JavaScript 删除Cookie
在前一节中,我们学习了使用JavaScript设置和更新Cookie的不同方式。除此之外,JavaScript还允许我们删除Cookie。在这里,我们将看到删除Cookie的所有可能方式。
删除Cookie的不同方式
以下是删除Cookie的几种方式:
- 可以使用过期属性来删除Cookie。
- 也可以使用最大年龄属性来删除Cookie。
- 我们还可以通过使用web浏览器来显式地删除Cookie。
删除Cookie的示例
示例1
在这个示例中,我们使用过期属性来删除Cookie,其中将过期日期(即任何过去的日期)提供给它。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<input type="button" value="Set Cookie" onclick="setCookie()">
<input type="button" value="Get Cookie" onclick="getCookie()">
<script>
function setCookie()
{
document.cookie="name=Martin Roy; expires=Sun, 20 Aug 2000 12:00:00 UTC";
}
function getCookie()
{
if(document.cookie.length!=0)
{
alert(document.cookie);
}
else
{
alert("Cookie not avaliable");
}
}
</script>
</body>
</html>
示例2
在这个示例中,我们使用 max-age 属性来通过提供零或负数(表示秒)来删除一个cookie。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<input type="button" value="Set Cookie" onclick="setCookie()">
<input type="button" value="Get Cookie" onclick="getCookie()">
<script>
function setCookie()
{
document.cookie="name=Martin Roy;max-age=0";
}
function getCookie()
{
if(document.cookie.length!=0)
{
alert(document.cookie);
}
else
{
alert("Cookie not avaliable");
}
}
</script>
</body>
</html>
示例3
让我们看一个设置、获取和删除多个cookie的示例。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<input type="button" value="Set Cookie1" onclick="setCookie1()">
<input type="button" value="Get Cookie1" onclick="getCookie1()">
<input type="button" value="Delete Cookie1" onclick="deleteCookie1()">
<br>
<input type="button" value="Set Cookie2" onclick="setCookie2()">
<input type="button" value="Get Cookie2" onclick="getCookie2()">
<input type="button" value="Delete Cookie2" onclick="deleteCookie2()">
<br>
<input type="button" value="Display all cookies" onclick="displayCookie()">
<script>
function setCookie1()
{
document.cookie="name=Martin Roy";
cookie1= document.cookie;
}
function setCookie2()
{
document.cookie="name=Duke William";
cookie2= document.cookie;
}
function getCookie1()
{
if(cookie1.length!=0)
{
alert(cookie1);
}
else
{
alert("Cookie not available");
}
}
function getCookie2()
{
if(cookie2.length!=0)
{
alert(cookie2);
}
else
{
alert("Cookie not available");
}
}
function deleteCookie1()
{
document.cookie=cookie1+";max-age=0";
cookie1=document.cookie;
alert("Cookie1 is deleted");
}
function deleteCookie2()
{
document.cookie=cookie2+";max-age=0";
cookie2=document.cookie;
alert("Cookie2 is deleted");
}
function displayCookie()
{
if(cookie1!=0&&cookie2!=0)
{
alert(cookie1+" "+cookie2);
}
else if(cookie1!=0)
{
alert(cookie1);
}
else if(cookie2!=0)
{
alert(cookie2);
}
else{
alert("Cookie not available");
}
}
</script>
</body>
</html>
示例4
让我们看一个示例来显式删除一个cookie。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<input type="button" value="Set Cookie" onclick="setCookie()">
<input type="button" value="Get Cookie" onclick="getCookie()">
<script>
function setCookie()
{
document.cookie="name=Martin Roy";
}
function getCookie()
{
if(document.cookie.length!=0)
{
alert(document.cookie);
}
else
{
alert("Cookie not avaliable");
}
}
</script>
</body>
</html>
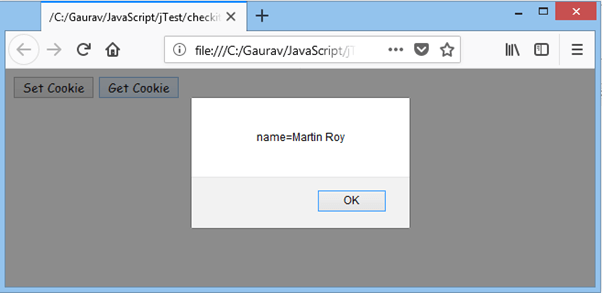
点击 设置Cookie 一次之后,每当我们点击 获取Cookie ,屏幕上就会显示Cookie的键和值。

要显式删除 cookie,请按照以下步骤进行:
- 打开 Mozilla Firefox。
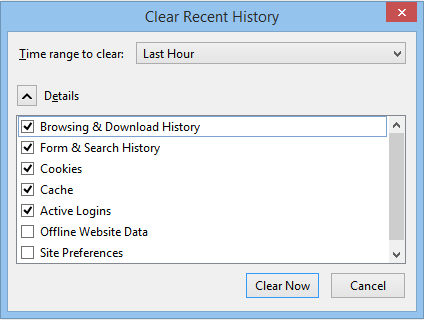
- 点击 打开菜单 – 图书馆 – 历史记录 – 清除最近的历史记录 – 详细信息 。

- 在这里,我们可以看到一个 Cookie 复选框,它已经被标记。现在,点击 立即清除 来明确地删除 cookie。
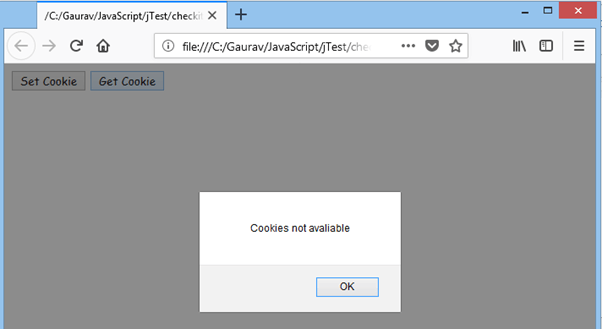
现在,点击 获取 Cookie ,下面的对话框将出现。

在这里,我们可以看到 cookie 已被删除。
 极客笔记
极客笔记