JavaScript Cookies
Cookie 是在服务器端和客户端之间持续存在的一种信息。网络浏览器在浏览时会存储这些信息。
Cookie 通常以字符串的形式包含信息,形式上为一对以分号分隔的名称和值。它维护用户的状态,并在所有网页中记住用户的信息。
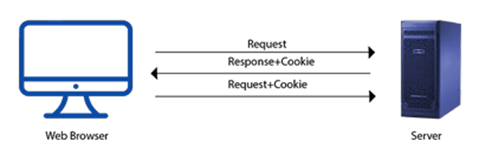
Cookies 的工作原理如下
- 当用户发送请求给服务器时,每个请求都被视为由不同用户发送的新请求。
- 所以,为了识别旧用户,我们需要用服务器响应添加 Cookie。
- Cookie 在客户端的浏览器中存储。
- 现在,每当用户发送请求给服务器时,Cookie 会自动添加到该请求中。由于 Cookie 的存在,服务器能够识别用户。

如何在JavaScript中创建Cookie
在JavaScript中,我们可以通过使用 document.cookie 属性来创建、读取、更新和删除Cookie。
以下语法用于创建Cookie:
document.cookie="name=value";
JavaScript Cookie 示例
示例1
让我们来看一个设置和获取 cookie 的示例。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<input type="button" value="setCookie" onclick="setCookie()">
<input type="button" value="getCookie" onclick="getCookie()">
<script>
function setCookie()
{
document.cookie="username=Duke Martin";
}
function getCookie()
{
if(document.cookie.length!=0)
{
alert(document.cookie);
}
else
{
alert("Cookie not available");
}
}
</script>
</body>
</html>
示例2
在这里,我们分别显示了cookie的名称和值。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<input type="button" value="setCookie" onclick="setCookie()">
<input type="button" value="getCookie" onclick="getCookie()">
<script>
function setCookie()
{
document.cookie="username=Duke Martin";
}
function getCookie()
{
if(document.cookie.length!=0)
{
var array=document.cookie.split("=");
alert("Name="+array[0]+" "+"Value="+array[1]);
}
else
{
alert("Cookie not available");
}
}
</script>
</body>
</html>
示例3
在这个示例中,我们提供颜色选择,并将所选颜色值传递给cookie。现在,cookie会在浏览器中存储用户的最后选择。所以,重新加载网页时,屏幕上会显示用户的最后选择。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<select id="color" onchange="display()">
<option value="Select Color">Select Color</option>
<option value="yellow">Yellow</option>
<option value="green">Green</option>
<option value="red">Red</option>
</select>
<script type="text/javascript">
function display()
{
var value = document.getElementById("color").value;
if (value != "Select Color")
{
document.bgColor = value;
document.cookie = "color=" + value;
}
}
window.onload = function ()
{
if (document.cookie.length != 0)
{
var array = document.cookie.split("=");
document.getElementById("color").value = array[1];
document.bgColor = array[1];
}
}
</script>
</body>
</html>
 极客笔记
极客笔记