JavaScript 节流
您肯定注意到了Web应用程序的功能效率或Web应用程序如何处理用户事件。JavaScript节流或JavaScript节流概念提供了一种机制来提高应用程序的性能和速度。
节流机制,也称为节流方法,是一种在首次触发函数后的固定时间间隔后执行函数的方法。
在本教程中,我们将讨论节流的概念、使用情况以及如何提升应用程序性能。我们还将讨论如果不使用节流的情况。我们还将探讨在应用程序中实施节流的不同方法。此外,有多个开源库提供了节流实用函数,我们也将讨论它们。所以,让我们从什么是节流以及为什么我们需要这个概念开始。
我们将讨论以下主题:
- JavaScript中的节流是什么?
- 为什么在JavaScript中使用节流?
- JavaScript中的节流如何工作?
- 节流的使用案例
- 节流和防抖的区别
JavaScript中的节流是什么
JavaScript节流是一种机制,允许函数在有限的次数执行之后阻止其执行。如果最近调用了函数,它还可以阻止函数执行。它还确定了一致的执行速率。它是Web开发中常用的实践,用于提高应用程序的性能并防止意外的重新渲染。
节流的一个很好的示例是假设您开发了一个游戏应用程序,有很多正在进行的比赛,但您希望用户每小时只能参加一次比赛。然后,您可以使用节流机制限制该特定用户的内容访问。如果用户在过去的一个小时内触发了该事件,我们可以拒绝他的请求。无论他尝试请求多少次,节流机制都将重复阻止他,直到定义的时间段结束。
这就是所谓的节流。我们限制了函数在一段时间内的执行次数,以允许用户参加比赛。
为什么在JavaScript中使用节流
JavaScript节流可以通过应用预定的函数执行速率来提升应用程序的性能。
节流函数以固定的时间间隔率生成函数的调用,防止应用程序出现延迟或过载。因此,服务器将按顺序并在固定时间内响应请求。
JavaScript中的节流如何工作
让我们以一个示例来理解JavaScript和节流的工作方式。假设我们在网页上添加了一个滚动事件监听器,并以一种方式对其进行了自定义,即当用户滚动时,他将看到一些特定的信息。但是,问题在于当用户频繁滚动时,网页很快将触发超过数百个事件。因此,为了解决这个问题,我们将以这样的方式对事件进行节流处理,即在上一个事件后的一秒钟后才调用事件。这将导致每秒只有一个回调。用户将感受到相同的结果,但计算效率将提高很多。
让我们通过下面的示例来理解。在下面的示例中,我们将使用节流机制来理解节流和非节流事件之间的差异。
不使用节流
在下面的示例中,按钮被点击了十次;因此,函数会被点击十次。这是由一个节流函数来控制的。
Test.html:
<button id="throt_evt">Click Me</button>
<script>
// Selected button with the given id
const btn = document.querySelector("#throt_evt");
// Add event listener to the button
// to listen to the click event
btn.addEventListener("click", () => {
console.log("button is clicked");
});
</script>
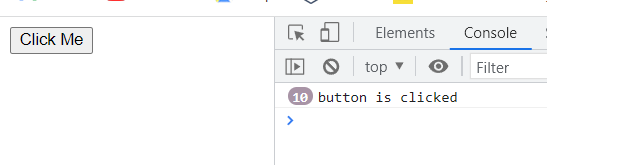
输出:

从上面的输出可以看出,按钮被点击10次,事件被触发10次。
现在,看一个使用节流方法的相同示例:
<button id="throt_evt">Click Me</button>
<script>
const btn=document.querySelector("#throt_evt");
//function for Throttling
const myFunction=(func, delayTime)=>{
// Previously invoked time of the function
let prev = 0;
return (...args) => {
// Current invoked time of the function
let current = new Date().getTime();
// Logging the difference between the current and previous
// called and current called timings
console.log(current-prev, delayTime);
// If the difference is greater than the delay call
// the function again.
if(current - prev> delayTime){
prev = current;
// "..." is the spread operator here
// returning the function with the
// array of arguments
return func(...args);
}
}
}
btn.addEventListener("click", myFunction(()=>{
console.log("clicked")
}, 1000));
</script>
在上面的示例中,我们使用了JavaScript限流方法。
上面的代码指定了一个ID为”throt_evt”的按钮。我们正在向该按钮添加一个点击事件侦听器,当按钮被点击时将触发该事件。
在”myFunction”函数中,我们有两个参数。第一个参数是要执行的函数,第二个参数是延迟时间,以毫秒为单位。
在上面的函数中,我们保留了以前的时间值。当以前的时间和当前时间之间的差值大于指定的延迟时间时,才会执行这个函数。
当按钮被点击并且延迟时间为1000毫秒(1秒)时,上面的函数将向控制台输出消息”clicked”。
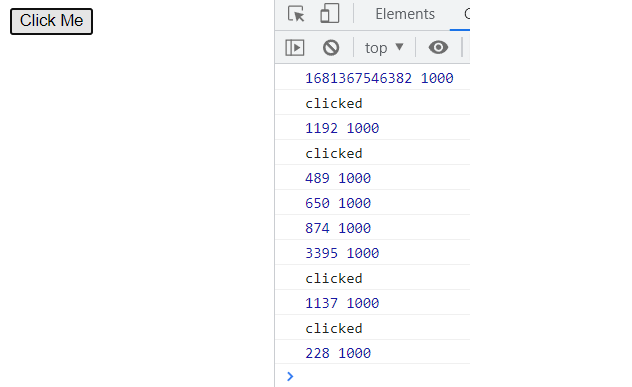
考虑以下输出:
输出:

考虑一个需要调用API来获取数据的示例,所以多次触发事件可能会引起问题。我们可以通过实现延迟时间的防抖技术来避免这种问题。
在这种情况下,用户在指定时间范围内触发事件;函数将重置延迟时间,在进行API调用之前等待指定的时间。
使用setTimeout()和clearTimeout()函数可以轻松实现防抖的方法。为了实现这种方法,函数应该以回调函数和延迟作为输入参数。
考虑以下示例:
function myFunction(callback, delay = 1000) {
var time;
return (...args) => {
clearTimeout(time);
time = setTimeout(() => {
callback(...args);
}, delay);
};
}
在上面的示例中,我们可以看到myFunction被用作回调函数的包装器,以确保它在默认的1秒延迟之后被调用。
因此,防抖和节流的区别在于,防抖会延迟函数的执行一段指定的时间,直到该时间段内没有进一步的函数调用;而节流则限制了函数在固定时间内被调用的次数。
现在,让我们来了解一些防抖和节流之间的头对头比较。
防抖 VS 节流
| 对比项 | 防抖动(Debounce) | 节流控制(Throttle) |
|---|---|---|
| 时间机制 | 它在一段特定时间内没有新事件发生时,延迟函数的调用。 | 它限制函数在一定时间间隔内的频率。 |
| 功能实现 | 它确保函数在上次被执行后一段时间过去后再次执行。 | 它确保函数按照固定的时间间隔执行,不论该函数被调用多少次。 |
| 延迟 | 如果没有新事件发生,它可能会在函数执行中引入延迟,等待一段指定时间。 | 如果时间间隔设置得较长,它可能在函数调用之间引入延迟。 |
| 重置 | 如果在指定延迟期间有新事件发生,它会重置计时器。 | 它不重置时间间隔,函数将在下一个时间间隔调用,不论前一个时间间隔中发生了多少次事件。 |
| 目的 | 防止函数在用户事件响应中被过多地执行。 | 限制对高频事件(如鼠标移动或按键)的函数调用频率。 |
总结
JavaScript节流是一种机制,它限制了函数的执行次数。它确保在规定的时间间隔内执行函数,而不管它被调用了多少次。
相比之下,防抖是一种不同的方法,它通过延迟指定的时间来防止不必要的函数调用。
 极客笔记
极客笔记