JavaScript FormData接口
JavaScript FormData接口提供了一种创建具有键值对的对象的方法。这些对象可以使用fetch()或XMLHttpRequest.send()方法通过互联网共享。它使用HTML表单元素的功能。如果编码类型设置为”multipart/form-data”,它将使用相同的格式。
我们还可以直接将其传递给URLSearchParams构造函数,以获得与<form>标签在GET请求提交时的行为类似的查询参数。
通常,它用于创建一个数据集,以便将其发送到服务器。FormData对象是一个由数组组成的数组,每个元素都包含一个数组。
这些数组有以下三个值:
name: 它包含字段的名称。
value: 它包含字段的值,可以是一个字符串或Blob对象。
filename: 它包含一个保存名称的字符串,当将Blob对象作为第2个参数传递时,名称将保存在服务器上。
为什么要使用FormData
HTML表单元素的开发是以自动捕获其字段和值的方式进行的。在这种情况下,FormData接口帮助我们发送带有或不带有文件和额外字段的HTML表单。
它是一个包含用户输入的表单数据的对象。
以下是表单数据构造函数:
let formData = new FormData([form]);
FormData对象可以作为网络方法(例如fetch)的请求体被接受。默认情况下,它会被编码并以Content-Type: multipart/form-data的形式发送。
服务器将会将其视为常规表单提交。
让我们来理解一个发送FormData的简单示例。
发送一个基本的FormData
在下面的表单中,我们将一个简单的FormData发送到服务器。
Index.html:
<form id="myform">
<input type="text" name="name" value="Alex">
<input type="text" name="surname" value="Smith">
<input type="submit">
</form>
<script>
formElem.onsubmit = async (e) => {
e.preventDefault();
const data=new FormData(myform)
let response = await fetch('url', {
method: 'POST',
body: data
});
let result = await response.json();
Console.log(result);
};
</script>
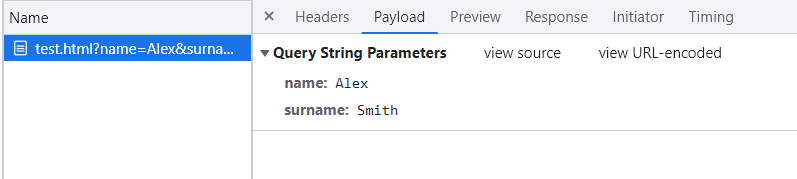
在上面的示例中,我们没有为发送数据设置任何后端API,因为这超出了本教程的范围。但是,我们可以检查网络标签中的有效负载,并了解FormData接口的工作原理。
因此,如果我们在开发者工具中查看网络请求,将显示以下有效负载:

因此,使用FormData接口,我们可以轻松地将formData发送到服务器。这只需要一行代码。
FormData构造函数
FormData()构造函数用于创建一个新的FormData对象。可以按以下方式使用它:
new FormData()
new FormData(form)
new FormData(form, submitter)
参数:
form (可选):
这是一个HTML<form>元素;如果指定了它,FormData对象将被填充为表单的当前键/值。它使用每个元素的name属性作为键,使用其提交的值作为值。它还对文件输入内容进行编码。
submitter(可选):
提交器按钮是表单的一个元素。如果提交器元素有一个name属性,则其数据将包含在FormData对象中。
FormData方法
FormData提供了几种方法,可以帮助访问和修改表单字段数据。
在少数情况下,我们可能需要在将表单数据发送到服务器之前更改它。这些方法对于这些情况非常有用。
以下是一些有用的formData方法:
formData.append(name, value)
它接受两个参数name和value,并添加一个具有提供的名称和值的表单字段对象。
formData.append(name, blob, fileName)
它接受name、blob和fileName参数。如果HTML元素是<input type="file">,则第三个参数fileName将根据用户文件系统中的文件名设置文件名,并将一个字段添加到表单数据对象中。
formData.delete(name)
它接受一个名称作为参数,并删除具有相同名称的指定字段。
formData.get(name)
它也接受一个名称作为参数,并获取具有给定名称的指定字段的值。
formData.has(name)
它也接受名称作为参数,检查具有给定名称的字段是否存在,并在存在时返回true;否则返回false。
一个表单可以有多个具有相同名称的字段,因此我们需要指定多个append方法来添加所有这些具有相同名称的字段。
但是具有相同名称的字段会导致错误,并在将它们设置在数据库中时创建复杂性。因此,formData提供了另一种与append相同语法的方法,但它删除所有具有给定名称的字段,然后添加一个新字段。因此,它确保将有一个唯一的带有名称的键。
formData.set(name, value)
formData.set(name, blob, fileName)
在set方法中,语法与append方法类似。
如何迭代FormData
FormData提供了一个方法FormData.entries()来迭代遍历它的所有键。这个方法返回一个迭代器,通过迭代FormData中的所有键/值对。键是一个字符串对象,而值可以是blob或字符串。
考虑下面的示例:
formData.append("key1", "value1");
formData.append("key2", "value2");
// Display the key/value pairs
for (const pair of formData.entries()) {
console.log(`{pair[0]},{pair[1]}`);
}
上面示例的输出将是:
key1, value1
key2, value2
发送带有文件数据的表单
文件也可以使用FormData发送。文件在表单元素上工作,并以Content-Type: multipart/form-data的形式发送。multipart/form-data编码允许发送文件。所以,默认情况下,<input type="file">是表单数据的一部分。我们可以使用form-data编码将文件发送到服务器。
考虑下面的示例:
<form id="myform">
<input type="text" name="firstName" value="Alex">
File: <input type="file" name="picture" accept="image/*">
<input type="submit">
</form>
<script>
myform.onsubmit = async (e) => {
e.preventDefault();
const data=new FormData(myform)
console.log(data)
let response = await fetch('url', {
method: 'POST',
body: data
});
let result = await response.json();
};
</script>
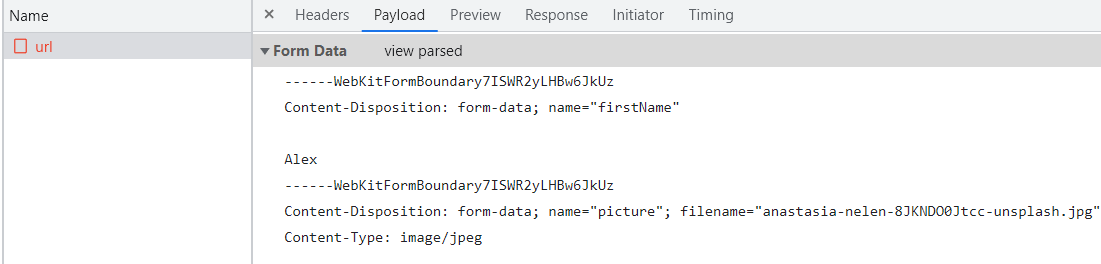
在上面的示例中,图像对象以二进制格式使用FormData发送。我们可以在开发者工具的网络选项卡中查看它:

以 Blob 对象形式发送表单数据
以 blob 对象形式发送表单数据是一种简单的方式,能够发送动态生成的二进制数据。它可以是任何图像或blob,我们可以通过将其传递给fetch body来直接发送到服务器。
发送图像数据和其他表单数据(如名称、密码等)非常方便。此外,服务器更愿意接受多部分编码的表单而不是二进制数据。
考虑下面的示例,其中将图像与其他表单数据一起作为表单进行发送。
<body>
<canvas id="mycanvas" width="200" height="120"></canvas>
<input type="button" value="Submit" onclick="submit()">
<script>
mycanvas.onmousemove = function(e) {
let ctx = mycanvas.getContext('2d');
ctx.lineTo(e.clientX, e.clientY);
ctx.stroke();
};
async function submit() {
let imageBlob = await new Promise(resolve => mycanvas.toBlob(resolve, 'image/png'));
let formData = new FormData();
formData.append("firstName", "Alex");
formData.append("image", imageBlob, "image.png");
let response = await fetch('url', {
method: 'POST',
body: formData
});
let result = await response.json();
alert(result.message);
}
</script>
</body>
在上面的示例中,我们可以看到图像 blob 添加如下:
formData.append("image", imageBlob, "image.png");
这与<input type="file" name="image">相同,用户上传了一个名为”image.png”的文件,其中包含来自文件系统的一些数据imageBlob。服务器将正常读取它作为表单数据。
 极客笔记
极客笔记