JavaScript addEventListener()方法
addEventListener() 方法用于将事件处理程序附加到特定元素上。它不会覆盖现有的事件处理程序。事件被认为是JavaScript的重要部分。网页根据发生的事件作出响应。事件可以由用户生成或由API生成。事件监听器是JavaScript的一种过程,它等待事件的发生。
addEventListener()方法是JavaScript的内置函数。我们可以为特定元素添加多个事件处理程序,而不会覆盖现有的事件处理程序。
语法
element.addEventListener(event, function, useCapture);
虽然它有三个参数,但参数 event 和 function 被广泛使用。第三个参数是可选的。此函数的值定义如下。
参数值
event: 必需参数。可以定义为指定事件名称的字符串。
备注:不要在参数值中使用任何前缀,比如”on”。例如,使用”click”而不是使用”onclick”。
function: 也是必需参数。它是一个响应事件发生的JavaScript函数。
useCapture: 是一个可选参数。它是一个布尔值,指定事件是在冒泡阶段还是捕获阶段执行。它的可能值是 true 和 false 。当设置为true时,事件处理程序在捕获阶段执行。当设置为false时,处理程序在冒泡阶段执行。它的默认值是 false 。
让我们看一些使用addEventListener()方法的示例。
示例1
这是使用addEventListener()方法的简单示例。我们必须点击给定的HTML按钮才能看到效果。
<!DOCTYPE html>
<html>
<body>
<p> Example of the addEventListener() method. </p>
<p> Click the following button to see the effect. </p>
<button id = "btn"> Click me </button>
<p id = "para"></p>
<script>
document.getElementById("btn").addEventListener("click", fun);
function fun() {
document.getElementById("para").innerHTML = "Hello World" + "<br>" + "Welcome to the javaTpoint.com";
}
</script>
</body>
</html>
输出

现在,下一个示例中,我们将看到如何向同一个元素添加多个事件而不覆盖现有的事件。
示例2
在这个示例中,我们将向同一个元素添加多个事件。
<!DOCTYPE html>
<html>
<body>
<p> This is an example of adding multiple events to the same element. </p>
<p> Click the following button to see the effect. </p>
<button id = "btn"> Click me </button>
<p id = "para"></p>
<p id = "para1"></p>
<script>
function fun() {
alert("Welcome to the javaTpoint.com");
}
function fun1() {
document.getElementById("para").innerHTML = "This is second function";
}
function fun2() {
document.getElementById("para1").innerHTML = "This is third function";
}
var mybtn = document.getElementById("btn");
mybtn.addEventListener("click", fun);
mybtn.addEventListener("click", fun1);
mybtn.addEventListener("click", fun2);
</script>
</body>
</html>
输出

现在,当我们点击按钮时,会显示一个警告。在点击给定的HTML按钮后,输出结果将是 –

当我们退出警告时,输出结果为-

示例3
在这个示例中,我们将不同类型的多个事件添加到同一个元素中。
<!DOCTYPE html>
<html>
<body>
<p> This is an example of adding multiple events of different type to the same element. </p>
<p> Click the following button to see the effect. </p>
<button id = "btn"> Click me </button>
<p id = "para"></p>
<script>
function fun() {
btn.style.width = "50px";
btn.style.height = "50px";
btn.style.background = "yellow";
btn.style.color = "blue";
}
function fun1() {
document.getElementById("para").innerHTML = "This is second function";
}
function fun2() {
btn.style.width = "";
btn.style.height = "";
btn.style.background = "";
btn.style.color = "";
}
var mybtn = document.getElementById("btn");
mybtn.addEventListener("mouseover", fun);
mybtn.addEventListener("click", fun1);
mybtn.addEventListener("mouseout", fun2);
</script>
</body>
</html>
输出

点击按钮并离开光标后,输出结果将为 –

事件冒泡或事件捕获
现在,我们理解了JavaScript的addEventListener()的第三个参数,即 useCapture。
在HTML DOM中, 冒泡(Bubbling) 和 捕获(Capturing) 是事件传播的两种方式。我们可以通过一个示例来理解这些方式。
假设我们有一个div元素和一个段落元素,我们使用 addEventListener() 方法将 “click” 事件应用于它们两者。现在的问题是在点击段落元素时,哪个元素的点击事件首先被处理。
因此,在 冒泡(Bubbling) 中,首先处理的是段落元素的事件,然后再处理div元素的事件。这意味着在冒泡中,内部元素的事件首先被处理,然后再处理最外层的元素的事件。
在 捕获(Capturing) 中,首先处理的是div元素的事件,然后再处理段落元素的事件。这意味着在捕获中,最外层元素的事件首先被处理,然后再处理最内层元素的事件。
addEventListener(event, function, useCapture);
我们可以使用 useCapture 参数来指定传播方式。当设置为false时(默认值),事件使用冒泡传播;当设置为true时,使用捕获传播。
我们可以通过图示来理解冒泡和捕获。
示例
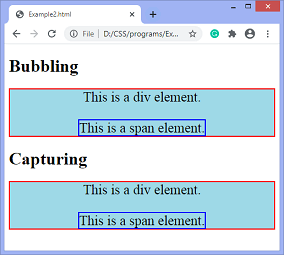
在这个示例中,有两个div元素。我们可以看到第一个div元素上的冒泡效果以及第二个div元素上的捕获效果。
当双击第一个div元素中的span元素时,span元素的事件先于div元素处理。这被称为冒泡。
但是当双击第二个div元素中的span元素时,div元素的事件先于span元素处理。这被称为捕获。
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color: lightblue;
border: 2px solid red;
font-size: 25px;
text-align: center;
}
span{
border: 2px solid blue;
}
</style>
</head>
<body>
<h1> Bubbling </h1>
<div id = "d1">
This is a div element.
<br><br>
<span id = "s1"> This is a span element. </span>
</div>
<h1> Capturing </h1>
<div id = "d2"> This is a div element.
<br><br>
<span id = "s2"> This is a span element. </span>
</div>
<script>
document.getElementById("d1").addEventListener("dblclick", function() {alert('You have double clicked on div element')}, false);
document.getElementById("s1").addEventListener("dblclick", function() {alert('You have double clicked on span element')}, false);
document.getElementById("d2").addEventListener("dblclick", function() {alert('You have double clicked on div element')}, true);
document.getElementById("s2").addEventListener("dblclick", function() {alert('You have double clicked on span element')}, true);
</script>
</body>
</html>
输出

我们必须双击特定的元素才能看到效果。
 极客笔记
极客笔记