying message icon-->
<ImageView
android:id="@+id/idIVMessage"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentEnd="true"
android:layout_margin="8dp"
android:padding="4dp"
android:src="@drawable/ic_account"
app:tint="@color/purple_700" />
</RelativeLayout>
</androidx.cardview.widget.CardView>
</RelativeLayout>
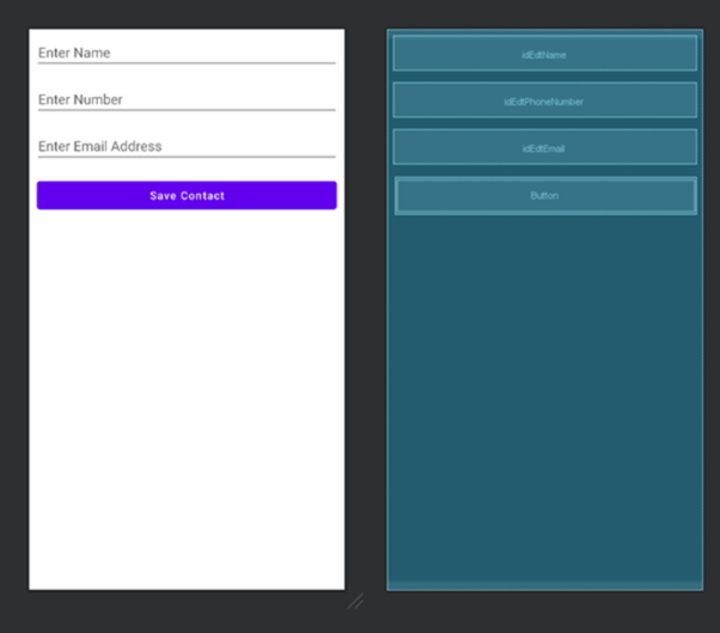
Xml程序
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".CreateNewContactActivity">
<!--edit text for user name-->
<EditText
android:id="@+id/idEdtName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:hint="Enter Name"
android:inputType="text" />
<!--edit text for user phone number-->
<EditText
android:id="@+id/idEdtPhoneNumber"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:hint="Enter Number"
android:inputType="phone" />
<!--edit text for user email-->
<EditText
android:id="@+id/idEdtEmail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:hint="Enter Email Address"
android:inputType="text" />
<!--button for saving a new contact-->
<Button
android:id="@+id/idBtnAddContact"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="Save Contact"
android:textAllCaps="false" />
</LinearLayout>
输出


结论
本文提供了在Android Studio中制作通讯录应用程序的综合指南。它澄清了通讯录应用程序允许用户管理和组织他们的联系人信息。文章讨论了通讯录应用程序通常具有的功能和功能,例如添加、查看、搜索、编辑和删除联系人。此外,它还概述了创建应用程序所涉及的步骤,包括设置用户界面,实现基本类和方法,整合用于数据存储的数据库,并处理用户交互。文章强调了测试、优化性能和发布应用程序到Google Play商店的重要性。
 极客笔记
极客笔记