Android 如何使用Firebase Firestore创建动态底部对话框
Android中的动态底部表格是指一个用户界面组件,从屏幕底部滑入以显示额外的数据、选项或操作。与固定内容的静态底部表格不同,动态底部表格从Firebase Firestore等数据源检索数据,允许开发人员动态填充表格中的相关信息。这样可以实现实时更新和自定义,而无需修改应用的代码。动态底部表格通过以方便和视觉上吸引人的方式提供相关和更新的内容,如用户配置文件、产品详细信息或菜单选项,来提高用户交互和应用功能。
使用的方法
- 手动实现
手动实现
在Android中创建动态底部表格对话框,并利用Firebase Firestore进行手动实现,指的是通过编程方法手动编码和定义底部表格对话框的功能和行为。开发人员可以完全控制从头开始设计和执行动态底部表格。手动实现包括从Firebase Firestore检索数据、动态填充底部表格内容、处理用户交互以及管理对话框的流程和转换等任务。这种方法提供了灵活性和自定义选项,允许开发人员创建符合应用设计和要求的独特和定制的底部对话框。
步骤
- 启动应用程序。
- 初始化Firebase Firestore并配置必要的依赖项。
- 为动态底部表格对话框创建一个布局文件。
- 定义底部表格对话框片段的导航路径。
- 为底部表格对话框片段实现基本方法和监听器。
- 设置布局并预览底部表格对话框。
- 使用适当的查询从Firebase Firestore检索数据。
- 将检索到的数据映射到相应的对象。
- 根据检索到的数据填充底部表格的内容。
- 处理底部对话框中的用户交互,如按钮点击或选择项。
- 根据用户输入更新UI或执行必要的操作。
- 测试应用程序,确保动态底部表格对话框按预期工作。
- 优化代码以提高性能和内存使用效率。
- 优雅地处理任何潜在错误或特殊情况。
- 完成应用程序,进行全面测试,并根据用户反馈或错误报告进行必要的修改。
示例
XML程序
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/idRLBottomSheet"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:padding="20dp">
<!-- ImageView for displaying our image -->
<ImageView
android:id="@+id/idIVimage"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_margin="10dp"
android:padding="5dp"
android:src="@drawable/your_image" />
<!-- Text view for displaying a heading text -->
<TextView
android:id="@+id/idTVtext"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_toRightOf="@id/idIVimage"
android:padding="5dp"
android:text="Updated Message One"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold" />
<!-- Text View for displaying description text -->
<TextView
android:id="@+id/idTVtextTwo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVtext"
android:layout_margin="10dp"
android:layout_marginTop="10dp"
android:layout_toEndOf="@id/idIVimage"
android:padding="5dp"
android:text="Updated Message Two"
android:textColor="@color/black"
android:textSize="16sp" />
<!-- Add a border to the RelativeLayout -->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/idTVtextTwo"
android:background="@drawable/border"
android:padding="10dp">
<!-- Add more text views with different colors -->
<TextView
android:id="@+id/idTVtextThree"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:text="Updated Message Three"
android:textColor="@color/blue"
android:textSize="14sp" />
<TextView
android:id="@+id/idTVtextFour"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/idTVtextThree"
android:layout_marginTop="10dp"
android:layout_toEndOf="@id/idTVtextThree"
android:text="Updated Message Four"
android:textColor="@color/red"
android:textSize="14sp" />
<!-- Add a button with a background color -->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/idTVtextFour"
android:background="@drawable/button_background"
android:text="Button"
android:textColor="@color/white" />
</RelativeLayout>
</RelativeLayout>
主题的XML程序
<style name="BottomSheetDialogTheme" parent="Theme.Design.Light.BottomSheetDialog">
<item name="bottomSheetStyle">@style/BottomSheetStyle</item>
</style>
<style name="BottomSheetStyle" parent="Widget.Design.BottomSheet.Modal">
<item name="android:background">@android:color/transparent</item>
</style>
Java程序
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
import android.widget.Toast;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import com.google.android.material.bottomsheet.BottomSheetDialog;
import com.google.firebase.firestore.DocumentReference;
import com.google.firebase.firestore.DocumentSnapshot;
import com.google.firebase.firestore.EventListener;
import com.google.firebase.firestore.FirebaseFirestore;
import com.google.firebase.firestore.FirebaseFirestoreException;
import com.squareup.picasso.Picasso;
public class MainActivity extends AppCompatActivity {
// Variables for Firebase Firestore and bottom sheet RelativeLayout
private FirebaseFirestore db;
private RelativeLayout bottomSheetRL;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Initializing Firebase Firestore and bottom sheet RelativeLayout
db = FirebaseFirestore.getInstance();
bottomSheetRL = findViewById(R.id.idRLBottomSheet);
// Calling method to display the bottom sheet
displayBottomSheet();
}
private void displayBottomSheet() {
// Creating a BottomSheetDialog
final BottomSheetDialog bottomSheetDialog = new BottomSheetDialog(MainActivity.this, R.style.BottomSheetDialogTheme);
// Inflating the layout file for the bottom sheet dialog
View layout = LayoutInflater.from(MainActivity.this).inflate(R.layout.bottom_sheet_layout, bottomSheetRL);
// Setting the inflated layout file to the bottom sheet dialog
bottomSheetDialog.setContentView(layout);
// Making the bottom sheet dialog cancelable and set to be canceled on touch outside
bottomSheetDialog.setCancelable(true);
bottomSheetDialog.setCanceledOnTouchOutside(true);
// Displaying the bottom sheet dialog
bottomSheetDialog.show();
// Initializing the image view and text views from the inflated layout
ImageView imageIV = layout.findViewById(R.id.idIVimage);
TextView textOneTV = layout.findViewById(R.id.idTVtext);
TextView textTwoTV = layout.findViewById(R.id.idTVtextTwo);
// Creating a document reference for our Firestore collection and document
DocumentReference documentReference = db.collection("BottomSheetDialog").document("Data");
// Adding a snapshot listener to the document reference
documentReference.addSnapshotListener(new EventListener<DocumentSnapshot>() {
@Override
public void onEvent(@Nullable DocumentSnapshot value, @Nullable FirebaseFirestoreException error) {
// Inside the onEvent method
if (error != null) {
// Handling the error if it's not null
Toast.makeText(MainActivity.this, "Error: " + error.getMessage(), Toast.LENGTH_SHORT).show();
return;
}
if (value != null && value.exists()) {
// Retrieving data from the Firestore document and setting it to the views
textOneTV.setText(value.getString("textOne"));
Picasso.get().load(value.getString("Image")).into(imageIV);
textTwoTV.setText(value.getString("textTwo"));
}
}
});
}
}
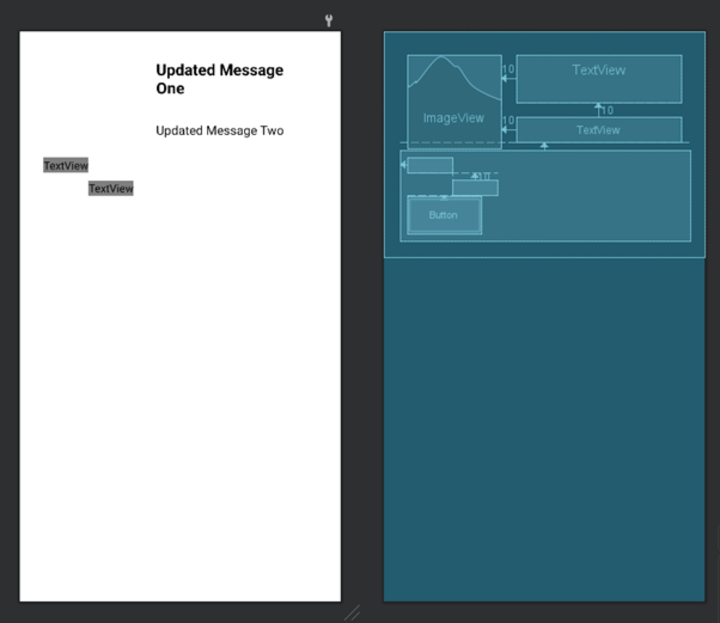
输出

结论
本文详细介绍了如何利用Firebase Firestore在Android中创建一个有活力的脚注。活力脚注是一个客户端界面组件,从屏幕底部滑出,显示从Firebase Firestore获取的重要且实时的数据。通过采用手动使用的方法,设计者可以完全控制脚注交互功能的规划和实施。本文介绍了关键步骤,包括初始化Firebase Firestore、定义布局、实现必要的方法和监听器、从Firestore中获取数据、为脚注添加活力内容、处理用户交互、测试功能以及优化代码。整体而言,本文提供了一个实用而详细的说明,教你如何在Android中创建一个有活力的脚注交互。
 极客笔记
极客笔记