JavaScript 原型对象
JavaScript是一种基于原型的语言,它允许对象从彼此获取属性和特征。在这里,每个对象包含一个原型对象。
在JavaScript中,每当创建一个函数时,原型属性会自动添加到该函数中。该属性是一个原型对象,它持有一个构造函数属性。
语法
ClassName.prototype.methodName
原型对象的要求是什么
每当在JavaScript中创建一个对象时,其相应的函数都会加载到内存中。因此,每个对象创建都将创建一个新的函数副本。
在基于原型的方法中,所有的对象共享相同的函数。这样就避免了为每个对象创建新的函数副本的需求。因此,这些函数只需加载一次到内存中。
原型链
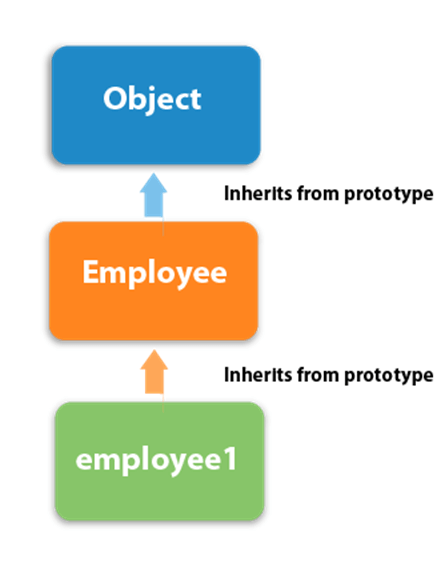
在JavaScript中,每个对象包含一个原型对象,从中获得属性和方法。同样,一个对象的原型对象可能包含一个原型对象,该原型对象也获得属性和方法,依此类推。这可以看作是原型链。

示例1
让我们看一个示例,向构造函数添加一个新的方法。
<script>
function Employee(firstName,lastName)
{
this.firstName=firstName;
this.lastName=lastName;
}
Employee.prototype.fullName=function()
{
return this.firstName+" "+this.lastName;
}
var employee1=new Employee("Martin","Roy");
var employee2=new Employee("Duke", "William");
document.writeln(employee1.fullName()+"<br>");
document.writeln(employee2.fullName());
</script>
输出:
Martin Roy
Duke William
示例2
让我们看一个示例,向构造函数添加一个新属性。
<script>
function Employee(firstName,lastName)
{
this.firstName=firstName;
this.lastName=lastName;
}
Employee.prototype.company="Javatpoint"
var employee1=new Employee("Martin","Roy");
var employee2=new Employee("Duke", "William");
document.writeln(employee1.firstName+" "+employee1.lastName+" "+employee1.company+"<br>");
document.writeln(employee2.firstName+" "+employee2.lastName+" "+employee2.company);
</script>
输出:
Martin Roy Javatpoint
Duke William Javatpoint
 极客笔记
极客笔记