Javascript mouseenter和mouseleave事件
Javascript的mouseenter事件在网页上使用js事件来控制鼠标指针进入和离开的行为。mouseenter事件大多数情况下是与mouseleave事件配套使用的,否则指针会一直工作。这些javascript事件可替代mouseover和mouseout函数,并且更简单。
语法
以下语法显示了javascript鼠标事件中的鼠标指针进入(mouseenter)函数。
<div id = "demo" onmouseenter = "function_name()"> </div>
<script>
function function_name(){
//write code here.
}
</script>
下面的语法显示了JavaScript鼠标事件的鼠标指针离开(mouseleave)函数。
<div id = "demo" onmouseleave = "function_name()"> </div>
<script>
function function_name(){
//write code here.
}
</script>
支持的浏览器
mouseenter和mouseleave事件在许多浏览器中都可以使用。Javascript中的鼠标事件函数支持以下浏览器。
- 谷歌浏览器
- Edge浏览器
- 火狐浏览器
- 欧鹏浏览器
- Safari浏览器
- IE浏览器
示例
以下是使用不同的方法和事件显示mouseenter和mouseleave事件的示例。
示例1
示例中使用HTML标签和Javascript函数实现mouseenter事件。
<!DOCTYPE html>
<html>
<head>
<title> Javascript Mouseenter and mouseleave event in JavaScript </title>
<style>
#demoVal {
border: 1px solid black;
}
#datas1 {
color: red;
}
#datas{
color: blue;
}
</style>
</head>
<body>
<h3> Javascript Mouseenter and mouseleave event </h3>
<b> Javascript Mouseenter event Example </b>
<p id = "demoVal" onmouseenter = "demoFunction(event)"> The mouseenter function works to enter the mouse pointer on the web page </p>
<p id = "datas1"> </p>
<div id = "datas">
</div>
<script>
function demoFunction(event) {
var button_val = event.button;
document.getElementById("datas1").innerHTML = "Mouseenter event values : "+button_val;
document.getElementById("datas").innerHTML = "JavaScript Mouseenter function activates successfully!!!";
document.getElementById("demoVal").style.width = "350px";
document.getElementById("demoVal").style.border = "dotted navy";
}
</script>
</body>
</html>
输出
输出显示网页上的mouseenter事件功能。

示例2
在示例中,使用HTML标记和JavaScript函数来实现mouseenter事件的功能。我们可以使用JavaScript标记中的事件来更改div的样式标记。
<!DOCTYPE html>
<html>
<head>
<title> Javascript Mouseenter and mouseleave event in JavaScript </title>
<style>
#demoVal {
border: 1px solid black;
}
#datas1 {
color: red;
}
#datas{
color: blue;
}
</style>
</head>
<body>
<h3> Javascript Mouseenter and mouseleave event </h3>
<b> Javascript Mouseenter event Example </b>
<p id = "demoVal" onmouseenter = "demoFunction(event)"> The mouseenter function works to enter the mouse pointer on the web page </p>
<span id = "datas1" style=''>😄</span>
<span id = "datas2" style=''>🤓</span>
<div id = "datas"> </div>
<script>
function demoFunction(event) {
var button_val = event.button;
document.getElementById("datas1").style.fontSize = "50px";
document.getElementById("datas2").style.fontSize = "80px";
document.getElementById("datas").innerHTML = "JavaScript Mouseenter function activates successfully!!!";
document.getElementById("demoVal").style.width = "350px";
document.getElementById("demoVal").style.border = "dotted navy";
}
</script>
</body>
</html>
输出
输出显示了网页上的mouseenter事件功能。

示例3
使用HTML标签和JavaScript函数,示例中的mouseenter事件可正常工作。每次使用mouseenter函数时,我们可以更改随机背景颜色。
<!DOCTYPE html>
<html>
<head>
<title> Javascript Mouseenter and mouseleave event in JavaScript </title>
<style>
#demoVal {
border: 1px solid black;
}
#datas1 {
color: red;
}
#datas{
color: blue;
}
</style>
</head>
<body>
<h3> Javascript Mouseenter and mouseleave event </h3>
<b> Javascript Mouseenter event Example </b>
<p id = "demoVal" onmouseenter = "demoFunction(event)"> The mouseenter function works to enter the mouse pointer on the web page </p>
<p id = "datas1"> </p>
<div id = "datas">
</div>
<script>
function demoFunction(event) {
var button_val = event.button;
document.getElementById("datas1").innerHTML = "Mouseenter event values : "+button_val;
document.getElementById("datas").innerHTML = "JavaScript Mouseenter function activates successfully!!!";
document.getElementById("demoVal").style.width = "350px";
var color = "#" + Math.floor(Math.random()*16777215).toString(16).padStart(6, '0').toUpperCase();
document.getElementById("demoVal").style.backgroundColor = color;
}
</script>
</body>
</html>
输出
该输出显示了网页上的mouseenter事件功能。

示例4
这个示例展示了在HTML标签中使用mouseleave事件和mouseenter事件。我们可以使用mouseenter事件来改变emoji和div标签的大小和颜色,并使用mouseleave事件移除样式。
<!DOCTYPE html>
<html>
<head>
<title> Javascript Mouseenter and mouseleave event in JavaScript </title>
<style>
#demoVal {
border: 1px solid black;
width:350px;
}
#datas1 {
color: red;
}
#datas{
color: blue;
}
</style>
</head>
<body>
<h3> Javascript Mouseenter and mouseleave event </h3>
<b> Javascript Mouseleave event Example </b>
<p id = "demoVal" onmouseenter = "demoFunction()" onmouseleave = "demoFunction2(event)">
the mouseenter function works to enter the mouse pointer on the web page.
the mouseleave function works to remove the mouse pointer on the web page </p>
<span id = "datas1" style='font-size:50px;'>?</span>
<span id = "datas2" style='font-size:50px;'>?</span>
<div id = "datas"> </div>
<script>
function demoFunction() {
document.getElementById("datas1").style.fontSize = "20px";
document.getElementById("datas2").style.fontSize = "20px";
document.getElementById("datas").innerHTML = "JavaScript Mouseenter function activates successfully!!!";
document.getElementById("demoVal").style.fontSize = "20px";
document.getElementById("demoVal").style.color = "green";
document.getElementById("demoVal").style.border = "dotted navy";
}
function demoFunction2() {
document.getElementById("datas1").style.fontSize = "50px";
document.getElementById("datas2").style.fontSize = "50px";
document.getElementById("datas").innerHTML = "JavaScript Mouseleave function activates successfully!!!";
document.getElementById("demoVal").style.fontSize = "12px";
document.getElementById("demoVal").style.color = "black";
}
</script>
</body>
</html>
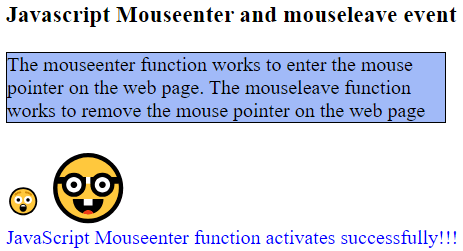
输出
输出显示了网页上的mouseenter事件的功能。

示例5
该示例演示了addEventListener中的mouseleave事件与mouseenter事件。这些事件与mouseleave和mouseenter函数一起使用,并改变样式标签。背景颜色在事件中发生变化并被移除。
<!DOCTYPE html>
<html>
<head>
<title> Javascript Mouseenter and mouseleave event in JavaScript </title>
<style>
#demoVal {
border: 1px solid black;
width:350px;
}
#datas1 {
color: red;
}
#datas{
color: blue;
}
</style>
</head>
<body>
<h3> Javascript Mouseenter and mouseleave event </h3>
<p id = "demoVal">
The mouseenter function works to enter the mouse pointer on the web page.
The mouseleave function works to remove the mouse pointer on the web page </p>
<span id = "datas1" style='font-size:50px;'>?</span>
<span id = "datas2" style='font-size:50px;'>?</span>
<div id = "datas"> </div>
<script>
var demoObj = document.getElementById("demoVal");
demoObj.addEventListener("mouseenter", demoFunction);
//use mouseenter event with handler name
function demoFunction() {
document.getElementById("datas1").style.fontSize = "20px";
document.getElementById("datas").innerHTML = "JavaScript Mouseenter function activates successfully!!!";
var color = "#" + Math.floor(Math.random()*16777215).toString(16).padStart(6, '0').toUpperCase();
document.getElementById("demoVal").style.backgroundColor = color;
}
//use mouseleave event with handler name
demoObj.addEventListener("mouseleave", demoFunction2);
function demoFunction2() {
document.getElementById("datas1").style.fontSize = "50px";
document.getElementById("datas").innerHTML = "JavaScript Mouseleave function activates successfully!!!";
document.getElementById("demoVal").style.backgroundColor = "white";
}
</script>
</body>
</html>
输出
输出显示了网页上鼠标进入事件的功能。

示例6
本示例在HTML标签中展示了mouseleave事件和mouseenter事件。我们可以使用与id名称相同的处理程序名称。mouseenter更改特定的表情符号并移除相同表情符号的样式。
<!DOCTYPE html>
<html>
<head>
<title> Javascript Mouseenter and mouseleave event in JavaScript </title>
<style>
#demoVal {
border: 1px solid black;
width:350px;
}
#datas1 {
color: red;
}
#datas{
color: blue;
}
</style>
</head>
<body>
<h3> Javascript Mouseenter and mouseleave event </h3>
<p id = "demoVal">
the mouseenter function works to enter the mouse pointer on the web page
the mouseleave function works to remove the mouse pointer on the web page </p>
<div id = "container">
<span id = "datas1" onmouseenter = "demoFunction(this.id)" onmouseleave = "demoFunction2(this.id)" style='font-size:20px;'>😲</span>
<span id = "datas2" onmouseenter = "demoFunction(this.id)" onmouseleave = "demoFunction2(this.id)" style='font-size:20px;'>😁</span>
<span id = "datas3" onmouseenter = "demoFunction(this.id)" onmouseleave = "demoFunction2(this.id)" style='font-size:20px;'>😀</span>
<span id = "datas4" onmouseenter = "demoFunction(this.id)" onmouseleave = "demoFunction2(this.id)" style='font-size:20px;'>😂</span>
</div>
<div id = "datas"> </div>
<script>
//use mouseenter event with handler name
function demoFunction(events) {
document.getElementById("datas").innerHTML = "JavaScript Mouseenter function activates successfully!!!";
document.getElementById(events).style.backgroundColor = "green";
document.getElementById(events).style.fontSize = "50px";
}
//use mouseleave event with handler name
function demoFunction2(events) {
document.getElementById(events).style.backgroundColor = "white";
document.getElementById(events).style.fontSize = "20px";
document.getElementById("datas").innerHTML = "JavaScript Mouseleave function activates successfully!!!";
}
</script>
</body>
</html>
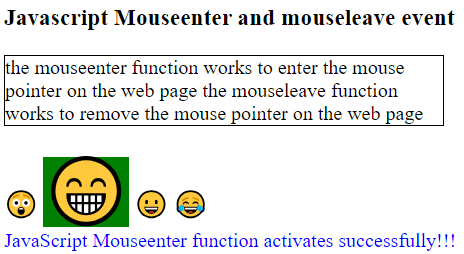
输出
输出显示了将鼠标移到网页上时的功能。

结论
mouseenter和mouseleave事件在页面的高级和动画化UI上同时起作用。对于处理与鼠标相关的功能的开发人员和用户来说,这非常容易。
 极客笔记
极客笔记