PHP Imagearc()函数
Imagearc()函数是PHP的另一个内置函数,主要用于绘制带有特定中心和给定坐标的圆弧。该函数使用x和y轴,用于设置起始点的坐标,从该点开始绘制图像。原点坐标(0,0)是浏览器窗口左上角的位置,我们可以根据需要设置坐标以得到所需的圆弧。该函数在成功时返回布尔值true,失败时返回false。
语法
bool imagearc( image,cx, cy,width, height,start, end,color )
参数
这个函数接受这八个参数。
| 序号 | 参数 | 描述 | 可选/必需 |
|---|---|---|---|
| 1 | $image | 此参数用于定义要显示的图像的大小。此参数由图像资源使用,如imagecreatetruecolor( )函数用于返回图像源。 | 必需 |
| 2 | $cx | 此参数用于设置所需弧的x坐标。从原点开始计算 | 必需 |
| 3 | $cy | 此参数用于设置所需弧的y坐标。从原点开始计算 | 必需 |
| 4 | $width | 此参数用于定义要打印的弧的宽度 | 必需 |
| 5 | $height | 此参数用于定义要打印的弧的高度 | 必需 |
| 6 | $start | 此参数用于定义要打印的弧的起始角度(以度为单位) | 必需 |
| 7 | $end | 此参数用于定义要打印的弧的结束角度(以度为单位)。0°位于三点钟位置,弧是顺时针绘制的。 | 必需 |
| 8 | $color | 此参数用于定义图像的颜色。此参数用于创建颜色标识,如imagecolorallocate( )函数 | 可选 |
imagearc()函数在程序成功执行时返回TRUE,在尝试失败时返回FALSE。
程序1: PHP程序显示imagearc()函数的基础知识
<!DOCTYPEhtml>
<html lang= " en ">
<head>
<meta charse t= " UTF - 8 ">
<meta http - equiv= " X - UA - Compatible " content = " IE = edge ">
<meta name = " viewport " content = " width = device - width, initial - scale = 1 .0">
<title>PHP </title>
</head>
<body>
</body>
</html>
输出
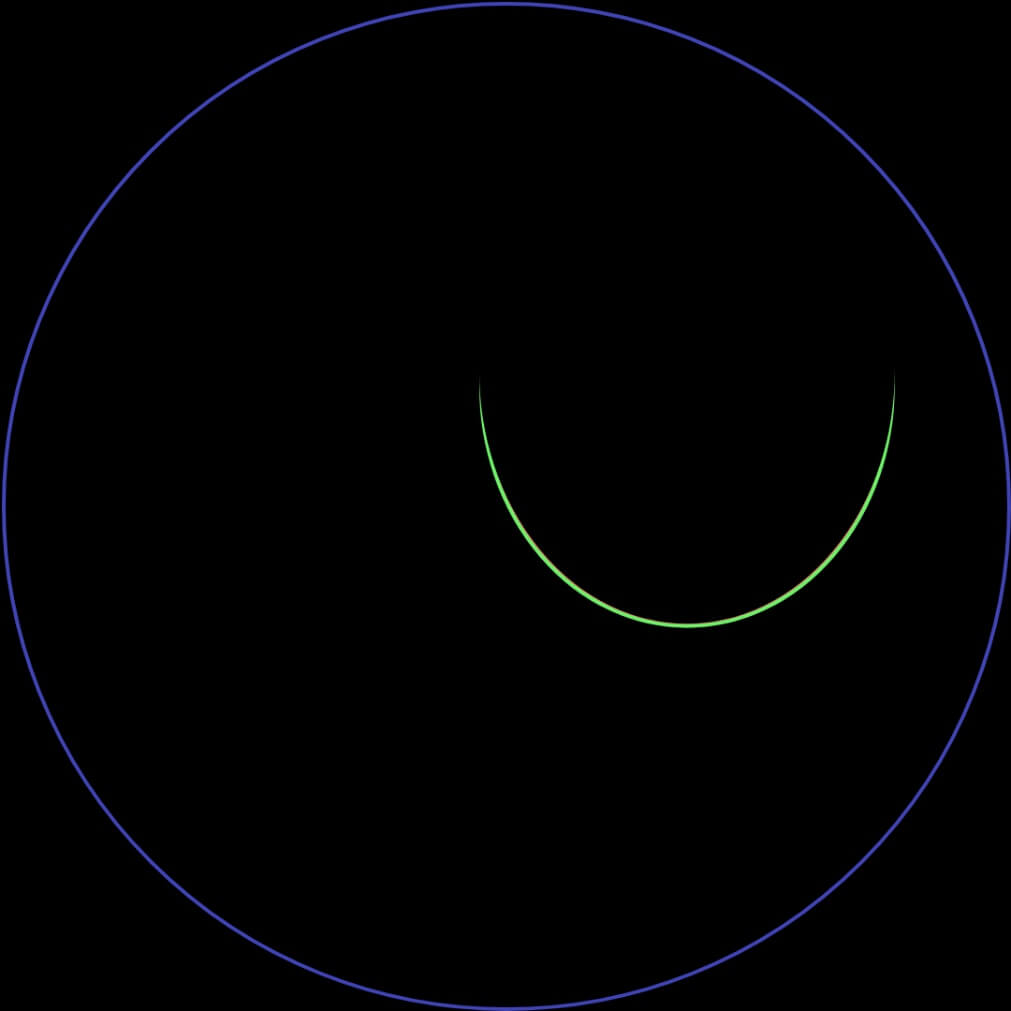
上述代码的输出如下所示。

在这个程序中,我们声明了各种变量,如 $image 来定义我们需要的图像的大小, $ image - color -1, 和 $ image - color - 2 来定义我们需要的弧的颜色。
我们使用了 imagearc() 函数来声明我们想要显示为图像的弧。为了显示图像的输出,我们使用了内置的PHP命令 header 和 imagepng 来在浏览器上显示。
程序2: PHP程序显示了imagearc()函数的基础知识
<!DOCTYPEhtml>
<html lang= " en ">
<head>
<meta charse t= " UTF - 8 ">
<meta http - equiv= " X - UA - Compatible " content = " IE = edge ">
<meta name = " viewport " content = " width = device - width, initial - scale = 1 .0">
<title> PHP </title>
</head>
<body>
</body>
</html>
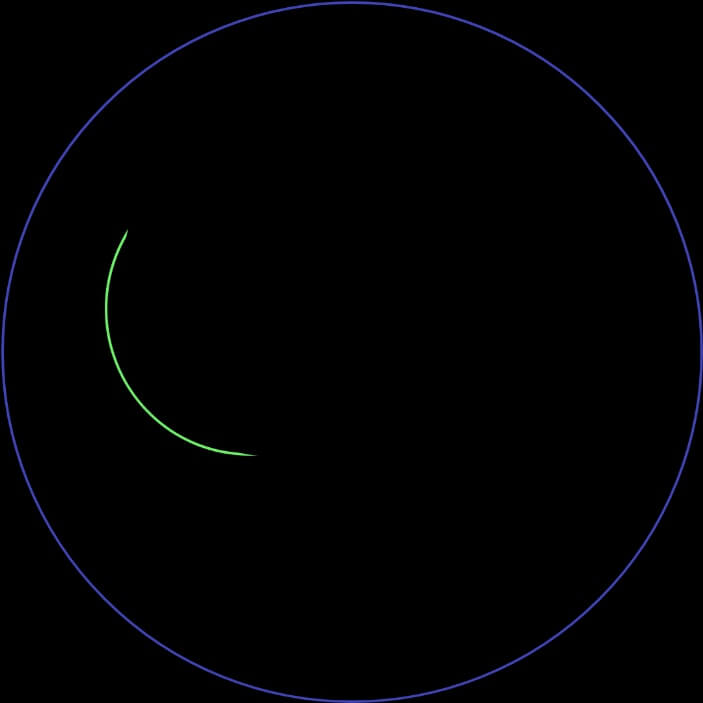
输出

在这个程序中,我们声明了各种变量,如 $image 来定义所需的图像的大小, $image-color-1 和 $image-color-2 来定义所需弧的颜色。我们使用 imagearc() 函数声明要显示为图像的弧。为了在浏览器上显示图像的输出,我们使用了内置的PHP命令 header 和 imagepng 来显示。
程序3: PHP程序来显示imagearc()函数的基础知识
<!DOCTYPEhtml>
<html lang= "en ">
<head>
<meta charse t= " UTF - 8 ">
<meta http - equiv= " X - UA - Compatible " content = " IE = edge ">
<meta name = " viewport " content = " width = device - width, initial - scale = 1 .0">
<title> PHP </title>
</head>
<body>
</body>
</html>
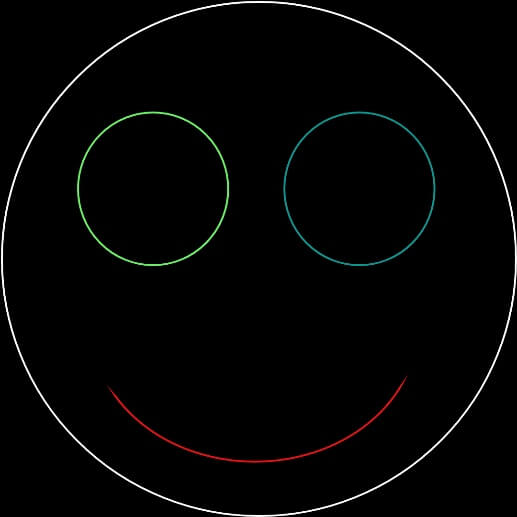
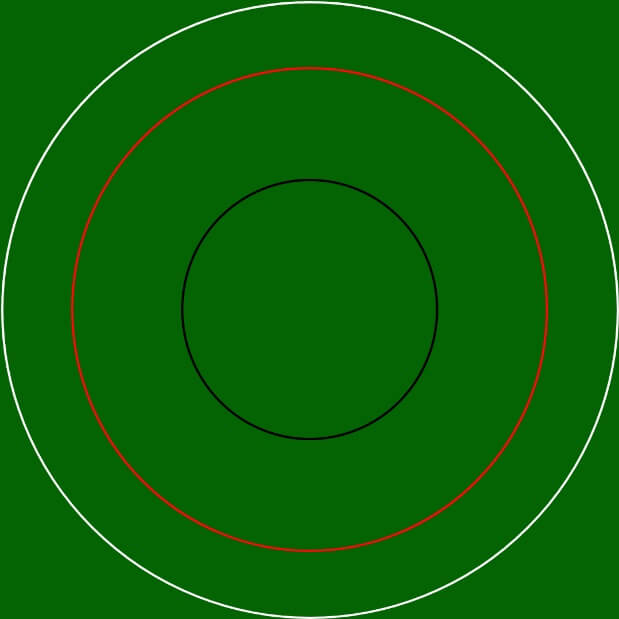
输出

在这个程序中,我们声明了多个变量,如 $image 来定义所需图像的大小, $image-color-white 、 $image-color-red 、 $image-color-green 和 $image-color-blue 来定义所需弧的颜色。我们使用 imagearc() 函数声明我们想要显示的弧,并使用imagearc()函数创建了一个面孔。为了显示图像的输出,我们使用了内置的PHP命令 header 和 imagepng 来在浏览器上显示。
程序4: PHP程序以显示imagearc()函数的基础知识。
<!DOCTYPEhtml>
<html lang= " en ">
<head>
<meta charse t= " UTF - 8 ">
<meta http - equiv= " X - UA - Compatible " content = " IE = edge ">
<meta name = " viewport " content = " width = device - width, initial - scale = 1 .0">
<title>PHP </title>
</head>
<body>
</body>
</html>
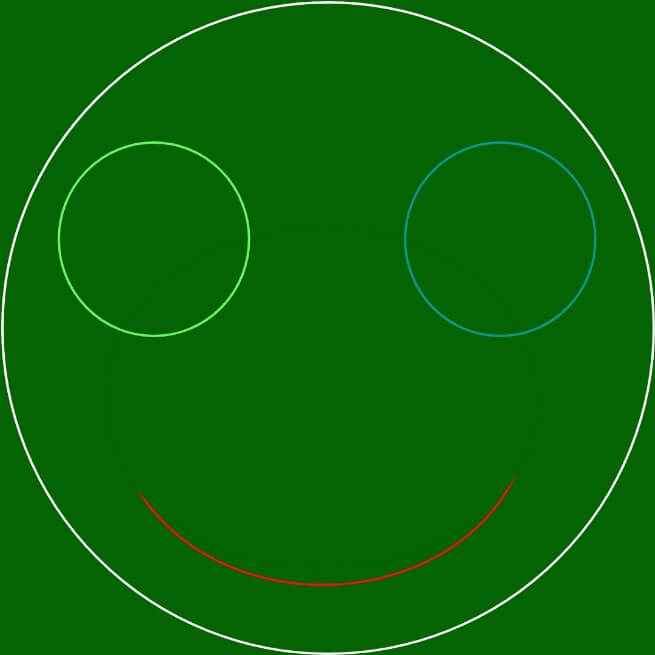
输出:

<!DOCTYPEhtml>
<html lang= " en ">
<head>
<meta charse t= " UTF - 8 ">
<meta http - equiv= " X - UA - Compatible " content = " IE = edge ">
<meta name = " viewport " content = " width = device - width, initial - scale = 1 .0">
<title> PHP </title>
</head>
<body>
</body>
</html>
输出:

 极客笔记
极客笔记