JavaScript 包含多个名称-值对的Cookie
在JavaScript中,一个cookie只能包含一个名称-值对。然而,要存储多个名称-值对,我们可以使用以下方法:-
- 将自定义对象序列化为JSON字符串,解析并存储在cookie中。
- 对于每个名称-值对,使用一个单独的cookie。
存储名称-值对的示例
示例1
让我们看一个示例来检查一个cookie是否包含多个名称-值对。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
Name: <input type="text" id="name"><br>
Email: <input type="email" id="email"><br>
Course: <input type="text" id="course"><br>
<input type="button" value="Set Cookie" onclick="setCookie()">
<input type="button" value="Get Cookie" onclick="getCookie()">
<script>
function setCookie()
{
//Declaring 3 key-value pairs
var info="Name="+ document.getElementById("name").value+";Email="+document.getElementById("email").value+";Course="+document.getElementById("course").value;
//Providing all 3 key-value pairs to a single cookie
document.cookie=info;
}
function getCookie()
{
if(document.cookie.length!=0)
{
//Invoking key-value pair stored in a cookie
alert(document.cookie);
}
else
{
alert("Cookie not available")
}
}
</script>
</body>
</html>
输出:

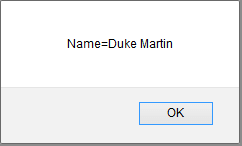
点击 获取Cookie 按钮后,下面的对话框会出现。

在这里,我们可以看到只显示了一个名称-值。
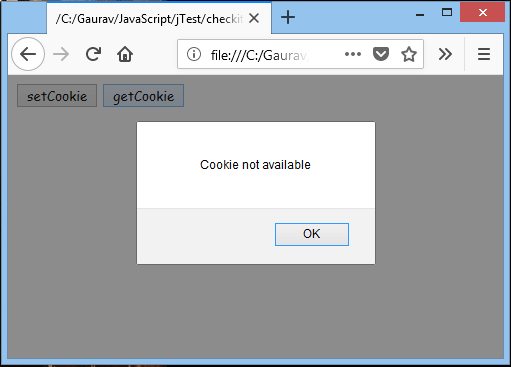
然而,如果你点击 获取Cookie ,而没有填写表单,下面的对话框会出现。

示例2
让我们看一个使用 JSON 在 cookie 中存储不同的键值对的示例。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
Name: <input type="text" id="name"><br>
Email: <input type="email" id="email"><br>
Course: <input type="text" id="course"><br>
<input type="button" value="Set Cookie" onclick="setCookie()">
<input type="button" value="Get Cookie" onclick="getCookie()">
<script>
function setCookie()
{
var obj = {};//Creating custom object
obj.name = document.getElementById("name").value;
obj.email = document.getElementById("email").value;
obj.course = document.getElementById("course").value;
//Converting JavaScript object to JSON string
var jsonString = JSON.stringify(obj);
document.cookie = jsonString;
}
function getCookie()
{
if( document.cookie.length!=0)
{
//Parsing JSON string to JSON object
var obj = JSON.parse(document.cookie);
alert("Name="+obj.name+" "+"Email="+obj.email+" "+"Course="+obj.course);
}
else
{
alert("Cookie not available");
}
}
</script>
</body>
</html>
输出:

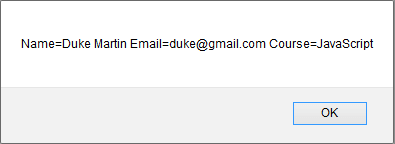
点击 获取Cookie 按钮后,下面的对话框会出现。

在这里,我们可以看到所有存储的名称-值对都被显示出来。
示例3
让我们看一个示例,将每个名称-值对存储在不同的cookie中。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
Name: <input type="text" id="name"><br>
Email: <input type="email" id="email"><br>
Course: <input type="text" id="course"><br>
<input type="button" value="Set Cookie" onclick="setCookie()">
<input type="button" value="Get Cookie" onclick="getCookie()">
<script>
function setCookie()
{
document.cookie = "name=" + document.getElementById("name").value;
document.cookie = "email=" + document.getElementById("email").value;
document.cookie = "course=" + document.getElementById("course").value;
}
function getCookie()
{
if (document.cookie.length != 0)
{
alert("Name="+document.getElementById("name").value+" Email="+document.getElementById("email").value+" Course="+document.getElementById("course").value);
}
else
{
alert("Cookie not available");
}
}
</script>
</body>
</html>
输出:

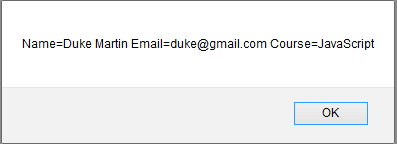
点击 获取Cookie 按钮,会出现以下对话框。

同时,在这里我们也可以看到所有存储的键值对都被显示出来。
 极客笔记
极客笔记