使用Tkinter在Python中创建数字时钟
创建图形用户界面(GUI)应用程序的惊人之处在于我们可以按照自己的想法进行自定义。我们可以根据需要自定义各种功能,从文本的字体到背景颜色都可以调整。在下面的教程中,我们将学习如何使用Python编程语言中的Tkinter库构建一个数字时钟。
所以,让我们开始吧。
项目的先决条件
为了在Python中使用GUI构建数字时钟,我们需要以下模块:
- Tkinter: Tkinter 模块将允许我们为应用程序提供图形用户界面(GUI)。
- Time: time 模块将允许我们处理时间。
由于这两个模块都预先安装在Python中,我们无需单独安装它们。
使用Python构建数字时钟的过程
为了更好地理解,在Python中构建数字时钟的过程分为几个步骤。我们需要执行的步骤如下:
步骤1: 首先,我们将导入所需的模块。
步骤2: 然后,我们将定义用于显示当前时间的函数。
步骤3: 然后,我们将创建应用程序的主窗口。
步骤4: 然后,我们将向窗口添加部件。
现在让我们详细了解这些步骤。
导入所需的模块
首先,我们将导入所有必要的模块,以帮助我们构建这个项目。这些模块包括 Tkinter 模块,用于向应用程序添加图形用户界面,以及 time 模块,用于处理日期。
让我们考虑以下代码片段展示了相同的内容。
文件:clock_gui.py
# importing the required modules
from tkinter import * # importing all the modules and widgets from tkinter
import time # importing the time module
说明:
在上面的代码片段中,我们从tkinter中导入了所有的模块和小部件,以提供应用程序的GUI。我们还导入了time模块来显示时间。
定义显示当前时间的函数
现在,我们将定义一个函数,使我们能够在程序运行时显示当前时间。此函数将使用tkinter模块的strftime()方法以字符串格式表示当前时间。然后,我们将把24小时制时间转换为12小时制,并根据要求将值设置为上午或下午,并将计算得到的值插入到我们稍后创建的标签中。
让我们看一下下面的代码片段,展示了相同的内容。
文件:clock_gui.py
# defining a function to display the time
def display_time():
# using the strftime() method to represent current time in string
hour = str(time.strftime("%H"))
minute = str(time.strftime("%M"))
second = str(time.strftime("%S"))
# if the hour range between 12 to 24 and minute is greater
# than or equal to 0 then set the value of the meridiem_label label to PM
if int(hour) >= 12 and int(hour) < 24 and int (minute) >= 0:
meridiem_label.config(text = "PM")
# else set the value of the meridiem_label to AM
else:
meridiem_label.config(text = "AM")
# converting 24-hour time to 12-hour time by
# subtracting 12 from hours ranging from 13 to 24
if int(hour) > 12:
hour = str((int(hour) - 12))
# if the hour is equal to 0, setting the hour to 12
elif int(hour) == 0:
hour = str(12)
# configuring the text of the hour, minute, and second labels
hour_label.config(text = hour)
minute_label.config(text = minute)
second_label.config(text = second)
# using the after() to call the display_time() after 200 milliseconds
hour_label.after(200, display_time)
解释:
在上面的代码片段中,我们定义了一个函数 display_time() 。在这个函数内部,我们使用了时间模块的 strftime() 方法来以字符串格式表示当前时间,并将时间分成小时、分钟和秒,并将它们存储在不同的变量中。然后,我们使用 if-else 条件语句来检查小时范围是否在12到24之间,并且分钟大于或等于0,然后将 meridiem_label 标签的值设置为PM。如果没有,我们将 meridiem_label 标签的值设置为AM。然后,我们使用 if-elif 条件语句将24小时制转换为12小时制,通过从介于13和24之间的小时中减去12。如果小时为0,则将小时值设为12。然后,我们使用 tkinter 模块的 config() 方法来将显示小时、分钟和秒的标签的文本设置为先前评估的值。最后,我们使用 after() 方法在200毫秒后调用 display_time() 函数。
创建应用程序的主窗口
现在,我们已经定义了所需的函数,是时候创建应用程序的主窗口来显示函数的工作了。我们可以通过实例化 tkinter 模块的 Tk() 类来创建一个窗口。然后,我们将为窗口设置适当的标题,并设置窗口的大小和位置。我们还将添加一个图标,并配置窗口的背景颜色。让我们考虑以下代码片段,说明了相同的内容。
File: clock_gui.py
# main function
if __name__ == "__main__":
# creating an object of the Tk() class
gui_root = Tk()
# setting the title of the window
gui_root.title("Digital Clock - JAVATPOINT")
# setting the size and position of the window
gui_root.geometry("650x250+650+250")
# disabling the resizable option for better UI
gui_root.resizable(0, 0)
# configuring the background color to #2C3C3F
gui_root.config(bg = "#2C3C3F")
# setting the icon of the window
gui_root.iconbitmap("clock_img.ico")
解释:
在上述代码片段中,我们创建了一个名为gui_root的Tk()类对象,代表应用程序的主窗口。我们使用title()方法设置了窗口的标题。我们还使用geometry()方法设置了窗口在屏幕上的大小和位置。然后,我们通过将resizable()方法的值设为零来禁用了可调整大小选项。我们还使用config()方法中的bg参数将背景色配置为#2C3C3F。最后,我们使用iconbitmap()方法指定了目录中ICO文件的地址来设置窗口的图标。
将小部件添加到主窗口
现在,我们将添加一些小部件到窗口中,以显示给用户的数据。这些小部件包括一些框架和标签。框架将为在窗口上放置其他小部件提供明确定义的结构,而标签将显示标题和时间。
让我们详细了解下面所示的这些小部件的实现。
添加框架
我们将从使用tkinter模块提供的Frame()小部件向主窗口添加一些框架。这些框架将为其他小部件提供支持。然后,我们将使用pack()方法设置这些框架在窗口上的位置。
让我们考虑以下演示相同操作的代码片段。
文件: clock_gui.py
# creating some frames to provide structure to other widgets
header_frame = Frame(gui_root, bg = "#2C3C3F")
body_frame = Frame(gui_root, bg = "#2C3C3F")
# using the pack() method to set the positions of the above
# frames on the window screen
header_frame.pack(pady = 15)
body_frame.pack()
解释:
在上面的代码片段中,我们使用tkinter模块的Frame()小部件添加了框架,并将它们的master参数设置为之前创建的Tk()类的对象gui_root。我们还将它们的背景颜色设置为#2C3C3F。最后,我们使用pack()方法将这些框架的位置设置在窗口屏幕上。
将小部件添加到header_frame框架中
现在我们将在header_frame框架中添加一个标签来显示标题。我们可以使用tkinter模块提供的Label()小部件来添加标签。我们还将使用pack()方法将此标签的位置设置在窗口屏幕上。
让我们考虑下面的代码片段,它描述了相同的情况。
文件:clock_gui.py
#------------------- Header Frame -------------------------
# defining a label to display the heading
header_label = Label(
header_frame,
text = "Digital Clock",
font = ("consolas", "14", "bold"),
bg = "#2C3C3F",
fg = "#CAF6FF"
)
# using the pack() method to set the position of the label
# on the window screen
header_label.pack()
解释:
在上面的代码片段中,我们使用了tkinter模块的Label()小部件将一个标签添加到窗口,并将其master参数设置为我们之前创建的一个名为header_frame的框架。我们还设置了该标签将显示的文本,以及字体样式和大小。我们还配置了标签的背景和前景颜色。最后,我们使用pack()方法将该标签在窗口屏幕上的位置设置好。
将小部件添加到body_frame框架中
现在,我们将在body_frame框架中添加一些标签来显示时间。我们将再次使用tkinter模块的Label()小部件将标签添加到窗口中。我们还将使用grid()方法将这些标签在主窗口上以网格格式设置位置。
让我们考虑以下代码实现相同的片段。
文件:clock_gui.py
#------------------- Body Frame ---------------------------
# defining some labels to display the time in the "HH:MM:SS AM/PM" format
hour_label = Label(
body_frame,
text = "00",
font = ("radioland", "48"),
bg = "#2C3C3F",
fg = "#00D2FF"
)
colon_label_one = Label(
body_frame,
text = ":",
font = ("radioland", "48"),
bg = "#2C3C3F",
fg = "#00D2FF"
)
minute_label = Label(
body_frame,
text = "00",
font = ("radioland", "48"),
bg = "#2C3C3F",
fg = "#00D2FF"
)
colon_label_two = Label(
body_frame,
text = ":",
font = ("radioland", "48"),
bg = "#2C3C3F",
fg = "#00D2FF"
)
second_label = Label(
body_frame,
text = "00",
font = ("radioland", "48"),
bg = "#2C3C3F",
fg = "#00D2FF"
)
meridiem_label = Label(
body_frame,
text = "AM",
font = ("radioland", "48"),
bg = "#2C3C3F",
fg = "#00D2FF"
)
# using the grid() method to set the position of the above
# labels in a grid form on the window screen
hour_label.grid(row = 0, column = 0, padx = 5, pady = 5)
colon_label_one.grid(row = 0, column = 1, padx = 5, pady = 5)
minute_label.grid(row = 0, column = 2, padx = 5, pady = 5)
colon_label_two.grid(row = 0, column = 3, padx = 5, pady = 5)
second_label.grid(row = 0, column = 4, padx = 5, pady = 5)
meridiem_label.grid(row = 0, column = 5, padx = 5, pady = 5)
解释:
在上面的代码片段中,我们使用了tkinter模块的Label()小部件向窗口添加一些标签,显示时钟的不同组件,如小时、分钟、秒、上午或下午以及分隔这些组件的冒号。我们将这些标签的master参数设置为我们之前创建的另一个框架body_frame。我们还设置了这些标签将显示的文本以及字体样式和大小。我们还配置了标签的背景和前景颜色。最后,我们使用了grid()方法来设置标签在窗口屏幕上的位置。
运行应用程序
一旦我们成功添加了所有必要的小部件,就可以调用我们之前定义的display_time()函数,并使用mainloop()方法来运行应用程序。
让我们考虑以下代码片段,说明了相同的情况。
文件:clock_gui.py
# calling the display_time() function to display the current time
display_time()
# using the mainloop() method to run the application
gui_root.mainloop()
解释:
在上面的代码片段中,我们调用了 display_time() 函数来启动时钟。然后,我们使用 mainloop() 方法和 Tk() 类的对象,即 gui_root ,来运行应用程序。
应用程序的编码部分已经完成。我们将保存Python项目文件,并在命令提示符或终端中输入以下命令来执行程序。
语法:
$ python clock_gui.py
在我们看到输出之前,让我们考虑一下“使用Tkinter制作数字时钟”项目的完整代码。
完整的项目代码
以下是“使用Tkinter在Python中制作数字时钟”的完整代码。
文件:clock_gui.py
# importing the required modules
from tkinter import * # importing all the modules and widgets from tkinter
import time # importing the time module
# defining a function to display the time
def display_time():
# using the strftime() method to represent current time in string
hour = str(time.strftime("%H"))
minute = str(time.strftime("%M"))
second = str(time.strftime("%S"))
# if the hour range between 12 to 24 and minute is greater
# than or equal to 0 then set the value of the meridiem_label label to PM
if int(hour) >= 12 and int(hour) < 24 and int (minute) >= 0:
meridiem_label.config(text = "PM")
# else set the value of the meridiem_label to AM
else:
meridiem_label.config(text = "AM")
# converting 24-hour time to 12-hour time by
# subtracting 12 from hours ranging from 13 to 24
if int(hour) > 12:
hour = str((int(hour) - 12))
# if the hour is equal to 0, setting the hour to 12
elif int(hour) == 0:
hour = str(12)
# configuring the text of the hour, minute, and second labels
hour_label.config(text = hour)
minute_label.config(text = minute)
second_label.config(text = second)
# using the after() to call the display_time() after 200 milliseconds
hour_label.after(200, display_time)
# main function
if __name__ == "__main__":
# creating an object of the Tk() class
gui_root = Tk()
# setting the title of the window
gui_root.title("Digital Clock - JAVATPOINT")
# setting the size and position of the window
gui_root.geometry("650x250+650+250")
# disabling the resizable option for better UI
gui_root.resizable(0, 0)
# configuring the background color to #2C3C3F
gui_root.config(bg = "#2C3C3F")
# setting the icon for the window
gui_root.iconbitmap("clock_img.ico")
# creating some frames to provide structure to other widgets
header_frame = Frame(gui_root, bg = "#2C3C3F")
body_frame = Frame(gui_root, bg = "#2C3C3F")
# using the pack() method to set the positions of the above
# frames on the window screen
header_frame.pack(pady = 15)
body_frame.pack()
#------------------- Header Frame -------------------------
# defining a label to display the heading
header_label = Label(
header_frame,
text = "Digital Clock",
font = ("consolas", "14", "bold"),
bg = "#2C3C3F",
fg = "#CAF6FF"
)
# using the pack() method to set the position of the label
# on the window screen
header_label.pack()
#------------------- Body Frame ---------------------------
# defining some labels to display the time in the "HH:MM:SS AM/PM" format
hour_label = Label(
body_frame,
text = "00",
font = ("radioland", "48"),
bg = "#2C3C3F",
fg = "#00D2FF"
)
colon_label_one = Label(
body_frame,
text = ":",
font = ("radioland", "48"),
bg = "#2C3C3F",
fg = "#00D2FF"
)
minute_label = Label(
body_frame,
text = "00",
font = ("radioland", "48"),
bg = "#2C3C3F",
fg = "#00D2FF"
)
colon_label_two = Label(
body_frame,
text = ":",
font = ("radioland", "48"),
bg = "#2C3C3F",
fg = "#00D2FF"
)
second_label = Label(
body_frame,
text = "00",
font = ("radioland", "48"),
bg = "#2C3C3F",
fg = "#00D2FF"
)
meridiem_label = Label(
body_frame,
text = "AM",
font = ("radioland", "48"),
bg = "#2C3C3F",
fg = "#00D2FF"
)
# using the grid() method to set the position of the above
# labels in a grid form on the window screen
hour_label.grid(row = 0, column = 0, padx = 5, pady = 5)
colon_label_one.grid(row = 0, column = 1, padx = 5, pady = 5)
minute_label.grid(row = 0, column = 2, padx = 5, pady = 5)
colon_label_two.grid(row = 0, column = 3, padx = 5, pady = 5)
second_label.grid(row = 0, column = 4, padx = 5, pady = 5)
meridiem_label.grid(row = 0, column = 5, padx = 5, pady = 5)
# calling the display_time() function to display the current time
display_time()
# using the mainloop() method to run the application
gui_root.mainloop()
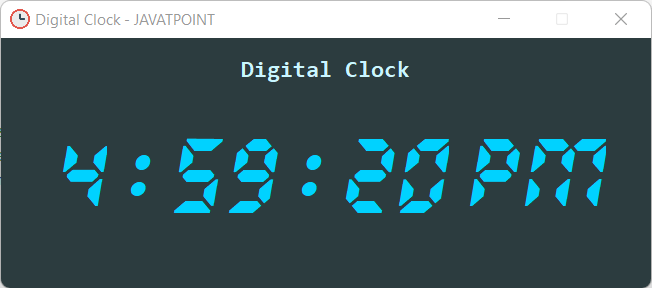
输出:

 极客笔记
极客笔记