JavaScript mouseover函数
当鼠标光标经过HTML元素时,onmouseover事件被触发,并显示用户定义的功能。这个函数还可以在鼠标光标选择用户元素、HTML标签或所需数据时起作用。当用户将光标离开一个元素时,如果没有使用mouseout函数,onmouseover事件将被激活。mouseover函数与mouseout函数一起工作以停用该功能。例如,可以使用onmouseover事件在移除鼠标指针之后随时突出显示链接。
语法
以下语法使用不同的格式和不同的事件在javascript中工作。
语法1: 以下语法使用HTML标签和javascript函数。javascript函数可以与script标签或不同的脚本页面一起使用。
<html>
<body>
<p onmouseover = "handler_name()">
</p>
<script>
// defining the function of the handler name
function handler_name()
{
//user-defined function script
}
</script>
</body>
</html>
语法2: 以下语法仅使用javascript事件及其函数。我们可以使用html元素的对象。
<script>
object.onmouseover = handler_name() {
//user-defined function script
};
</script>
语法3: 以下的语法使用 addEventListener 事件与一个javascript函数结合使用。
<script>
object.addEventListener("mouseover", handler_name);
// user defined function script
function handler_name()
{
//user-defined function script
}
</script>
JavaScript 的 Onmouseover 事件参数
- Onmouseover 事件接受一个参数。我们只能使用函数的名称,这是必要的。
- 处理程序/函数的名称:onmouseover 事件与处理程序/函数名称一起工作。处理程序/函数包含用于 mouseover 事件的用户定义操作。
JavaScript 的 Onmouseover 事件返回值
- 不返回任何值。 Onmouseover 事件没有显示任何输出数据。它显示与函数验证的用户定义的网页。
- 我们可以使用用户定义的 HTML 函数样式和验证来确认事件函数。
支持的浏览器
鼠标事件函数支持许多浏览器。”mouseup” 函数支持以下浏览器。
- Chrome
- Edge
- Firefox
- Opera
- Safari
- IE
不支持的 HTML 元素
以下 HTML 元素不支持 mouseover 事件。其他用户定义和用户交互元素受支持或操作。
<head><html><br><style><title><script><head><meta><base><iframe><param><bdo>
示例
以下示例以不同的方式和各种事件显示函数。
示例1: 以下示例显示了在 HTML 标签上使用鼠标悬停函数以及使用 JavaScript 的处理程序事件。我们可以更改网页的样式标签。
<!DOCTYPE html>
<html>
<head>
<title> Mouseover function in javascript </title>
<style>
#demoDIV {
border: 1px solid black;
}
#datas {
color: gree;
}
</style>
</head>
<body>
<h2> JavaScript Mouse over Method </h2>
<p id = "datas"> </p>
<div id = "demoDIV" onmouseover = "demoDIVFunction()">
The javascript mouse over event works to place a pointer or move the pointer on the particular tag. It is a mouse event to handle functionality with the pointer.
</div>
<script>
function demoDIVFunction() {
document.getElementById("datas").innerHTML = "JavaScript Mouse Over Method activates successfully!!!";
document.getElementById("demoDIV").style.fontSize = "20px";
document.getElementById("demoDIV").style.color = "blue";
}
</script>
</body>
</html>
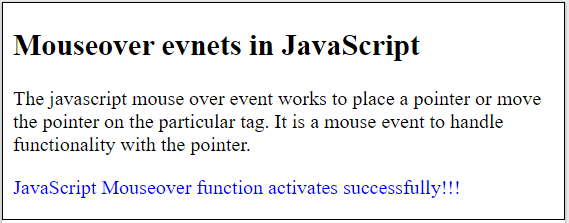
输出
该图片显示了鼠标悬停事件输出页面。

示例2
使用HTML标签和JavaScript函数,在此示例中,mouseover和mouseout事件均有效。我们可以使用mouseover函数改变随机背景和字体颜色。mouseout事件会删除mouseover事件及其函数。
<!DOCTYPE html>
<html>
<head>
<title> Mouseover and mouseout events in JavaScript </title>
<style>
#demoVal {
border: 1px solid black;
}
#datas{
color: blue;
}
</style>
</head>
<body>
<h2> Mouseover and mouseout events in JavaScript </h2>
<div id = "demoVal" onmouseover = "demoOverFunction()" onmouseout = "demoOutFunction()">
The javascript mouse over event works to place a pointer or move the pointer on the particular tag. It is a mouse event to handle functionality with the pointer.
</div>
<p id = "datas"> </p>
<script>
function demoOverFunction() {
document.getElementById("datas").innerHTML = "JavaScript Mouseover function activates successfully!!!";
document.getElementById("demoVal").style.color = "red";
var color = "#" + Math.floor(Math.random()*16777215).toString(16).padStart(6, '0').toUpperCase();
document.getElementById("demoVal").style.backgroundColor = color;
}
function demoOutFunction() {
document.getElementById("datas").innerHTML = "";
document.getElementById("demoVal").style.color = "black";
var color = "";
document.getElementById("demoVal").style.backgroundColor = color;
}
</script>
</body>
</html>
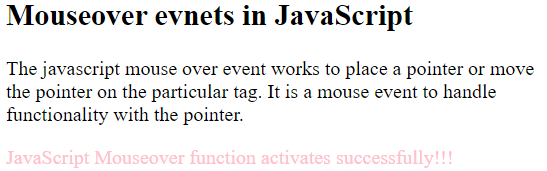
输出
显示网页上鼠标悬停事件的功能。

示例3
在这个示例中,mouseover事件通过addEventListener JavaScript函数工作。我们可以通过mouseover函数改变随机验证和样式。
<!DOCTYPE html>
<html>
<head>
<title> Mouseover and mouseout events in JavaScript </title>
<style>
#demoVal {
border: 1px solid black;
}
#datas{
color: blue;
}
</style>
</head>
<body id = "demoVal">
<h2> Mouseover evnet in JavaScript </h2>
<b> Mouseover evnet using addeventlistern in JavaScript </b>
<div>
The javascript mouse over event works to place a pointer or move the pointer on the particular tag. It is a mouse event to handle functionality with the pointer.
</div>
<p id = "datas"> </p>
<script>
var demoObj = document.getElementById("demoVal");
demoObj.onmouseover = demoOverFunction;
function demoOverFunction() {
document.getElementById("datas").innerHTML = "JavaScript Mouseover function activates successfully!!!";
document.getElementById("demoVal").style.color = "white";
document.getElementById("demoVal").style.fontSize = "18px";
document.getElementById("demoVal").style.width = "440px";
document.getElementById("demoVal").style.backgroundColor = "black";
}
</script>
</body>
</html>
输出
输出显示了网页上的鼠标悬停事件功能。

示例4
在这个示例中,mouseover事件是通过javascript函数来工作的。我们可以使用mouseover函数来改变随机的背景和字体颜色。
<!DOCTYPE html>
<html>
<head>
<title> Mouseover and mouseout events in JavaScript </title>
<style>
#demoVal {
border: 1px solid black;
}
#datas{
color: blue;
}
</style>
</head>
<body id = "demoVal">
<h2> Mouseover and mouseout evnets in JavaScript </h2>
<div>
The javascript mouse over event works to place a pointer or move the pointer on the particular tag. It is a mouse event to handle functionality with the pointer.
</div>
<p id = "datas"> </p>
<script>
var demoObj = document.getElementById("demoVal");
demoObj.addEventListener("mouseover", demoOverFunction);
function demoOverFunction() {
document.getElementById("datas").innerHTML = "JavaScript Mouseover function activates successfully!!!";
document.getElementById("demoVal").style.color = "yellow";
document.getElementById("demoVal").style.fontSize = "18px";
document.getElementById("demoVal").style.backgroundColor = "navy";
}
</script>
</body>
</html>
输出
输出显示了在网页上的鼠标悬停事件功能。

示例5
在给定的示例中,mouseover事件适用于HTML页面的html标签。它需要在标题部分的标签上进行修复。此事件适用于用户定义的标签。
<!DOCTYPE html>
<html id = "demoVal">
<head>
<title> Mouseover and mouseout events in JavaScript </title>
<style>
#demoVal {
border: 1px solid black;
}
#datas{
color: blue;
}
</style>
</head>
<body>
<h2> Mouseover evnets in JavaScript </h2>
<div>
The javascript mouse over event works to place a pointer or move the pointer on the particular tag. It is a mouse event to handle functionality with the pointer.
</div>
<p id = "datas"> </p>
<script>
var demoObj = document.getElementById("demoVal");
demoObj.addEventListener("mouseover", demoOverFunction);
function demoOverFunction() {
document.getElementById("datas").innerHTML = "JavaScript Mouseover function activates successfully!!!";
}
</script>
</body>
</html>
输出
输出结果显示了网页上的鼠标悬停事件功能。

示例6
在给定的示例中,mouseover事件适用于html页面的html标签上。它需要修复到标题部分的标签上。我们可以使用Windows来处理mouseover函数。
<!DOCTYPE html>
<html>
<head>
<title> Mouseover and mouseout events in JavaScript </title>
<style>
#demoVal {
border: 1px solid black;
}
#datas{
color: pink;
}
</style>
</head>
<body>
<h2> Mouseover evnets in JavaScript </h2>
<div>
The javascript mouse over event works to place a pointer or move the pointer on the particular tag. It is a mouse event to handle functionality with the pointer.
</div>
<p id = "datas"> </p>
<script>
window.addEventListener("mouseover", demoOverFunction);
function demoOverFunction() {
document.getElementById("datas").innerHTML = "JavaScript Mouseover function activates successfully!!!";
}
</script>
</body>
</html>
输出
输出显示了网页中鼠标悬停事件的功能。

结论
mouseover事件在完全覆盖元素后起作用。它在鼠标移出网页标签后被使用。
 极客笔记
极客笔记