JavaScript 文档对象模型
文档对象 代表整个 HTML 文档。
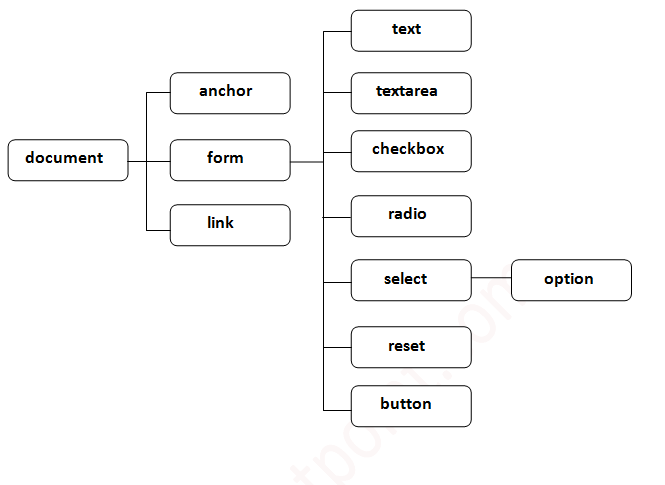
当 HTML 文档在浏览器中加载时,它变成了一个文档对象。它是代表 HTML 文档的 根元素 。它具有属性和方法。通过文档对象的帮助,我们可以向我们的网页添加动态内容。
如前所述,它是窗口的对象。所以
window.document
就像
与
是一样的
document
根据W3C的定义 – “W3C文档对象模型(DOM)是一个平台和语言中立的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
文档对象的属性
让我们看一下可以通过文档对象访问和修改的文档对象的属性。

文档对象的方法
我们可以通过文档对象的方法访问和更改文档的内容。
文档对象的重要方法如下:
| 方法 | 描述 |
|---|---|
| write(“string”) | 在文档上写入给定的字符串。 |
| writeln(“string”) | 在文档上写入给定的字符串,并在末尾加上换行符。 |
| getElementById() | 返回具有给定id值的元素。 |
| getElementsByName() | 返回具有给定名称值的所有元素。 |
| getElementsByTagName() | 返回具有给定标签名称的所有元素。 |
| getElementsByClassName() | 返回具有给定类名的所有元素。 |
通过文档对象访问字段值
在此示例中,我们将获取用户输入的输入文本值。在这里,我们使用 document.form1.name.value 来获取名称字段的值。
这里, document 是表示HTML文档的根元素。
form1 是表单的名称。
name 是输入文本的属性名称。
value 是返回输入文本的值的属性。
让我们看一个打印姓名与欢迎消息的文档对象的简单示例。
<script type="text/javascript">
function printvalue(){
var name=document.form1.name.value;
alert("Welcome: "+name);
}
</script>
<form name="form1">
Enter Name:<input type="text" name="name"/>
<input type="button" onclick="printvalue()" value="print name"/>
</form>
 极客笔记
极客笔记