使用Python构建GUI计算器
在以下教程中,我们将学习如何使用Python中的Tkinter库构建一个简单的GUI计算器。我们将逐步学习整个代码片段。
所以,让我们开始吧。
使用Tkinter开始GUI计算器
Tkinter库提供了基于图形用户界面(GUI)的应用程序在Python编程语言中开发的最快、最简单的方法。Tkinter包,也被称为”Tk界面”,是Python与Tcl/Tk GUI工具包的标准接口。Tk和Tkinter在大多数Unix平台和Windows系统上都可用。如果有人在Linux/Ubuntu上工作,则需要在他们的计算机上安装Tkinter包才能运行程序;然而,在Windows上,它已经预装在Python安装中。
如果Python中没有预安装Tkinter,则可以使用’pip’安装程序来安装它,方法是在Windows命令提示符中输入以下命令:
语法:
$ pip install python-tk
什么是Tkinter Messagebox
Messagebox 是Python的 Tkinter 库的一个小部件。这个小部件被用来在Python应用程序中显示消息框。我们可以使用这个模块来利用几个函数显示消息。
语法:
messagebox.NameOfTheFunction(title, message, **options)
参数:
- NameOfTheFunction: 该参数用于表示消息框的适当函数。
- title: 此参数是一个字符串,表示消息框的标题。
- message: 此参数也是一个字符串,包含要显示在消息框中的消息。
**options: 这里有两个选项可以使用:
1. 默认: 此选项用于表示消息框中的默认按钮,如终止(ABORT)、重试(RETRY)或忽略(IGNORE)。
2. 父窗口: 此选项用于表示消息框显示在其上方的窗口。
理解GUI计算器的结构
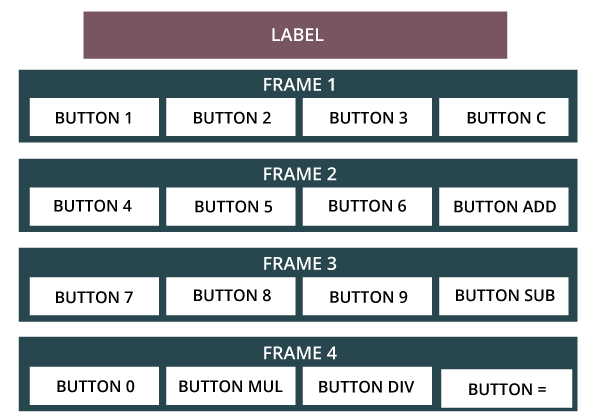
为了开始建立GUI计算器,我们需要了解其结构。这种分析将使工作更加高效和有效。以下是我们将构建的GUI计算器的结构。

以上结构由Labels、Frames和Buttons组成。让我们简要讨论这些小部件:
Python Tkinter Label: Label小部件用于指定用户可以设置文本或图像的容器框。该小部件用于向用户提供与Python应用程序中使用的其他小部件相关的消息。
Python Tkinter Frame: Frame小部件是一种小部件类型。Python中的帧充当其子元素的容器。这些小部件为子元素提供主框架,并允许我们通过帧划分整个应用程序框架的布局。
例如: 我们运行具有标签开头然后在根窗口上放置一些按钮的应用程序的结构。我们可以将此根窗口分割为若干部分。假设标签是一个部分,然后将按钮分为另一个部分。如果我们将这些部分放在一个框架中,此框架将充当父元素。这将使我们能够简化复杂的设计。
一旦在GUI计算器的结构中包含框架,其结构将如下所示:
- 标签
- 第一个框架:四个按钮
- 第二个框架:四个按钮
- 第三个框架:四个按钮
- 第四个框架:四个按钮
Python Tkinter Buttons: Button小部件用于在Python应用程序中插入按钮。这些按钮可以显示表示按钮目的的文本或图像。我们可以将方法或函数附加到按钮,每当单击按钮时自动调用。
现在我们已经理解了要构建的GUI计算器的结构,我们可以进入代码部分。
Python中GUI计算器的代码实现
在接下来的部分中,我们将看到Python编程语言中GUI计算器的代码实现。该项目的实施将逐步进行:
步骤1: 定义函数
步骤2: 为GUI计算器创建窗口
步骤3: 设置标签格式
步骤4: 将按钮放置在窗口上
步骤5: 将按钮添加到GUI计算器上
定义函数
我们现在将开始导入所需的库和模块。现在让我们考虑以下代码片段,以示出相同的示例:
文件:guiCalci.py
# importing the required libraries
import tkinter
from tkinter import *
from tkinter import messagebox
解释:
在上面的代码片段中,我们导入了必要的库,如 Tkinter 以及所有的小部件类,包括 messagebox 模块。
现在我们将定义一个函数来操作按钮的工作。让我们考虑以下代码片段,它演示了当用户按下按钮’1’时调用函数的实现。
文件:guiCalci.py
# setting the initial values of some variables
var = ""
A = 0
operator = ""
# defining the function for Button 1
def button_1_is_Clicked():
global var
var = var + "1"
the_data.set(var)
解释:
在上面的代码片段中,我们定义了一些变量并用初始值初始化它们。然后,我们定义了一个函数,每当用户按下按钮“1”时都会调用该函数。然后,我们在该函数内部使用了global关键字以及var变量。这样可以允许我们在该函数内部修改var变量的值。然后,我们将1与var变量进行了拼接,并使用我们稍后在教程中将定义的set()方法将该变量设置在StringVar中。
每当用户点击数字“1”按钮时,将调用此函数。该函数将在标签上显示点击的数字,并将其存储在另一个变量中,以便于计算。
现在,我们将对所有的Tkinter按钮执行相同的步骤。以下是展示相同实现的代码片段。
文件:guiCalci.py
# defining the function for Button 2
def button_2_is_Clicked():
global var
var = var + "2"
the_data.set(var)
# defining the function for Button 3
def button_3_is_Clicked():
global var
var = var + "3"
the_data.set(var)
# defining the function for Button 4
def button_4_is_Clicked():
global var
var = var + "4"
the_data.set(var)
# defining the function for Button 5
def button_5_is_Clicked():
global var
var = var + "5"
the_data.set(var)
# defining the function for Button 6
def button_6_is_Clicked():
global var
var = var + "6"
the_data.set(var)
# defining the function for Button 7
def button_7_is_Clicked():
global var
var = var + "7"
the_data.set(var)
# defining the function for Button 8
def button_8_is_Clicked():
global var
var = var + "8"
the_data.set(var)
# defining the function for Button 9
def button_9_is_Clicked():
global var
var = var + "9"
the_data.set(var)
# defining the function for Button 0
def button_0_is_Clicked():
global var
var = var + "0"
the_data.set(var)
# defining the function for Button +
def button_Add_is_Clicked():
global A
global var
global operator
A = float(var)
operator = "+"
var = var + "+"
the_data.set(var)
# defining the function for Button -
def button_Sub_is_Clicked():
global A
global var
global operator
A = float(var)
operator = "-"
var = var + "-"
the_data.set(var)
# defining the function for Button *
def button_Mul_is_Clicked():
global A
global var
global operator
A = float(var)
operator = "*"
var = var + "*"
the_data.set(var)
# defining the function for Button /
def button_Div_is_Clicked():
global A
global var
global operator
A = float(var)
operator = "/"
var = var + "/"
the_data.set(var)
# defining the function for Button =
def button_Equal_is_Clicked():
global A
global var
global operator
A = float(var)
operator = "="
var = var + "="
the_data.set(var)
# defining the function for Button C
def button_C_is_Clicked():
global A
global var
global operator
var = ""
A = 0
operator = ""
the_data.set(var)
# defining the function to display result
def res():
global A
global operator
global var
var2 = var
if operator == "+":
a = float((var2.split("+")[1]))
x = A + a
the_data.set(x)
var = str(x)
elif operator == "-":
a = float((var2.split("-")[1]))
x = A - a
the_data.set(x)
var = str(x)
elif operator == "*":
a = float((var2.split("*")[1]))
x = A * a
the_data.set(x)
var = str(x)
elif operator == "/":
a = float((var2.split("/")[1]))
if a == 0:
messagebox.showerror("Division by 0 Not Allowed.")
A == ""
var = ""
the_data.set(var)
else:
x = float(A/a)
the_data.set(x)
var = str(x)
说明:
在上面的代码片段中,我们定义了不同的函数来将所需的值或运算符附加到字符串中。对于范围从 0 到 9 的值,我们使用了 全局的 关键字以及 var 变量,并将所需的数字附加到最终的字符串中。对于像 + , – , ***** , / , = 和 C 这样的运算符,我们使用了 全局的 关键字以及 A , var 和 operator 变量,并将所需的运算符附加到最终的字符串中。最后,我们定义了一个函数来计算结果。在这个函数中,我们再次使用了 全局的 关键字来修改 A , operator 和 var 变量的值。然后,我们声明并初始化了一个设置为 var 的新变量。然后,我们使用了 if-elif-else 条件语句根据需求进行操作,并存储结果。
创建GUI计算器的窗口
现在我们将使用 Tkinter 库的 Tk() 类创建一个窗口。该窗口将包括一个标题栏和其他装饰。
根窗口是程序中的主应用程序窗口。必须在任何其他小部件之前创建此窗口。该窗口包括一个标题栏和边框。这些装饰由窗口管理器提供。
Tk() 类的geometry方法允许程序员为窗口设置大小和位置。该方法的前两个参数是窗口的宽度和高度,而最后两个参数是窗口在屏幕上的x和y坐标。
Tk() 类的resizable方法允许用户根据需要更改窗口的大小。我们将此方法的参数设置为 0 ,禁用窗口的调整大小选项。最好使用 resizable(0, 0) 方法,因为它会使计算器在正确的位置看起来更合适。
现在让我们考虑以下演示同样功能的代码片段。
文件:guiCalci.py
# creating an object of the Tk() class
guiWindow = tkinter.Tk()
# setting the size of the window
guiWindow.geometry("320x600+400+400")
# disabling the resize option for better UI
guiWindow.resizable(0, 0)
# setting the title of the Calculator window
guiWindow.title("GUI Calculator - Javatpoint.com")
解释:
在上述的代码片段中,我们创建了一个 Tk() 类的对象。然后,我们使用 geometry() 方法设置了窗口的大小。我们还使用了 resizable() 方法,并将参数设置为 0 ,以便禁用调整大小选项,以获得更好的用户界面。最后,我们使用了 title() 方法,并给计算器添加了一个标题。
设置标签格式
Label 小部件允许我们创建一个显示框,可以在其中放置文本或图像。此小部件允许我们根据需要随时更新显示的文本。还可以强调文本的一部分(例如标识键盘快捷键)并将文本限制在多行上。
标签的父级是根(root),这意味着它不会被限制在单个框架中,而是整个根窗口。然后,我们将放置一个简单的文本,在代码中我们将动态地改变该文本,直到我们点击的数字按钮显示在标签上。
Tkinter StringVar 允许我们更有效地管理像Label或Entry这样的小部件的值。容器是 StringVar 对象相关联的小部件。如果省略容器,则默认为根窗口,并且该值是初始值,其默认为空字符串。
- 锚点(anchor): 此参数控制文本在小部件中的位置,其占用的空间多于文本所需的空间。默认值为 anchor = SE (小部件将位于框架的右下角)。
- 文本变量(textvariable): 此参数应设置为 StringVar 类的对象,以便我们可以从输入小部件中检索当前的文本。
文件:guiCalci.py
# creating the label for the window
the_data = StringVar()
guiLabel = Label(
guiWindow,
text = "Label",
anchor = SE,
font = ("Cambria Math", 20),
textvariable = the_data,
background = "#ffffff",
fg = "#000000"
)
# using the pack() method
guiLabel.pack(expand = True, fill = "both")
解释:
在上面的代码片段中,我们创建了一个 StringVar 类的对象。然后使用 Label 小部件创建窗口的标签,指定一些参数,如 Tk() 类的对象, text , anchor ,字体样式和大小, textvariable ,背景颜色和前景颜色。
然后我们使用 pack() 方法与Label的对象一起,并将 expand 参数的值设置为 True 。expand参数负责扩展父窗口。
将按钮放入窗口中
Tkinter 提供了一个名为 Frame 的小部件。此小部件在以一种友好的方式分组和排列其他小部件方面具有重要意义。框架的功能类似于容器,负责组织其他小部件的位置。
它利用屏幕上的矩形区域来组织布局,并提供这些小部件的内边距。
我们还可以使用框架作为基类来实现复杂的小部件。
框架的语法如下所示:
语法:
variableName = Frame(parentWindow, options?)
参数:
- parentWindow : 此参数表示父窗口。
- options : 此参数由代码中最常用的选项列表组成。这些选项可以被视为由逗号分隔的键值对。
- bg : 此参数显示标签和指示器后面的背景颜色。
现在让我们考虑下面的代码片段,演示了在GUI计算器项目中实现帧的方法。
文件: guiCalci.py
# creating the frames for the buttons
# first frame
frameOne = Frame(guiWindow, bg = "#000000")
frameOne.pack(expand = True, fill = "both") # frame can expand if it gets some space
# second frame
frameTwo = Frame(guiWindow, bg = "#000000")
frameTwo.pack(expand = True, fill = "both")
# third frame
frameThree = Frame(guiWindow, bg = "#000000")
frameThree.pack(expand = True, fill = "both")
# fourth frame
frameFour = Frame(guiWindow, bg = "#000000")
frameFour.pack(expand = True, fill = "both")
解释:
在上面的代码片段中,我们使用了 Frame() 小部件为窗口创建一个框架。我们还包括了 bg 参数来美化框架并添加背景颜色。然后,我们使用了 pack() 方法与Frame的对象一起使用,以便在获得一些空间时框架可以扩展。然后,我们对其他三个框架重复了相同的过程。
向GUI计算机添加按钮
Python的 Tkinter 库提供了一个名为 Button 的小部件。这个小部件将允许我们向GUI计算器添加按钮。这些按钮可以显示文本或图像,以完成按钮的目标。我们还可以在单击按钮时自动附加一个函数或方法到按钮中。
现在让我们考虑下面的代码片段,示例了 Button 小部件的实现。
文件:guiCalci.py
# creating buttons for each frame
# buttons for first frame
# button 1
buttonONE = Button(
frameOne,
text = "1",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_1_is_Clicked
)
# placing buttons side by side
buttonONE.pack(side = LEFT, expand = True, fill = "both")
# button 2
buttonTWO = Button(
frameOne,
text = "2",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_2_is_Clicked
)
# placing buttons side by side
buttonTWO.pack(side = LEFT, expand = True, fill = "both")
# button 3
buttonTHREE = Button(
frameOne,
text = "3",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_3_is_Clicked
)
# placing buttons side by side
buttonTHREE.pack(side = LEFT, expand = True, fill = "both")
# button C
buttonC = Button(
frameOne,
text = "C",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_C_is_Clicked
)
# placing buttons side by side
buttonC.pack(side = LEFT, expand = True, fill = "both")
# buttons for second frame
# button 4
buttonFOUR = Button(
frameTwo,
text = "4",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_4_is_Clicked
)
# placing buttons side by side
buttonFOUR.pack(side = LEFT, expand = True, fill = "both")
# button 5
buttonFIVE = Button(
frameTwo,
text = "5",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_5_is_Clicked
)
# placing buttons side by side
buttonFIVE.pack(side = LEFT, expand = True, fill = "both")
# button 6
buttonSIX = Button(
frameTwo,
text = "6",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_6_is_Clicked
)
# placing buttons side by side
buttonSIX.pack(side = LEFT, expand = True, fill = "both")
# button +
buttonADD = Button(
frameTwo,
text = "+",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_Add_is_Clicked
)
# placing buttons side by side
buttonADD.pack(side = LEFT, expand = True, fill = "both")
# buttons for third frame
# button 7
buttonSEVEN = Button(
frameThree,
text = "7",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_7_is_Clicked
)
# placing buttons side by side
buttonSEVEN.pack(side = LEFT, expand = True, fill = "both")
# button 8
buttonEIGHT = Button(
frameThree,
text = "8",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_8_is_Clicked
)
# placing buttons side by side
buttonEIGHT.pack(side = LEFT, expand = True, fill = "both")
# button 9
buttonNINE = Button(
frameThree,
text = "9",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_9_is_Clicked
)
# placing buttons side by side
buttonNINE.pack(side = LEFT, expand = True, fill = "both")
# button -
buttonSUB = Button(
frameThree,
text = "-",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_Sub_is_Clicked
)
# placing buttons side by side
buttonSUB.pack(side = LEFT, expand = True, fill = "both")
# buttons for fourth frame
# button 0
buttonZERO = Button(
frameFour,
text = "0",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_0_is_Clicked
)
# placing buttons side by side
buttonZERO.pack(side = LEFT, expand = True, fill = "both")
# button *
buttonMUL = Button(
frameFour,
text = "*",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_Mul_is_Clicked
)
# placing buttons side by side
buttonMUL.pack(side = LEFT, expand = True, fill = "both")
# button /
buttonDIV = Button(
frameFour,
text = "/",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_Div_is_Clicked
)
# placing buttons side by side
buttonDIV.pack(side = LEFT, expand = True, fill = "both")
# button +
buttonEQUAL = Button(
frameFour,
text = "=",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = res
)
# placing buttons side by side
buttonEQUAL.pack(side = LEFT, expand = True, fill = "both")
解释:
在上面的代码片段中,我们使用 Button() 小部件创建了不同的按钮。对于每个按钮,我们指定了目标 Frame 的对象,设置要显示的文本、字体样式和大小、 relief 、 border 和 command 。然后,我们使用 pack() 方法将每个按钮并排放置。
最后,我们将包括 mainloop() 方法来运行窗口。
文件:guiCalci.py
# running the GUI
guiWindow.mainloop()
说明:
在上面的代码片段中,我们使用了 mainloop() 方法和 Tk() 类的对象来运行窗口。
‘ GUI计算器 ‘项目的编码最终完成。现在我们可以保存文件并运行程序来看看它是否正常工作。
要运行程序,可以在命令行或终端中输入以下命令:
命令:
$ python guiCalci.py
但是在我们看到输出之前,这里是一个完整的项目代码。
完整的项目代码
下面的程序文件是一个“GUI计算器”项目的完整代码。
文件:guiCalci.py
# importing the required libraries
import tkinter
from tkinter import *
from tkinter import messagebox
# setting the initial values of some variables
var = ""
A = 0
operator = ""
# defining the function for Button 1
def button_1_is_Clicked():
global var
var = var + "1"
the_data.set(var)
# defining the function for Button 2
def button_2_is_Clicked():
global var
var = var + "2"
the_data.set(var)
# defining the function for Button 3
def button_3_is_Clicked():
global var
var = var + "3"
the_data.set(var)
# defining the function for Button 4
def button_4_is_Clicked():
global var
var = var + "4"
the_data.set(var)
# defining the function for Button 5
def button_5_is_Clicked():
global var
var = var + "5"
the_data.set(var)
# defining the function for Button 6
def button_6_is_Clicked():
global var
var = var + "6"
the_data.set(var)
# defining the function for Button 7
def button_7_is_Clicked():
global var
var = var + "7"
the_data.set(var)
# defining the function for Button 8
def button_8_is_Clicked():
global var
var = var + "8"
the_data.set(var)
# defining the function for Button 9
def button_9_is_Clicked():
global var
var = var + "9"
the_data.set(var)
# defining the function for Button 0
def button_0_is_Clicked():
global var
var = var + "0"
the_data.set(var)
# defining the function for Button +
def button_Add_is_Clicked():
global A
global var
global operator
A = float(var)
operator = "+"
var = var + "+"
the_data.set(var)
# defining the function for Button -
def button_Sub_is_Clicked():
global A
global var
global operator
A = float(var)
operator = "-"
var = var + "-"
the_data.set(var)
# defining the function for Button *
def button_Mul_is_Clicked():
global A
global var
global operator
A = float(var)
operator = "*"
var = var + "*"
the_data.set(var)
# defining the function for Button /
def button_Div_is_Clicked():
global A
global var
global operator
A = float(var)
operator = "/"
var = var + "/"
the_data.set(var)
# defining the function for Button =
def button_Equal_is_Clicked():
global A
global var
global operator
A = float(var)
operator = "="
var = var + "="
the_data.set(var)
# defining the function for Button C
def button_C_is_Clicked():
global A
global var
global operator
var = ""
A = 0
operator = ""
the_data.set(var)
# defining the function to display result
def res():
global A
global operator
global var
var2 = var
if operator == "+":
a = float((var2.split("+")[1]))
x = A + a
the_data.set(x)
var = str(x)
elif operator == "-":
a = float((var2.split("-")[1]))
x = A - a
the_data.set(x)
var = str(x)
elif operator == "*":
a = float((var2.split("*")[1]))
x = A * a
the_data.set(x)
var = str(x)
elif operator == "/":
a = float((var2.split("/")[1]))
if a == 0:
messagebox.showerror("Division by 0 Not Allowed.")
A == ""
var = ""
the_data.set(var)
else:
x = float(A/a)
the_data.set(x)
var = str(x)
# creating an object of the Tk() class
guiWindow = tkinter.Tk()
# setting the size of the window
guiWindow.geometry("320x500+400+400")
# disabling the resize option for better UI
guiWindow.resizable(0, 0)
# setting the title of the Calculator window
guiWindow.title("GUI Calculator - Javatpoint.com")
# creating the label for the window
the_data = StringVar()
guiLabel = Label(
guiWindow,
text = "Label",
anchor = SE,
font = ("Cambria Math", 20),
textvariable = the_data,
background = "#ffffff",
fg = "#000000"
)
# using the pack() method
guiLabel.pack(expand = True, fill = "both")
# creating the frames for the buttons
# first frame
frameOne = Frame(guiWindow, bg = "#000000")
frameOne.pack(expand = True, fill = "both") # frame can expand if it gets some space
# second frame
frameTwo = Frame(guiWindow, bg = "#000000")
frameTwo.pack(expand = True, fill = "both")
# third frame
frameThree = Frame(guiWindow, bg = "#000000")
frameThree.pack(expand = True, fill = "both")
# fourth frame
frameFour = Frame(guiWindow, bg = "#000000")
frameFour.pack(expand = True, fill = "both")
# creating buttons for each frame
# buttons for first frame
# button 1
buttonONE = Button(
frameOne,
text = "1",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_1_is_Clicked
)
# placing buttons side by side
buttonONE.pack(side = LEFT, expand = True, fill = "both")
# button 2
buttonTWO = Button(
frameOne,
text = "2",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_2_is_Clicked
)
# placing buttons side by side
buttonTWO.pack(side = LEFT, expand = True, fill = "both")
# button 3
buttonTHREE = Button(
frameOne,
text = "3",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_3_is_Clicked
)
# placing buttons side by side
buttonTHREE.pack(side = LEFT, expand = True, fill = "both")
# button C
buttonC = Button(
frameOne,
text = "C",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_C_is_Clicked
)
# placing buttons side by side
buttonC.pack(side = LEFT, expand = True, fill = "both")
# buttons for second frame
# button 4
buttonFOUR = Button(
frameTwo,
text = "4",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_4_is_Clicked
)
# placing buttons side by side
buttonFOUR.pack(side = LEFT, expand = True, fill = "both")
# button 5
buttonFIVE = Button(
frameTwo,
text = "5",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_5_is_Clicked
)
# placing buttons side by side
buttonFIVE.pack(side = LEFT, expand = True, fill = "both")
# button 6
buttonSIX = Button(
frameTwo,
text = "6",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_6_is_Clicked
)
# placing buttons side by side
buttonSIX.pack(side = LEFT, expand = True, fill = "both")
# button +
buttonADD = Button(
frameTwo,
text = "+",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_Add_is_Clicked
)
# placing buttons side by side
buttonADD.pack(side = LEFT, expand = True, fill = "both")
# buttons for third frame
# button 7
buttonSEVEN = Button(
frameThree,
text = "7",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_7_is_Clicked
)
# placing buttons side by side
buttonSEVEN.pack(side = LEFT, expand = True, fill = "both")
# button 8
buttonEIGHT = Button(
frameThree,
text = "8",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_8_is_Clicked
)
# placing buttons side by side
buttonEIGHT.pack(side = LEFT, expand = True, fill = "both")
# button 9
buttonNINE = Button(
frameThree,
text = "9",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_9_is_Clicked
)
# placing buttons side by side
buttonNINE.pack(side = LEFT, expand = True, fill = "both")
# button -
buttonSUB = Button(
frameThree,
text = "-",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_Sub_is_Clicked
)
# placing buttons side by side
buttonSUB.pack(side = LEFT, expand = True, fill = "both")
# buttons for fourth frame
# button 0
buttonZERO = Button(
frameFour,
text = "0",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_0_is_Clicked
)
# placing buttons side by side
buttonZERO.pack(side = LEFT, expand = True, fill = "both")
# button *
buttonMUL = Button(
frameFour,
text = "*",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_Mul_is_Clicked
)
# placing buttons side by side
buttonMUL.pack(side = LEFT, expand = True, fill = "both")
# button /
buttonDIV = Button(
frameFour,
text = "/",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = button_Div_is_Clicked
)
# placing buttons side by side
buttonDIV.pack(side = LEFT, expand = True, fill = "both")
# button +
buttonEQUAL = Button(
frameFour,
text = "=",
font = ("Cambria", 22),
relief = GROOVE,
border = 0,
command = res
)
# placing buttons side by side
buttonEQUAL.pack(side = LEFT, expand = True, fill = "both")
# running the GUI
guiWindow.mainloop()
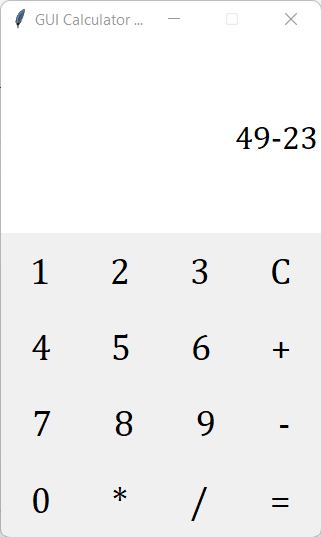
输出:

 极客笔记
极客笔记