Javascript mouseout事件
当鼠标光标移除HTML元素时,触发onmouseout事件并与用户自定义功能一起工作。此函数在用户元素上操作。当鼠标光标通过事件移除时,操作html标记和div信息。mouseout函数与mouseout函数一起工作以禁用该函数。例如,可以使用onmouseout事件突出显示链接,并通过鼠标指针链接使用mouseout事件移除突出显示的链接。
语法
以下语法使用javascript在不同的格式中使用不同的事件。
语法1: 以下语法使用在html标记上和javascript函数上。 “onmouseout”函数与script标记或不同的脚本页面一起工作。
<html>
<body>
<p onmouseout = "handler_name()">
</p>
<script>
// defining the function of the handler name
function handler_name()
{
//user-defined Js function
}
</script>
</body>
</html>
语法2: 下面的语法适用于javascript标签中的”onmouseout”事件及其函数。我们可以使用html元素的id或类的对象。
<script>
object.onmouseout = handler_name() {
//user-defined Js function
};
</script>
语法3: 以下语法使用Javascript将鼠标移出事件(mouseout)与addEventListener事件结合使用。
<script>
object.addEventListener("mouseout", handler_name);
// user defined function script
function handler_name()
{
//user-defined Js function
}
</script>
JavaScript Onmouseout事件的参数
- onmouseout事件接受一个参数。我们可以使用函数的名称,这是必要的。
- 函数的名称:onmouseout事件与函数名称一起工作。处理程序/函数包含一个用户定义的“鼠标移出”事件的操作。
JavaScript的Onmouseout事件的返回值
- 不返回任何值。Onmouseove事件不显示任何输出数据。它显示具有函数验证的用户定义的网页。
- 我们可以通过用户定义的html函数样式和验证来确保事件功能。
支持的浏览器
鼠标事件函数支持许多浏览器。“mouseout”函数支持以下浏览器。
- Chrome
- Edge
- Firefox
- Opera
- Safari
- IE
示例
以下示例展示了以不同方式和各种事件使用mouseout函数。
示例1
以下示例展示了在html标签和处理程序事件上使用mouseout事件的鼠标移出函数。
<!DOCTYPE html>
<html>
<head>
<title> Mouseout function in javascript </title>
<style>
#demoDIV {
border: 1px solid black;
}
#datas {
color: gree;
}
</style>
</head>
<body>
<h2> JavaScript Mouse out Method </h2>
<p id = "datas"> </p>
<div id = "demoDIV" onmouseover = "demoDIVFunction()" onmouseout = "demoOutFunction()" >
The javascript mouse-out event works after removing the pointer on the particular tag. It is a mouse event to handle functionality to disable the mouseout function.
</div>
<script>
function demoDIVFunction() {
document.getElementById("datas").innerHTML = "JavaScript Mouse Out Method activates successfully!!!";
document.getElementById("demoDIV").style.fontSize = "18px";
document.getElementById("demoDIV").style.color = "red";
}
function demoOutFunction() {
document.getElementById("datas").innerHTML = "JavaScript Mouse out Method activates successfully!!!";
document.getElementById("demoDIV").style.fontSize = "12px";
document.getElementById("demoDIV").style.color = "black";
}
</script>
</body>
</html>
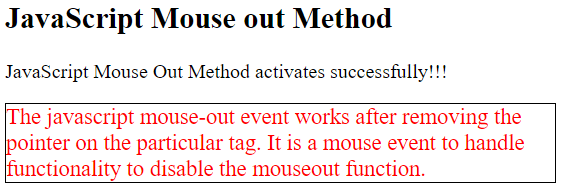
输出
图像显示了鼠标离开事件输出页面。

示例2
我们可以使用mouseover和mouseout函数与元素对象一起,来改变特定的信息容器。
<!DOCTYPE html>
<html>
<head>
<title> Mouseout and mouseout events in JavaScript </title>
<style>
#demoVal {
border: 1px solid black;
}
#datas{
color: blue;
}
</style>
</head>
<body id = "demoVal">
<h2> JavaScript Mouse out Method </h2>
<p id = "datas"> </p>
<div id = "demoDIV">
The javascript mouse-out event works after removing the pointer on the particular tag. It is a mouse event to handle functionality to disable the mouseout function.
</div>
<script>
var demoObj = document.getElementById("demoVal");
demoObj.onmouseover = demoOverFunction;
demoObj.onmouseout = demoOutFunction;
function demoOverFunction () {
document.getElementById("datas").innerHTML = "JavaScript Mouse Over Method activates successfully!!!";
document.getElementById("demoDIV").style.backgroundColor = "black";
document.getElementById("demoDIV").style.color = "white";
}
function demoOutFunction() {
document.getElementById("datas").innerHTML = "JavaScript Mouse out Method activates successfully!!!";
document.getElementById("demoDIV").style.backgroundColor = "";
document.getElementById("demoDIV").style.color = "black";
}
</script>
</body>
</html>
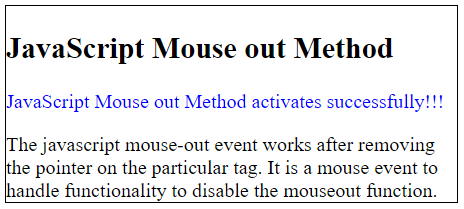
输出
图像显示鼠标退出事件的输出页面。

示例3
鼠标离开事件在示例中使用JavaScript函数的addEventListener事件。我们可以使用mouseout函数改变随机背景和字体颜色,并且基本标签在mouseover函数后显示。
<!DOCTYPE html>
<html>
<head>
<title> Mouseover and mouseout events in JavaScript </title>
<style>
#demoVal {
border: 1px solid black;
}
#datas{
color: blue;
}
</style>
</head>
<body id = "demoDIV">
<h2> Mouseout evnets in JavaScript </h2>
<div id = "demoVal">
The javascript mouse-out event works after removing the pointer on the particular tag. It is a mouse event to handle functionality to disable the mouseout function.
</div>
<p id = "datas"> </p>
<script>
var demoObj = document.getElementById("demoVal");
demoObj.addEventListener("mouseout", demoOutFunction);
demoObj.addEventListener("mouseover", demoOverFunction);
function demoOutFunction() {
document.getElementById("datas").innerHTML = "JavaScript Mouseout function activates successfully!!!";
document.getElementById("demoVal").style.color = "yellow";
document.getElementById("demoVal").style.fontSize = "18px";
document.getElementById("demoVal").style.backgroundColor = "navy";
}
function demoOverFunction() {
document.getElementById("datas").innerHTML = "JavaScript Mouseover function activates successfully!!!";
document.getElementById("demoVal").style.color = "black";
document.getElementById("demoVal").style.fontSize = "";
document.getElementById("demoVal").style.backgroundColor = "";
}
</script>
</body>
</html>
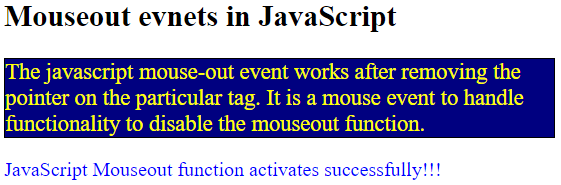
输出
该图片显示了鼠标移出事件的输出页面。

示例4
“mouseover”和”mouseout”事件对给定示例中的HTML页面窗口的工作方式类似。此事件适用于用户自定义的标签和窗口应用程序。
<!DOCTYPE html>
<html>
<head>
<title> Mouseover and mouseout events in JavaScript </title>
<style>
#demoVal {
border: 1px solid black;
}
#datas{
color: blue;
}
</style>
</head>
<body>
<h2> Mouseover evnets with Windows in JavaScript </h2>
<div>
The javascript mouse over event works to place a pointer or move the pointer on the particular tag. It is a mouse event to handle functionality with the pointer.
</div>
<p id = "datas"> </p>
<script>
window.addEventListener("mouseover", demoOverFunction);
function demoOverFunction() {
document.getElementById("datas").innerHTML = "JavaScript Mouseover function activates successfully!!!";
}
window.addEventListener("mouseout", demoOutFunction);
function demoOutFunction() {
document.getElementById("datas").innerHTML = "JavaScript Mouseout function activates successfully!!!";
}
</script>
</body>
</html>
输出
本图显示了触发的鼠标移开事件的输出页面。

示例5
以下示例展示了在html标签上没有mouseover函数和事件处理程序的mouseout事件。它仅在鼠标指针位于div上并从标签中移除时起作用。使用mouseout函数后,样式将持续显示。
<!DOCTYPE html>
<html>
<head>
<title> Mouseout function in javascript </title>
<style>
#demoDIV {
border: 1px solid black;
color:red;
}
#datas {
color: gree;
}
</style>
</head>
<body>
<h2> JavaScript Mouse out Method </h2>
<p id = "datas"> </p>
<div id = "demoDIV" onmouseout = "demoOutFunction()" >
The javascript mouse-out event works after removing the pointer on the particular tag. It is a mouse event to handle functionality to disable the mouseout function.
</div>
<script>
function demoOutFunction() {
document.getElementById("datas").innerHTML = "JavaScript Mouse out Method activates successfully!!!";
document.getElementById("demoDIV").style.fontSize = "18px";
document.getElementById("demoDIV").style.color = "black";
}
</script>
</body>
</html>
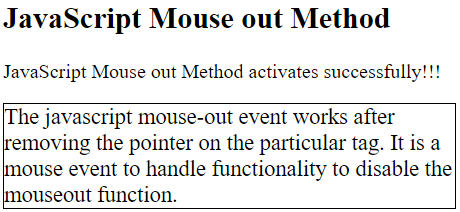
输出
图片显示了鼠标移出事件的输出页面。

结论
鼠标事件对于应用程序的用户交互和基于鼠标的功能非常有用。它主要用于美观的数据和交互页面。
 极客笔记
极客笔记