JavaScript Cookie属性
JavaScript提供了一些可选的属性,以增强cookie的功能。下面是一些属性及其描述的列表。
| 属性 | 描述 |
|---|---|
| expires | 它维护了一个cookie的状态直至指定的日期和时间。 |
| max-age | 它维护了一个cookie的状态直至指定的时间。这里,时间以秒为单位。 |
| path | 它扩展了cookie的范围到网站的所有页面。 |
| domain | 它用于指定cookie有效的域。 |
Cookie过期属性
Cookie过期属性提供了创建持久性Cookie的一种方式。在这里,声明了一个表示Cookie的活动期的日期和时间。一旦过了声明的时间,Cookie将自动被删除。
让我们看一个Cookie过期属性的示例。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<input type="button" value="setCookie" onclick="setCookie()">
<input type="button" value="getCookie" onclick="getCookie()">
<script>
function setCookie()
{
document.cookie="username=Duke Martin;expires=Sun, 20 Aug 2030 12:00:00 UTC";
}
function getCookie()
{
if(document.cookie.length!=0)
{
var array=document.cookie.split("=");
alert("Name="+array[0]+" "+"Value="+array[1]);
}
else
{
alert("Cookie not available");
}
}
</script>
</body>
</html>
Cookie的max-age属性
cookie的max-age属性提供了另一种创建持久性cookie的方法。在这里,时间以秒为单位进行声明。一个cookie只在声明的时间内有效。
让我们看一个cookie max-age属性的示例。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<input type="button" value="setCookie" onclick="setCookie()">
<input type="button" value="getCookie" onclick="getCookie()">
<script>
function setCookie()
{
document.cookie="username=Duke Martin;max-age=" + (60 * 60 * 24 * 365) + ";"
}
function getCookie()
{
if(document.cookie.length!=0)
{
var array=document.cookie.split("=");
alert("Name="+array[0]+" "+"Value="+array[1]);
}
else
{
alert("Cookie not available");
}
}
</script>
</body>
</html>
Cookie路径属性
如果为一个网页创建了一个cookie,默认情况下,它只对当前目录和子目录有效。JavaScript提供了一个路径属性,可以将cookie的范围扩展到网站的所有页面。
Cookie路径属性示例
让我们通过一个示例来了解路径属性的用法。

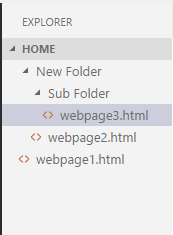
在这里,如果我们为webpage2.html创建一个cookie,它只对自己和它的子目录(即webpage3.html)有效。它对webpage1.html文件无效。
在这个示例中,我们使用路径属性来增强cookie在所有页面上的可见性。在这里,您只需要维护上面的目录结构,并将下面的程序放在所有三个网页中。现在,cookie对每个网页都有效。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<input type="button" value="setCookie" onclick="setCookie()">
<input type="button" value="getCookie" onclick="getCookie()">
<script>
function setCookie()
{
document.cookie="username=Duke Martin;max-age=" + (60 * 60 * 24 * 365) + ";path=/;"
}
function getCookie()
{
if(document.cookie.length!=0)
{
var array=document.cookie.split("=");
alert("Name="+array[0]+" "+"Value="+array[1]);
}
else
{
alert("Cookie not available");
}
}
</script>
</body>
</html>
Cookie域属性
JavaScript的域属性指定了cookie有效的域名。假设我们给属性提供任何域名,比如:
domain=javatpoint.com
在这里,Cookie 对给定域和其所有子域都是有效的。
然而,如果我们给属性提供任何子域,比如:
omain=training.javatpoint.com
在这里,Cookie仅对指定的子域名有效。因此,提供域名而不是子域名是更好的做法。
 极客笔记
极客笔记