JavaScript textContent属性
JavaScript的textContent属性用于设置和获取页面的文本内容。它用于传递和显示某些信息、标签和大量数据及其节点的文本内容。textContent与脚本标签的nodeValue不同,它返回多个数据类型的子节点的内容。
如果节点是文本节点、处理指令或标签注释,则javascript的textContent获取或设置文本。textContent显示每个子节点的textContent的连接。它会显示处理指令和注释给其他节点类型。
语法
JavaScript的textContent有两种语法可用。第一种语法用于设置节点的文本,第二种语法用于检索节点的文本。
语法 1:
以下语法用于使用文本内容设置节点的文本。
Node_element.textContent = information;
语法 2:
以下语法使用文本内容来获取节点的文本。
Node_element.textContent;
返回值:
- 一个包含输出节点及其子节点文本的字符串。如果元素是文档或文档类型,则输出显示为空值。
- 子节点被使用textContent属性的一组文本节点替换。该属性具有特定的字符串内容。
示例
以下示例展示了使用textContent属性设置和获取各种类型信息的示例。
示例1
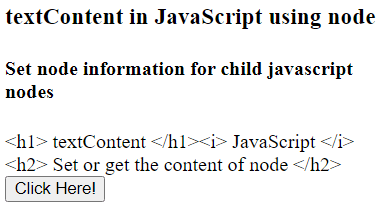
以下示例使用JavaScript中的文本内容来设置信息。节点数据显示标签的文本。
<!DOCTYPE html>
<html>
<head>
<title>
textContent in JavaScript using node
</title>
</head>
<body>
<h3>
textContent in JavaScript using node
</h3>
<h4> Set node information for child javascript nodes</h4>
<div id = "textContent_information"></div>
<button onclick = "display();"> Click Here! </button>
<script>
function display() {
var ele = document.getElementById("textContent_information");
ele.textContent = "<h1> textContent </h1><i> JavaScript </i><h2> Set or get the content of node </h2>";
}
</script>
</body>
</html>
输出
以下图像显示了使用content节点设置数据的集合。

示例2
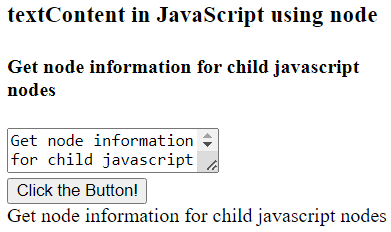
以下示例使用JavaScript中的文本内容获取信息。我们可以获取点击函数按钮的值。
<!DOCTYPE html>
<html>
<head>
<title>
textContent in JavaScript using node
</title>
</head>
<body>
<h3> textContent in JavaScript using node </h3>
<h4> Get node information for child javascript nodes </h4>
<textarea id = "myData1" value="">Get node information for child javascript nodes</textarea> <br>
<button id = "value" onclick = "fdisplay();"> Click the Button!</button>
<div id = "textContent_information"></div>
<script>
var text_in = document.getElementById("myData1").textContent;
function fdisplay() {
document.getElementById("textContent_information").textContent = text_in;
}
</script>
</body>
</html>
输出
下图显示了使用内容节点设置数据的集合。

示例3
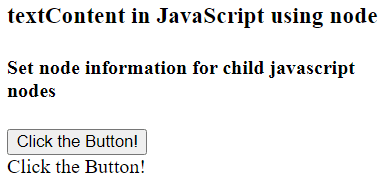
以下示例使用javascript中的文本内容来获取信息。我们可以获取点击函数按钮的值。
<!DOCTYPE html>
<html>
<head>
<title>
textContent in JavaScript using node
</title>
</head>
<body>
<h3> textContent in JavaScript using node </h3>
<h4> Set node information for child javascript nodes </h4>
<button id = "value" onclick = "fdisplay();"> Click the Button! </button>
<div id = "textContent_information"></div>
<script>
function fdisplay() {
var text_in = document.getElementById("value").textContent;
document.getElementById("textContent_information").textContent = text_in;
}
</script>
</body>
</html>
输出
下面的图片显示了使用内容节点进行数据的设置。

示例4
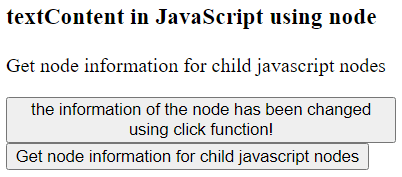
以下示例使用按钮的文本内容来获取和设置信息。点击按钮后,我们可以获取到该值。
<!DOCTYPE html>
<html>
<head>
<title>
textContent in JavaScript using node
</title>
</head>
<body>
<h3>
textContent in JavaScript using node
</h3>
<p id = "info"> Get node information for child javascript nodes </p>
<button id = "value" onclick = "fdisplay();"> Click the Button! </button><br>
<button id = "values"> See the value! </button>
<script>
function fdisplay() {
document.getElementById("value").textContent = "the information of the node has been changed using click function!";
var text_in = document.getElementById("info").textContent;
document.getElementById("values").textContent = text_in;
}
</script>
</body>
</html>
输出
以下图片显示了使用内容节点设置数据的集合。

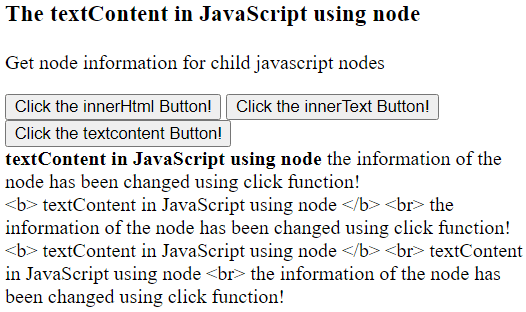
示例5
以下示例使用 innerHtml、innerText 和 text content 来获取和设置按钮值的信息。我们可以在点击按钮后观察输出数据的差异。
<!DOCTYPE html>
<html>
<head>
<title>
textContent in JavaScript using node
</title>
</head>
<body>
<h3>
The textContent in JavaScript using node
</h3>
<p> Get node information for child javascript nodes </p>
<button id = "value" onclick = "fdisplay();"> Click the innerHtml Button! </button>
<button id = "value" onclick = "sdisplay();"> Click the innerText Button! </button>
<button id = "value" onclick = "tdisplay();"> Click the textcontent Button! </button>
<div id = "finfo"></div>
<div id = "sinfo"></div>
<div id = "tinfo"></div>
<script>
function fdisplay() {
document.getElementById("finfo").innerHTML = "<b> textContent in JavaScript using node </b> the information of the node has been changed using click function!";
}
function sdisplay() {
document.getElementById("sinfo").innerText = "<b> textContent in JavaScript using node </b> <br> the information of the node has been changed using click function!";
}
function tdisplay() {
document.getElementById("tinfo").textContent = "<b> textContent in JavaScript using node </b> <br> textContent in JavaScript using node <br> the information of the node has been changed using click function!";
}
</script>
</body>
</html>
输出
以下图片显示了使用内容节点设置数据。

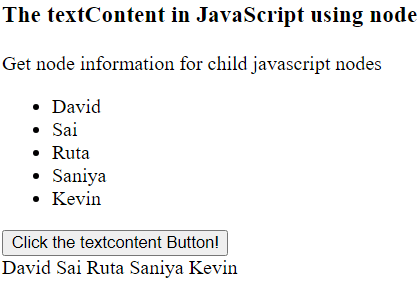
示例6
下面的示例使用onclick按钮值上的文本内容来获取列表数据并设置信息。我们可以获取列表数据和其他标签的信息。
<!DOCTYPE html>
<html>
<head>
<title>
textContent in JavaScript using node
</title>
</head>
<body>
<h3>
The textContent in JavaScript using node
</h3>
<p> Get node information for child javascript nodes </p>
<ul id="students">
<li id="std1">David</li>
<li id="std2">Sai</li>
<li id="std3">Ruta</li>
<li id="std4">Saniya</li>
<li id="std5">Kevin</li>
</ul>
<button id = "value" onclick = "tdisplay();"> Click the textcontent Button! </button>
<div id = "tinfo"></div>
<script>
function tdisplay() {
var students = document.getElementById("students").textContent;
document.getElementById("tinfo").textContent = students;
}
</script>
</body>
</html>
输出
下面的图片显示使用content节点设置数据。

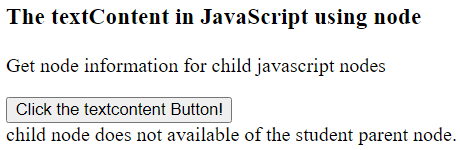
示例7
如果信息或字符串为空,文本内容不支持空数据。它将空字符串展示为一个值。
<!DOCTYPE html>
<html>
<head>
<title>
textContent in JavaScript using node
</title>
</head>
<body>
<h3>
The textContent in JavaScript using node
</h3>
<p> Get node information for child javascript nodes </p>
<ul id="students">
</ul>
<button id = "value" onclick = "tdisplay();"> Click the textcontent Button! </button>
<div id = "tinfo"></div>
<script>
function tdisplay() {
var students = document.getElementById("students").textContent;
console.log(students);
if(students != ''){
document.getElementById("tinfo").textContent = "child node does not available of the student parent node.";
}else{
document.getElementById("tinfo").textContent = "child node is available of the student parent node.";
}
}
</script>
</body>
</html>
输出
以下图片显示了使用文本内容节点获取数据。

javascript中文本内容的关键点
- 当javascript自动删除HTML信息时,使用textContent是安全的。
- 文本内容和信息包括空格和内部元素标签。innerHTML属性将返回它。
- innerText属性仅返回没有任何空格或内部元素标签的文本。textContent属性返回包含空格但不包括内部元素标签的文本。
- 子树中所有文本节点的值被组合并设置为文本内容,并从文本内容获取。如果一个节点没有任何子节点,则字符串为空。
- innerText返回的文本易于阅读,并且考虑到任何CSS。当数据中使用HTML标签时,textContent很难阅读。
- 当在节点上设置属性时,其所有子节点都被移除,并使用指定的值代替一个单独的文本节点。
结论
文本内容显示多种类型的信息。使用一个单一的方法显示需要HTML标签的信息和列表数据。
 极客笔记
极客笔记