JavaScript onkeyup事件
在JavaScript中,通过事件处理HTML元素的交互。这些事件可以是用户事件或浏览器事件。由于某个浏览器或用户交互或活动导致对象状态的任何改变都被称为事件。HTML元素支持许多事件。例如,如果我们点击任何元素、更改输入或移动鼠标光标,这些都是事件。
即使在页面加载时,网络浏览器也会触发一个事件。
Javascript的onkeyup()是另一种事件,就像其他事件(如click、mouseover等)一样。当用户在键盘上按下任意键并放开键(按键弹起)时,它被触发。这就是为什么它被称为onkeyup事件。此事件在用户释放键盘按键后立即触发。此事件与按键类型无关,对所有按键都起作用。我们可以通过在if条件块中检查其类型来将此事件绑定到某些特定的键类型。
onkeyup事件允许用户处理派生类的事件。拥有此事件的方法可以在不附加任何委托的情况下高效处理事件。
此事件在onkeypress事件之后触发,因此可以将其与onkeypress事件绑定以执行一些操作。如果按键没有释放,将不会触发此事件。此事件不依赖于按键类型。因此,可以使用任何键触发它,无论是字母、数字还是任何特殊符号。
JavaScript onkeyup事件语法
我们可以以两种不同的方式使用JavaScript onkeyup事件。有两种不同的语法可供使用:
使用对象的onkeyup
我们可以通过使用JavaScript对象来使用onkeyup事件。它将按照以下方式工作:
Object.onkeyup = function(){function_name()};
在上面的示例中,我们首先需要定义对象,然后可以通过调用函数来执行任何任务。
让我们通过以下代码来理解:
document.getElementById(element_id).onkeyup = function() {function_name()};
使用对象上的addEventListener()方法来指定事件监听器。考虑以下代码:
element.addEventListener(event,function,useCapture);
在上面的示例中,我们使用事件监听器来触发指定的事件。有三个参数具有特定的含义。在继续之前,让我们了解这些参数。
我们传入了三个参数,分别是事件、函数和useCapture。第三个参数useCapture是可选的,默认值为false。
event: 它指定事件类型,在我们的示例中是一个onkeyup事件。
function: 函数是一个自定义函数,可以对每个“键盘弹起”事件执行所需的操作。
useCapture: useCapture是一个可选参数,通常我们不使用它。它是一个布尔数据类型,它可以具有true或false值。如果它的值为true,则表示事件的冒泡或捕获,默认情况下它具有false数据值。
考虑下面的示例:
document.getElementById(element_id).addEventListener("keyup", function_name());
onkeyup事件不返回任何内容。它只调用一个用户定义的函数。我们可以根据我们的需求在这个函数中指定任何操作。
它不会为异常处理抛出任何异常,并且在没有应用函数的语法错误的情况下,在每种情况下都可以正常工作。
让我们通过一些示例来理解它:
JavaScript onkeyup事件的示例
当用户按下任意键并释放时,会触发JavaScript onkeyup事件。我们可以根据需求在此处执行各种操作。让我们通过一个简单的示例来理解,在这个示例中,我们将向用户显示一个警示消息。
考虑下面的示例:
Test.html:
<!DOCTYPE html>
<html>
<head>
<title>
Javascript onkeyup example
</title>
</head>
<body>
<h3>Javascript onkeyup</h3>
<div>
<label> Input 1</label>
<input type = "text" id = "val1">
</div>
<div>
<label> Input 2</label>
<input type = "text" id = "val2">
</div>
<script>
// syntax 1
document.getElementById("val1").onkeyup = function() {syntax1()};
function syntax1()
{
alert("You are in input 1");
}
// syntax 2
document.getElementById("val2").addEventListener("keyup", syntax2);
function syntax2()
{
alert("You are in input 2");
}
</script>
</body>
</html>
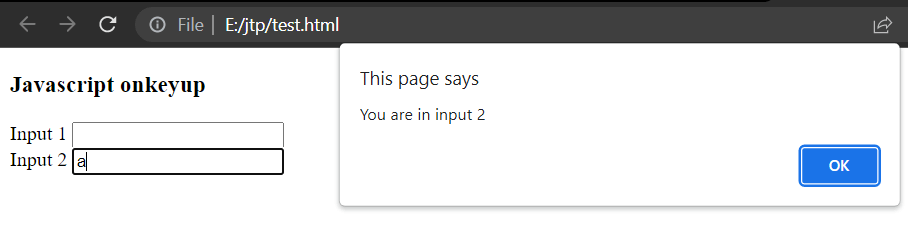
输出:
在按下input1键时:

从上述输出中,我们可以看到两个不同的输出,因为我们使用了两个不同的输入来处理keyup事件。
在上面的示例中,我们使用了两种语法样式来展示它们的工作方式。我们创建了两个不同的输入,并定义了两个不同的函数,其中我们通过它们的id访问元素。在两个函数中,我们都提供了一个带有特定消息的警报。这里,两个输入都与onkeyup事件连接在一起。当用户按下任意键并释放它时,我们将得到带有特定消息的警报消息,以显示是通过哪种方法显示的。
总结
Javascript的onkeyup事件是一种用户交互类型的事件,意味着当用户在键盘上按下任意键并离开键时(keyup),它将被触发。这就是为什么它被称为onkeyup事件。
通过使用DOM方法访问元素,并在onkeyup事件处理程序上触发它,我们可以轻松地对元素执行任何操作。
这个事件的非常常见的用途是修改用户输入,例如:将小写字母转换为大写或反之亦然。还可能有许多其他情况需要触发onkeyup事件。我们可以针对每种情况都采用上述讨论的方法。
 极客笔记
极客笔记