Javascript 如何使用mousedown事件
mousedown事件利用javascript功能在网页上监测鼠标的移动。鼠标按下事件可以在笔记本电脑上使用鼠标或单击鼠标时触发。当我们在笔记本上按下鼠标时,鼠标按下事件开始处理功能。
语法
下面的语法展示了使用”onmousedown”函数监测鼠标按下或鼠标按钮按下事件。
<div id = "demoDIV" onmousedown = "function_name()"> </div>
<script>
function function_name(){
//write code here!
}
</script>
以下语法展示了使用addEventListener事件的”mousedown”函数的鼠标或鼠标按钮按下事件。
<script>
object.addEventListener("mousedown", function_name);
</script>
下面的语法使用了一个带有javascript函数的mousedown事件。
<script>
Object.onmousedown = function_name;
</script>
示例
给出的示例展示了带有功能的mousedown事件。
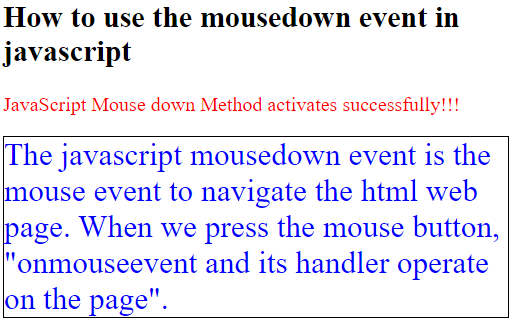
示例1: 使用HTML标签和JavaScript函数的基本mousedown事件。在这里,我们可以在div标签上使用mousedown函数。其功能在JavaScript标签中使用style标签来改变高度、颜色和其他样式。
<!DOCTYPE html>
<html>
<head>
<title> How to use the mousedown event in javascript </title>
<style>
#demoDIV {
border: 1px solid black;
}
#datas {
color: red;
}
</style>
</head>
<body>
<h2> How to use the mousedown event in javascript </h2>
<p id = "datas"> </p>
<div id = "demoDIV" onmousedown = "demoDIVFunction()">
The javascript mousedown event is the mouse event to navigate the html web page. When we press the mouse button, "onmouseevent and its handler operate on the page".
</div>
<script>
function demoDIVFunction() {
document.getElementById("datas").innerHTML = "JavaScript Mouse down Method activates successfully!!!";
document.getElementById("demoDIV").style.fontSize = "25px";
document.getElementById("demoDIV").style.color = "blue";
document.getElementById("demoDIV").style.border = "1px solid black";
}
</script>
</body>
</html>
输出
下面的输出显示了在触发mousedown函数后的网页。

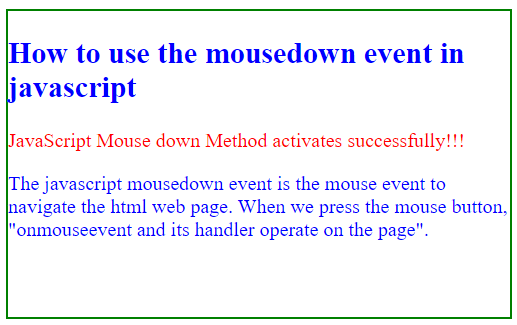
示例2: 带有JavaScript函数和事件处理程序的基本mousedown事件。我们可以使用HTML元素ID的对象,并在JavaScript中使用该函数。
<!DOCTYPE html>
<html>
<head>
<title> How to use the mousedown event in javascript </title>
<style>
#demoDIV {
border: 1px solid black;
}
#datas {
color: red;
}
</style>
</head>
<body id = "demoDIV">
<h2> How to use the mousedown event in javascript </h2>
<p id = "datas" style="color:red !important;"> </p>
<div>
The javascript mousedown event is the mouse event to navigate the html web page. When we press the mouse button, "onmouseevent and its handler operate on the page".
</div>
<script>
var demoObj = document.getElementById("demoDIV");
demoObj.onmousedown = demoDIVFunction;
function demoDIVFunction() {
document.getElementById("datas").innerHTML = "JavaScript Mouse down Method activates successfully!!!";
document.getElementById("demoDIV").style.height = "245px";
document.getElementById("demoDIV").style.color = "blue";
document.getElementById("demoDIV").style.border = "2px solid green";
}
</script>
</body>
</html>
输出
以下输出显示了在执行mousedown函数后的网页。

示例3: mousedown事件用于具有javascript函数和处理程序的Windows。我们可以使用mousedown事件和处理程序名称的window对象。
<!DOCTYPE html>
<html>
<head>
<title> How to use the mousedown event in javascript </title>
<style>
#demoDIV {
border: 1px solid black;
}
#datas {
color: red;
}
</style>
</head>
<body id = "demoDIV">
<h2> How to use the mousedown event in javascript </h2>
<p> We can click anywhere on the page </p>
<p id = "datas" style="color:red !important;"> </p>
<div>
The javascript mousedown event is the mouse event to navigate the html web page. When we press the mouse button, "onmouseevent and its handler operate on the page".
</div>
<script>
//The onmousedown event works with the window
window.onmousedown = demoDIVFunction;
function demoDIVFunction() {
document.getElementById("datas").innerHTML = "JavaScript Mouse down Method activates successfully!!!";
document.getElementById("demoDIV").style.backgroundColor = "lightgrey";
document.getElementById("demoDIV").style.fontSize = "12px";
document.getElementById("demoDIV").style.color = "yellow";
document.getElementById("demoDIV").style.border = "2px solid green";
}
</script>
</body>
</html>
输出
以下输出展示了在点击鼠标函数之后的网页。

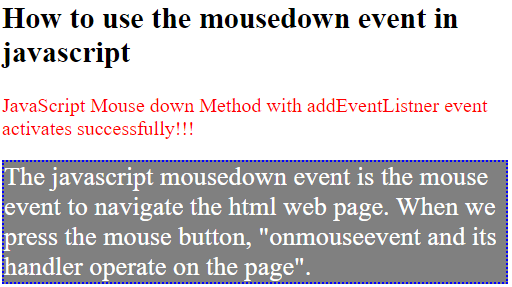
示例4: 带有JavaScript函数和处理程序的基本mousedown事件。我们可以使用html元素id的对象,并在JavaScript中使用该函数。鼠标按下事件在script标签中使用addEventListener事件。
<!DOCTYPE html>
<html>
<head>
<title> How to use the mousedown event in javascript </title>
<style>
#demoDIV {
border: 1px solid black;
}
#datas {
color: red;
}
</style>
</head>
<body>
<h2> How to use the mousedown event in javascript </h2>
<p id = "datas" style="color:red !important;"> </p>
<div id = "demoDIV">
The javascript mousedown event is the mouse event to navigate the html web page. When we press the mouse button, "onmouseevent and its handler operate on the page".
</div>
<script>
var demoObj = document.getElementById("demoDIV");
demoObj.addEventListener("mousedown", demoDIVFunction);
function demoDIVFunction() {
document.getElementById("datas").innerHTML = "JavaScript Mouse down Method with addEventListner event activates successfully!!!";
document.getElementById("demoDIV").style.fontSize = "21px";
document.getElementById("demoDIV").style.color = "white";
document.getElementById("demoDIV").style.backgroundColor = "grey";
document.getElementById("demoDIV").style.border = "2px dotted blue";
}
</script>
</body>
</html>
输出
下面的输出显示在鼠标按下功能运行后的网页。

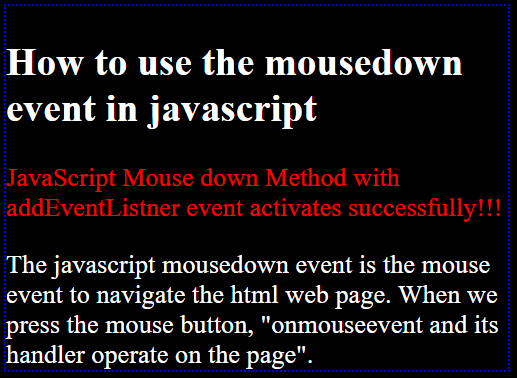
示例5: 该示例使用了带有JavaScript函数和其处理程序的mousedown事件。我们可以使用HTML body标签的ID来使用该对象。mousedown事件在script标签中使用addEventListener事件。
<!DOCTYPE html>
<html>
<head>
<title> How to use the mousedown event in javascript </title>
<style>
#demoDIV {
border: 1px solid black;
}
#datas {
color: red;
}
</style>
</head>
<body id = "demoDIV">
<h2> How to use the mousedown event in javascript </h2>
<p id = "datas" style="color:red !important;"> </p>
<div>
The javascript mousedown event is the mouse event to navigate the html web page. When we press the mouse button, "onmouseevent and its handler operate on the page".
</div>
<script>
var demoObj = document.getElementById("demoDIV");
demoObj.addEventListener("mousedown", demoDIVFunction);
function demoDIVFunction() {
document.getElementById("datas").innerHTML = "JavaScript Mouse down Method with addEventListner event activates successfully!!!";
document.getElementById("demoDIV").style.fontSize = "21px";
document.getElementById("demoDIV").style.color = "white";
document.getElementById("demoDIV").style.backgroundColor = "black";
document.getElementById("demoDIV").style.border = "2px dotted blue";
}
</script>
</body>
</html>
输出
以下输出展示了在执行mousedown功能后的网页。

结论
mousedown 事件在我们按下鼠标按钮时触发,但不释放按钮。我们可以将其用于鼠标用户的应用程序,并在网页上应用功能。这对于笔记本电脑用户,台式机和其他鼠标应用程序来说非常简单。
 极客笔记
极客笔记