Python Graphviz
什么是Graphviz
Graphviz是一种开源的图表感知软件。图表感知是一种将基础数据视为概念图和组织的轮廓的方法。它在网络管理,生物信息学,编程,数据集和网页设计,人工智能以及其他专业领域的可视连接点中具有重要应用。
亮点
Graphviz的设计程序以简单的文本语言描述图表,并以有用的格式生成图表,例如网页的图像和SVG;用于将其嵌入其他文档的PDF或Postscript;或在交互式图表程序中显示。Graphviz有许多适用于大型图表的实用功能,例如颜色选项,字体,节点样式,线条样式,超链接和自定义形状。
软件架构
Graphviz由一个名为DOT语言的图表描述语言和一组可以生成和/或处理DOT文件的工具组成:
- dot - 一个命令行工具,用于生成以层次结构排列的协调图的图形,可以生成多种输出格式,如PostScript,PDF,SVG和文本等。
- neato - 适用于无向图的工具。使用“弹簧模型”布局限制全局能量,适用于节点数目不超过1000个的图。
- fdp - 适用于无向图的工具。使用“弹簧模型”布局限制力而不是能量。
- sfdp - fdp的多尺度版本,用于布局大型无向图。
- twopi - 用于螺旋图布局。根据节点到给定根节点的距离将节点放置在同心圆上。
- circo - 循环布局。适用于具有多个循环结构的特定图表,例如某些电信网络。
- odd - 一个用于可视化和编辑图表的图形用户界面。
- lefty - 一种可编程的设备(受EZ启发的语言),用于显示DOT图并允许用户使用鼠标对其进行操作。因此,Lefty可以用作使用图表的模型-视图-控制器(GUI)应用程序中的视图。
- gml2gv – gv2gml - 用于GML(另一种图表文件格式)的转换工具。
- graphml2g - 将GraphML文件转换为DOT格式。
- gxl2gv – gv2gxl - 用于GXL(另一种图表记录格式)的转换工具。
Graphviz的杰出应用包括
- ArgoUML的UML图选项调用argouml-graphviz。
- AsciiDoc可以将Graphviz语句结构嵌入到大纲中。
- Buffalo可以生成用于语言表示的语法片段。
- ConnectedText有一个Graphviz模块。
- Doxygen利用Graphviz生成大纲,包括源代码的类排序进展和协作。
- FreeCAD利用Graphviz显示文档中对象之间的关系。
- Gephi有一个Graphviz模块。
- Gramps利用Graphviz制作族谱图。
- Diagram是一个用于图表控制和表示的Python库。
- OmniGraffle 5及更高版本使用Graphviz引擎,具有一组有限的命令,用于自动布局图形。
- Org mode可以处理DOT源代码块。
- PlantUML利用Graphviz从文本描述生成UML图。
- Manikin可以生成可以使用Graphviz查看的DOT资源图。
- Scribus是一个开源的排版程序,可以利用Graphviz通过将其内部编辑器融入一种名为渲染框架的特殊框架类型来生成图表。
- Sphinx是一款文档生成器,可以利用Graphviz将图表嵌入到文档中。
- TOra是一个免费的数据库开发和管理GUI工具,可在GNU GPL下使用。
- Trac wiki有一个Graphviz插件。
- Zim包含一个模块,允许使用Graphviz点语言添加和编辑页面内的图表。
Graphviz示例
Sketchviz使用Graphviz,它将用DOT语言编写的图表描述解释为图像。您可以单击任何图像来启动该图表的交互式编辑器。官方文档是一个很好的参考,但对于新手来说可能不太友好。因此,我们编写了这个Graphviz教程,介绍了其最有用的功能。
基本知识
图是由节点和边组成的集合。您可以使用–或->运算符在节点之间创建边。默认情况下,节点的标签是其名称。
示例:
您可以创建一个使用–的图:
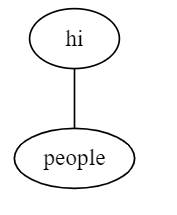
graph {
hi -- people;
}
示例:
或者一个 有向图 ,使用 -> 表示:
digraph {
hi -> people;
}
输出:

这个节目可以通过确定额外学分来改变。通常情况下,图表的学分位于图表陈述的顶部,而节点和边缘的学分在宣布后以方框形式出现。
示例:
digraph {
rankdir=LR;
hey [ label = "Hey" ];
hey -> world [ colour="orange", penwidth=3.0 ];
}

Graphviz本身支持任何文本样式,但为了让我们的图表正常工作,您需要选择以下三种文本样式之一:
- Tinos(默认样式)
- Handlee
- Sedgwick Ave
示例:
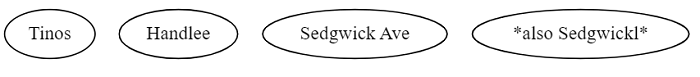
digraph {
Tinos [ fontname="Tino" ];
Handlee [ fontname="Handlee" ];
"Sedgwick Ave" [ fontname="Sedgwickl Ave" ];
"*also Sedgwickl*";
}

您可以为节点和边提供默认值,以避免重复自己:
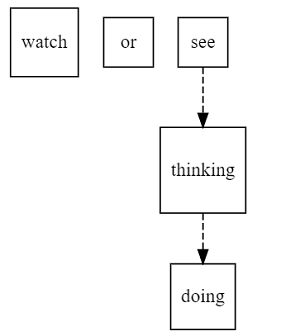
digraph {
node [ shape=square ];
edge [ style=dashed ];
watch or see -> thinking -> doing;
}

高级图形
恭喜,你现在已经知道如何制作有用的图表了!这些下一个技巧可能会有用;但是不要觉得你必须立即学习它们。
记录
对于 shape=record 的节点进行特殊处理。注意,你需要使用
示例:
digraph {
rankdir=LR;
node [ shape=record ];
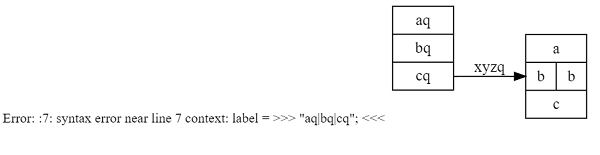
struct1 [
label = "aq|bq|cq";
];
struct2 [
label = "a|{b|b}|c";
];
struct1:port1 -> struct2:port2 [ label="xyzq" ];
输出:

集群(或子图)
您可以通过将相关节点放在以cluster_开头的子图中来对它们进行分组。
示例:
igraph {
node [ fontname="Handlee" ];
subgraph cluster_Frontend_side {
label="*Frontend_side*";
React;
Bootstrap;
}
subgraph cluster_Backend_side {
label="*Backend_side*";
expressjs;
"awss-sdk";
}
React -> expressjs;
expressjs -> "awss-sdk";
}
噢,那个并没有很好地扩展开!我们将在expressjs和aws-sdk之间的边缘上添加constraint=false,以告诉Graphviz这个边缘并不意味着expressjs应该在优先级上更高地位置。
 极客笔记
极客笔记