JavaScript 类
在JavaScript中,类是特殊类型的函数。我们可以像函数声明和函数表达式一样定义类。
JavaScript类包含一个体内的各种类成员,包括方法或构造函数。类在严格模式下执行。因此,包含潜在错误或错误的代码会抛出错误。
类语法包含两个组成部分:
- 类声明
- 类表达式
类声明
可以使用类声明来定义类。类关键字用于声明具有任意特定名称的类。根据JavaScript命名约定,类的名称始终以大写字母开头。
类声明示例
让我们看一个简单的类声明示例。
<script>
//Declaring class
class Employee
{
//Initializing an object
constructor(id,name)
{
this.id=id;
this.name=name;
}
//Declaring method
detail()
{
document.writeln(this.id+" "+this.name+"<br>")
}
}
//passing object to a variable
var e1=new Employee(101,"Martin Roy");
var e2=new Employee(102,"Duke William");
e1.detail(); //calling method
e2.detail();
</script>
输出:
101 Martin Roy
102 Duke William
类声明示例:提升
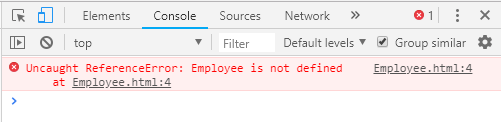
与函数声明不同,类声明不属于JavaScript的提升(hoisting)的一部分。因此,在调用类之前需要先声明它。
让我们看一个示例。
<script>
//Here, we are invoking the class before declaring it.
var e1=new Employee(101,"Martin Roy");
var e2=new Employee(102,"Duke William");
e1.detail(); //calling method
e2.detail();
//Declaring class
class Employee
{
//Initializing an object
constructor(id,name)
{
this.id=id;
this.name=name;
}
detail()
{
document.writeln(this.id+" "+this.name+"<br>")
}
}
</script>
输出:

类声明示例:重新声明类
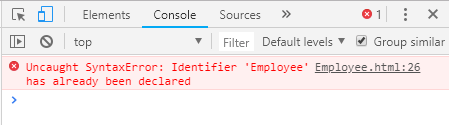
一个类只能声明一次。如果我们尝试声明多次类,它会抛出一个错误。
让我们看一个示例:
<script>
//Declaring class
class Employee
{
//Initializing an object
constructor(id,name)
{
this.id=id;
this.name=name;
}
detail()
{
document.writeln(this.id+" "+this.name+"<br>")
}
}
//passing object to a variable
var e1=new Employee(101,"Martin Roy");
var e2=new Employee(102,"Duke William");
e1.detail(); //calling method
e2.detail();
//Re-declaring class
class Employee
{
}
</script>
输出:

类表达式
另一种定义类的方法是使用类表达式。在这里,不需要为类赋予名称是可选的。因此,类表达式可以有名称也可以没有。类表达式允许我们获取类的名称。但是,使用类声明将无法实现这一点。
无名类表达式
类可以在不为其指定任何名称的情况下进行表达。
让我们看一个示例。
<script>
var emp = class {
constructor(id, name) {
this.id = id;
this.name = name;
}
};
document.writeln(emp.name);
</script>
输出:
emp
类表达式示例:重新声明类
与类声明不同,类表达式允许我们重新声明同一个类。如果我们尝试多次声明同一个类,就会抛出错误。
<script>
//Declaring class
var emp=class
{
//Initializing an object
constructor(id,name)
{
this.id=id;
this.name=name;
}
//Declaring method
detail()
{
document.writeln(this.id+" "+this.name+"<br>")
}
}
//passing object to a variable
var e1=new emp(101,"Martin Roy");
var e2=new emp(102,"Duke William");
e1.detail(); //calling method
e2.detail();
//Re-declaring class
var emp=class
{
//Initializing an object
constructor(id,name)
{
this.id=id;
this.name=name;
}
detail()
{
document.writeln(this.id+" "+this.name+"<br>")
}
}
//passing object to a variable
var e1=new emp(103,"James Bella");
var e2=new emp(104,"Nick Johnson");
e1.detail(); //calling method
e2.detail();
</script>
输出:
101 Martin Roy
102 Duke William
103 James Bella
104 Nick Johnson
命名类表达式示例
我们可以使用特定的名称表示类。在这里,类名的作用域仅限于类体。可以通过class.name属性检索类。
<script>
var emp = class Employee {
constructor(id, name) {
this.id = id;
this.name = name;
}
};
document.writeln(emp.name);
/*document.writeln(Employee.name);
Error occurs on console:
"ReferenceError: Employee is not defined
*/
</script>
输出:
Employee
 极客笔记
极客笔记