JavaScript onresize事件
JavaScript中的onresize事件通常在窗口大小变化时触发。要获取窗口的大小,我们可以使用JavaScript的window.outerWidth和window.outerHeight属性。我们也可以使用JavaScript的属性,如innerWidth,innerHeight,clientWidth,ClientHeight,offsetWidth,offsetHeight来获取元素的大小。
在HTML中,我们可以使用onresize属性并将其赋值为一个JavaScript函数。我们还可以使用JavaScript的addEventListener()方法,并将resize事件传递给它以提高灵活性。
语法
现在,我们看到使用onresize事件的语法,包括在HTML和JavaScript中(不使用addEventListener()方法或使用addEventListener()方法)。
在HTML中
<element onresize = "fun()">
在JavaScript中
object.onresize = function() { myScript };
通过使用addEventListener()方法来实现JavaScript
object.addEventListener("resize", myScript);
让我们看一些插图来理解onresize事件。
示例
在这个示例中,我们使用HTML onresize 属性。在这里,我们使用JavaScript的 window.outerWidth 和window.outerHeight事件来获取窗口的高度和宽度。
当用户调整窗口大小时,窗口的更新宽度和高度将显示在屏幕上。它还将显示用户尝试调整窗口的次数。当我们改变窗口的高度时,更新的高度将相应地改变。同样,当我们改变窗口的宽度时,更新的宽度也会相应地改变。
<!DOCTYPE html>
<html>
<head>
<script>
var i = 0;
function fun() {
var res = "Width = " + window.outerWidth + "<br>" + "Height = " + window.outerHeight;
document.getElementById("para").innerHTML = res;
var res1 = i += 1;
document.getElementById("s1").innerHTML = res1;
}
</script>
</head>
<body onresize = "fun()">
<h3> This is an example of using onresize attribute. </h3>
<p> Try to resize the browser's window to see the effect. </p>
<p id = "para"> </p>
<p> You have resized the window <span id = "s1"> 0 </span> times.</p>
</body>
</html>
输出
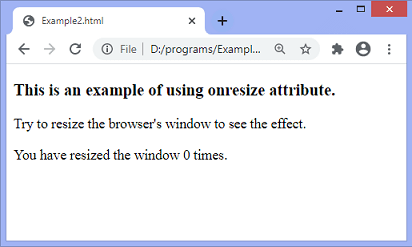
执行以上代码后的输出结果将是 –

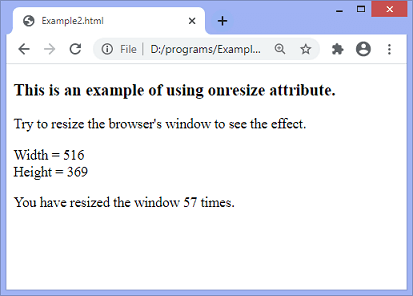
当我们尝试调整窗口大小时,输出结果如下 –

示例- 使用 JavaScript
在此示例中,我们使用了 JavaScript 的 onresize 事件。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h3> This is an example of using JavaScript's onresize event. </h3>
<p> Try to resize the browser's window to see the effect. </p>
<p id = "para"> </p>
<p> You have resized the window <span id = "s1"> 0 </span> times.</p>
<script>
document.getElementsByTagName("BODY")[0].onresize = function() {fun()};
var i = 0;
function fun() {
var res = "Width = " + window.outerWidth + "<br>" + "Height = " + window.outerHeight;
document.getElementById("para").innerHTML = res;
var res1 = i += 1;
document.getElementById("s1").innerHTML = res1;
}
</script>
</body>
</html>
输出
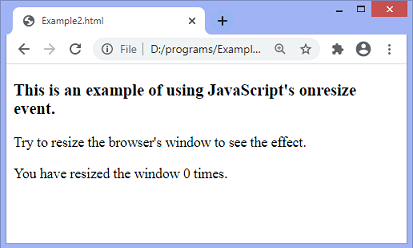
执行以上代码后,输出结果将是-

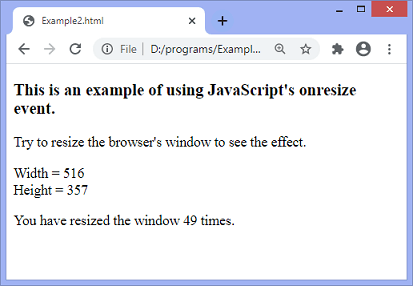
当我们尝试调整窗口大小时,输出结果将为-

示例- 使用 addEventListener() 方法
在这个示例中,我们使用 JavaScript 的 addEventListener() 方法。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h3> This is an example of using JavaScript's addEventListener() method. </h3>
<p> Try to resize the browser's window to see the effect. </p>
<p id = "para"> </p>
<p> You have resized the window <span id = "s1"> 0 </span> times.</p>
<script>
window.addEventListener("resize", fun);
var i = 0;
function fun() {
var res = "Width = " + window.outerWidth + "<br>" + "Height = " + window.outerHeight;
document.getElementById("para").innerHTML = res;
var res1 = i += 1;
document.getElementById("s1").innerHTML = res1;
}
</script>
</body>
</html>
输出
在执行上述代码后,输出结果为:

当我们尝试调整窗口大小时,输出结果将是 –

 极客笔记
极客笔记